


使用三维软件导出 obj模型文件的时候,会同时导出一个材质文件 mtl, obj和 stl文件包含的数据一样都是几何体对象的顶点位置、顶点法向量等顶点相关数据, 材质文件 mtl包含的是RGB颜色值等材质信息。


threejs OrbitControls通过enableDamping开启阻尼效果,让推拽视图有缓冲效果,不至于太生硬。

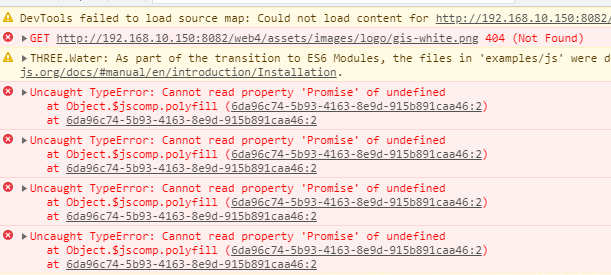
gltf、glb模型经过3D软件压缩导出后,在threejs用gltfloader加载,必须借助DRACOLoader解压,否则会报错。


EdgesGeometry在老版本中叫做EdgesHelper但是已经被移除。新版本赋予边框辅助参考线,更加灵活的使用方法,可以改变其材质以及其他属性,EdgesGeometry的作用是可以帮助查看几何体对象的边缘。

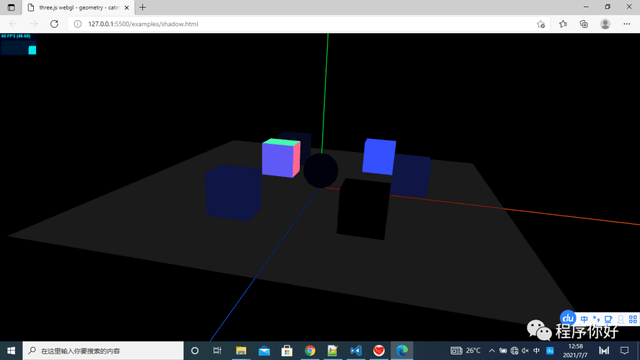
跟OpenGL不同,在threejs中实现一个阴影效果很简单,只需要简单的几个设置。在Three js中,物体可以形成阴影投影效果,但是由于渲染阴影需要消耗计算机大量资源,所以Three js在默认情况下是不会渲染阴影的,所以需要我们手工设置开启阴影效果。

在三维模型场景展示中,经常会需要对各个模型加上文字标签,而无论三维场景如果旋转变换一般文字标签总是需要面向摄像机方向,这时候代表深度的z坐标失去作用,只需用到x,y坐标。这时候需要把三维坐标转换为基于屏幕上的二维坐标。