特效介绍

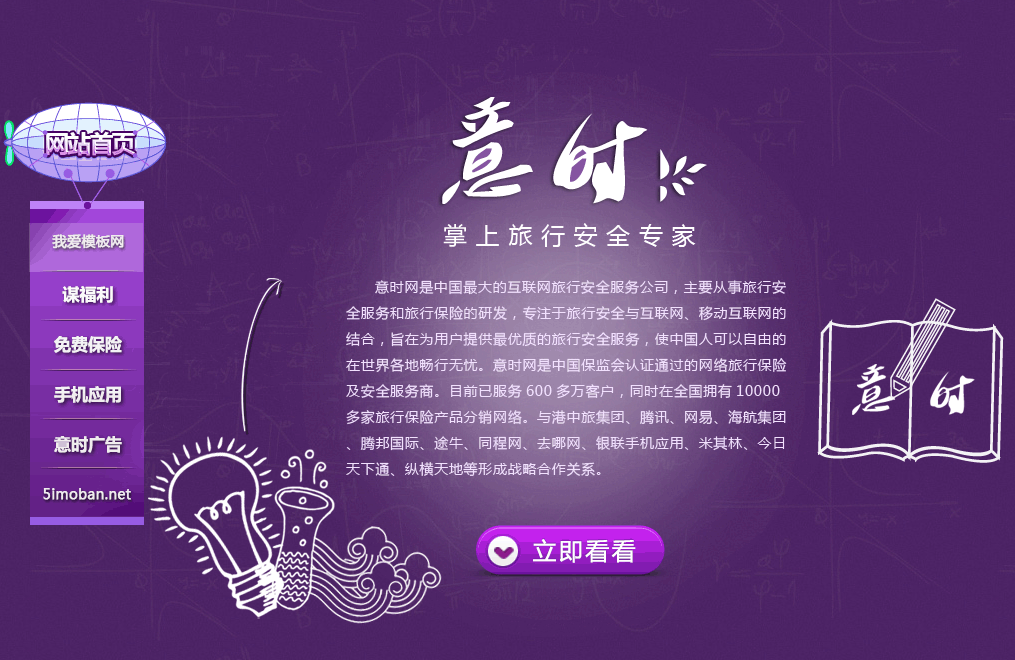
非常具有创意的滚表滚动切换到对应导航内容的导航特效,滚动鼠标的滑轮,导航内容会整个沿着虚线进行全屏切换,而且,导航的内容会不断转换角度,为的是和虚线保持90°。侧边栏是热气球样式的创意导航,点击也可以进行切换。比较适合专题页。
使用方法
1、引入下面的css文件和js文件:
<script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/jquery.easing.js"></script> <script type="text/javascript" src="js/jquery.scrollpath.js"></script> <script type="text/javascript" src="js/index.js"></script> <link rel="stylesheet" href="css/css.css" type="text/css" media="screen"/>2、在body加入下面的html代码:
<nav id="menu"> <ul> <li id="home" style="background:none;"><a href="#home" class="home">静态网页模板</a></li> <li><a href="#about" class="about">html静态模板</a></li> <li><a href="#culture" class="culture">谋福利</a></li> <li><a href="#joinus" class="joinus">免费保险</a></li> <li><a href="#address" class="address">网站特效</a></li> <li><a href="#guangGao" class="guangGao">网页模板</a></li> </ul> </nav> <div id="rightNav"><a href="http://www.5imoban.net/" target="_blank" class="circleButton" id="scrollInfo"></a></div> <div class="wrapper" style="position:relative;transform-origin:5400px 1350px 0px;transform:translate(-4680px, -985.5px) rotate(1.5708rad);"> <div class="bgLine one"></div> <div class="bgLine two"></div> <div class="bgLine three"></div> <div class="bgLine four"></div> <div class="bgLine five"></div> <div class="bgLine six"></div> <div class="bgLine seven"></div> <div class="wrap home"> <div class="content"></div> </div> <div class="wrap about"> <div class="content"></div> </div> <div class="wrap culture"> <div class="content"></div> </div> <div class="wrap joinus"> <div class="content"> <p> <img src="images/pic_joinus.png" alt="" usemap="#Map2" > <map name="Map2" id="Map2"> <area shape="rect" coords="425,557,611,612" href="http://www.5imoban.net/" target="_blank"/> </map> </p> </div> </div> <div class="wrap address"> <div class="content"> <p> <img src="images/MAP.png" alt="" usemap="#Map"> <map name="Map" id="Map"> <area shape="circle" coords="244,476,70" href="http://www.5imoban.net/" target="_blank"/> </map> </p> </div> </div> <div class="wrap guangGao"> <div class="content"></div> </div> </div>
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!