 cxSelect多级联动下拉菜单,cxSelect城市联动jQuery插件
cxSelect多级联动下拉菜单,cxSelect城市联动jQuery插件
cxSelect 是基于 jQuery 的多级联动菜单插件,城市联动jQuery插件,适用于省市、商品分类等联动菜单。 数据既可以使用ajax加载进来(需要在服务器环境运行),也可以自定义。具体请看下
 基于Aui-core实现的苹果dock栏效果
基于Aui-core实现的苹果dock栏效果
本插件又是一款基于Aui-core.js实现的苹果dock栏效果,鼠标距离图标越近,图标则放大的越大,距离越远则图标越小。比较适合作为个人网站模板的导航栏。Aui-core.js是一款类似于jQuery的
 下拉导航左右滑动切换jquery菜单
下拉导航左右滑动切换jquery菜单
基于jQuery的下拉导航菜单,点击导航文字,下拉菜单从顶部弹出,再点击收回。如果不收回,点击其他顶级菜单,二级菜单会左右滑动切换,效果不错。而且,菜单样式也还可以。用在
 Meny.js三维立体空间导航菜单
Meny.js三维立体空间导航菜单
Meny.js是一款三维立体空间效果的导航菜单插件,鼠标浮动到箭头上,页面内容会反转一定角度,菜单会转到前端显示。需要浏览器支持CSS3的3D变换,其他浏览器的回退将很快添加。在
 superfish——jquery多级下拉菜单插件
superfish——jquery多级下拉菜单插件
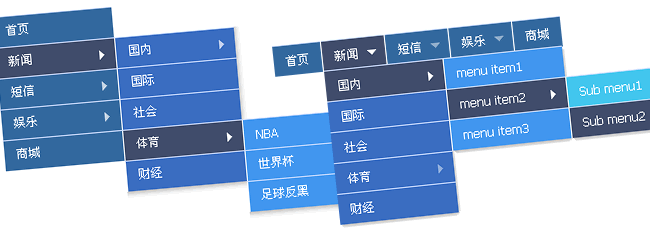
superfish是一款强大的基于jquery的多级下拉菜单插件,支持水平和垂直方向的菜单,下拉的菜单不会被标签select遮挡,支持动态下拉效果,如垂直向下伸展,支持阴影效果(IE6除外),用
 flexy-menu.js基于jQuery的响应式多级下拉导航代码
flexy-menu.js基于jQuery的响应式多级下拉导航代码
flexy-menu.js是一款基于jQuery的响应式导航栏,并且可以多级别,只要您按照下面html格式来就可以了。案例中的menu带有好看的小图标,原因是使用了font-awesome图标,您也可以这么使用。
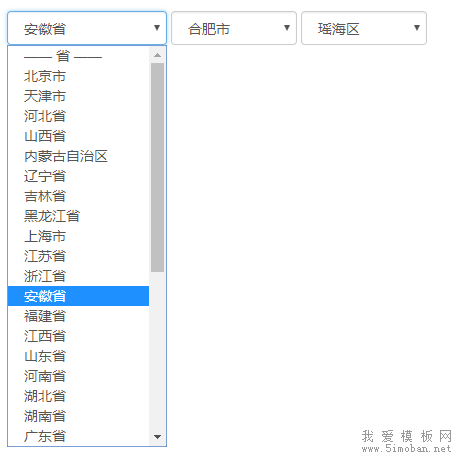
 jQuery中国省市区三级联动插件Distpicker
jQuery中国省市区三级联动插件Distpicker
Distpicker是一款基于jQuery的中国省市区三级联动菜单,使用简单,功能完全满足于全国各地区的检索,甚至于新成立的三沙市也在其中。所有的省市县数据保存在distpicker.data.js文件中,修
 背景跟随鼠标二级菜单上滑显示的导航条效果
背景跟随鼠标二级菜单上滑显示的导航条效果
导航条css3+js代码 如题,这是 我爱模板网 模仿网上的效果 写的跟一个hover背景随鼠标滑动,并且如果有二级菜单,二级菜单会向上滑动渐渐显示出来的导航条效果。是基于css3的transit
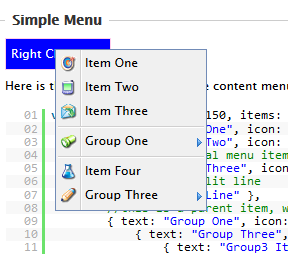
 wdContextMenu 自定义网页右键菜单插件
wdContextMenu 自定义网页右键菜单插件
wdContextMenu是一个jQuery插件,可以用来自定义网页右键菜单,支持多级二级菜单,支持菜单左侧图标标识,多个自定义选项,可以满足您的项目的不同的需求。
 滚动切换的创意jQuery导航
滚动切换的创意jQuery导航
非常具有创意的滚表滚动切换到对应导航内容的导航特效,滚动鼠标的滑轮,导航内容会整个沿着虚线进行全屏切换,而且,导航的内容会不断转换角度,为的是和虚线保持90°。侧边栏
 zepto固定在底部弹出的导航菜单,适用于手机端
zepto固定在底部弹出的导航菜单,适用于手机端
zepto手机端底部弹出菜单导航 固定在页面底部的zepto环形弹出和收起的导航菜单,特别适合于手机端。兼容IE9+浏览器及其他现代浏览器。在IE9浏览器下,弹出和收起菜单项时,没有动画
 jQuery右下角旋转展开菜单,font-awesome菜单
jQuery右下角旋转展开菜单,font-awesome菜单
jquery菜单 基于html5和css3以及font-awesome字体图标的右下角旋转弹出菜单效果,点击右下角的链接按钮,从右边旋转弹出四个链接菜单,原来的按钮会变成叉号,点击叉号,菜单从下面消失
 swiper coverflow 3D轮播图
swiper coverflow 3D轮播图
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
 可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
jQuery广告 仿门户网站首页泰山压顶式可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码,广告播放的时候,会将整个页面都压下去(这要求您把html部分代码放到您网站最顶部,
 SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频。在本插件中,弹出层不光可以显示本地图片,引用本地文件,还可以播放视频。 更多关于SexyLightBox弹出层的使用: 白色风格动感的SexyLightBox弹出层jQuery代码
 白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者