DEDECM 模板循环滚动图片制作 ,最近 黑雨 一直在研究dedecms模板制作,在做滚动图片的时候,遇到了一点问题,下面是在网上找到的一些滚动图片代码,做个记录。 方法一: HTML代码如
JS控制滚动条的位置: window.scrollTo(x,y); 竖向滚动条置顶(window.scrollTo(0,0); 竖向滚动条置底 window.scrollTo(0,document.body.scrollHeight) JS控制TextArea滚动条自动滚动到最下部 document.getElementById('t

marquee文字滚动,鼠标移上去停止滚动,鼠标移开继续滚动。先运行下面的代码查看效果: marquee onmouseout="this.start();" onmouseover="this.stop();" direction="left" scrolldelay="50" scrollamount="3"我爱模板
随滚动条下移,不断加载新内容方法: $(window).scroll(function(){ if($(document).height() - $(window).height() - $(document).scrolltop() = 200;){ //当滚动条距离底部200px时,执行下面的代码 $("body").append("div
在弄懂这两个问题之前,必须获取两个高度:窗口高度和文档高度,如下: $(document).height() //是获取整个页面的高度$(window).height() //是获取当前也就是浏览器所能看到的页面的那部分的
js写的,滚动条滚动,容器缓缓落下或升起的效果,比 position:fixed 定在那里效果更好。适合做对联广告、侧边栏、在线客服等等。js代码已经封装好了,直接调用即可。简单看下调用代
已经封装成函数,兼容IE6+和其他现代浏览器的JavaScript获取滚动条距离顶部距离的js代码: //js获取滚动条距离顶部距离的函数function getScrollTop() { var scrollPos; if(window.pageYOffset) { scrollPos
当滚动条开始滚动一段距离停下的时候,侧边栏才缓缓的滚动过来。类似于position:fixed,但是和position:fixed又不太一样。这是我爱模板网的客户要求,随手写的一个效果。用的是position:

监听事件是我们在使用vue.js的时候经常使用的一个功能,下面这篇文章主要介绍了Vue.js实战之通过监听滚动事件实现动态锚点 的相关资料,文中通过示例代码介绍的非常详细,相信对大
js智能判断是否可以自动滚动 比如,做一个音乐播放器,边播放,边定位歌词,播放的时候,需要自动定位到播放语句,但是用户去拖动或者滚动div(歌词面板)时,这时就必须停止自动滚
这篇文章主要为大家详细介绍了js轮播图无缝滚动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
首先,得将滚动的内容放在: div class="mui-scroll-wrapper"div class="mui-scroll"!--这里放置真实显示的DOM内容--/div/div 然后使用下面的代码即可实时输出(模拟器好卡啊): var scroll = mui('.mui-sc
今天在浏览网站时,发现一个网站的滚动条非常好看,就查看了它的css代码,找到了在WebKit浏览器下自定义滚动条样式的代码,抄在下面,方便下次查找: ::-webkit-scrollbar{width:10px;heig
根据mui('#scroll').scroll().y值判断,0的话就是顶部,等于mui('#scroll').scroll().maxScrollY的话,就是底部。 代码: var scroll = mui('.mui-scroll-wrapper').scroll();document.querySelector('.mui-scroll-wrapper').addEve
js鼠标滚轮滚动事件,即 mousewheel 事件,如何判断鼠标滚动是往前滚,还是往后滚,即鼠标滚轮滚动的方向

前段时间,到网上找素材时,看到了一个很个性的滚动条式,打开Chrome的调试工具看了一下,发现不是用JavaScript来模拟实现的,觉得有必要折腾一下。于是在各大浏览器中对比了一下,

js滚动到底部加载更多代码的js和html代码片段,为我爱模板网在做一个C端的项目时写的,在这里记录下。
jQuery获取滚动距离非常简单: $(document).scrollTop(); $(document).scrollLeft(); js获取滚动距离有点麻烦,要考虑兼容性: /** * 获取滚动条距离顶端的距离 * @return {}支持IE6 */function getScrollTop() {

我爱模板网在做一个电视台的html5时,用到了iscroll的上拉刷新和下拉加载,效果很不错,也很流畅。但是,在这个iscroll的滚动区域有个下面的效果 这块内容是超出宽度显示的,需要左右

我爱模板网在做一个智能景观APP的时候,需要做类似抖音的整屏上下滑动的效果,如下图: 但是数据太多,单个swiper-slide的内容一屏显示不下,这时,简单的overflow-y:scroll解决不了,

我爱模板网在用uni-app开发小程序时,需要用 scroll-view 做出如下效果的横向滚动(之前都是 div 套 div 的,外层的 div 宽度 100% , overflow:hidde , scroll-y:auto ,里面的 div 为 display:flex ,不换

我爱模板网在用uni-app开发小程序时,需要实现返回顶部的效果,具体来说就是默认第一个tabbar是首页,当往下滚动到一屏时,这个tabbar变成返回顶部,点击就可以滑动到顶端,效果图如
vue滚动条美化插件vueScroll不仅仅可以美化滚动条,还支持上拉刷新下拉加载、支持平滑滚动、支持截断配置,每次滚动固定的距离、支持自动检测内容是否发生变化、支持分页等等,非常
PageView滚动组件,支持左右滚动和上下滚动,滚动回调等,一个最简单的页面滚动组件
elementUI是一款非常常用的前端框架,基于vue,使用方便。但是它的官方文档却没有提供关于滚动条美化的相关组件。其实是有的,就是el-scrollbar。使用方法如下: 1、在需要溢出滚动的地
我爱模板网在做基于elementUI的项目时,需要美化滚动条,美化滚动条,一般又两个可选插件:el-scrollbar 这是elementUI自带的滚动条美化插件vueScroll 这是基于vue的滚动条插件这两个都是插

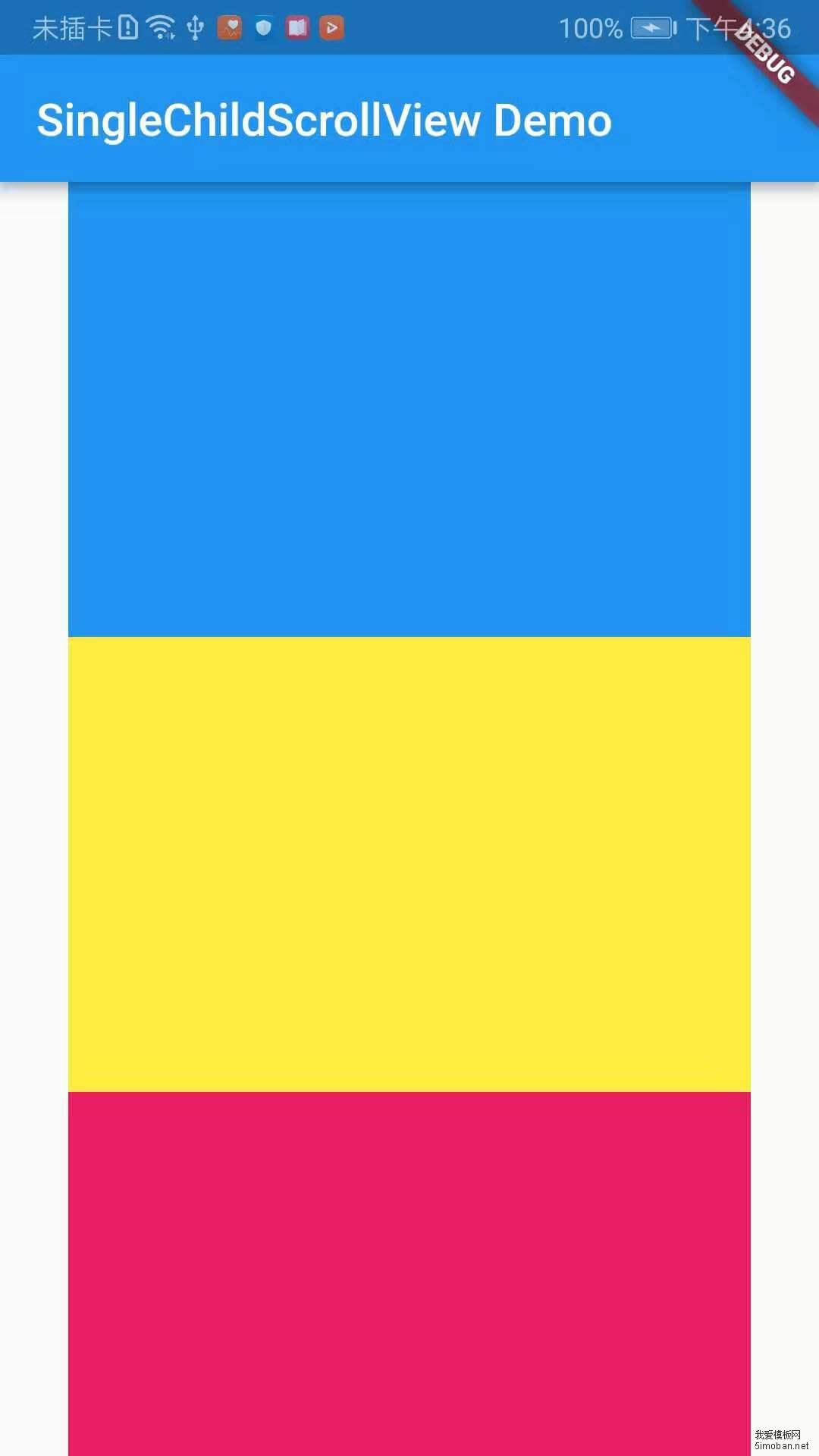
在我们实际的项目开发中,经常会遇到页面UI内容过多,导致手机一屏展示不完的情况出现,以Android为例,在Android中遇到这类情况的做法通常就是使用ScrollView将内容包裹起来,如果不做

我爱模板网在做项目时,需要获取滚动条的宽度,但是,查遍了资料,也没发现好的方法。查到的都是获取滚动的距离。滚动条宽度在不同浏览器下还不一样,如果写死,还有偏差,如

我爱模板网在用uni-app做项目时,做了下面的效果,在一个支持上拉加载下拉刷新的app上,有个下拉框,这个下拉框是一个组件,内部是一个局部区域滚动的效果。当向下或向上滚动这个
我爱模板网在开发vue项目时,需要用到上拉加载,如果为了这个特地引个组件有点麻烦,根据滚动条判断下滚动距离,就能轻松实现滚动加载更多了。下面是简单的实现方法: 1、css代码
之前,我爱模板网分享了 Vue如何实现滚动条滚动到底部加载更多 ,其实,js原生和vue实现方法几乎一样,加上次的代码稍加改造,即可实现: 1、css #box{ width: 500px; height: 500px; overflow-y

进行uni-app开发wx小程序时,测试那边遇到了一个情况:页面有概率拉到最顶端的时候 本应判断scrolltop100的情况下导航条消失,但是小概率会发现置顶时仍带有透明度。根据手机配置,越

uniapp点击标题滚动到对应锚点,点击标题,滑动到对应位置。利用了uni-app提供的DOM节点操作方法和uni.pageScrollTo页面滚动方法。先看下效果图: 下面是具体实现: 一、html内容 template v

这个官网已经提供了方法:a-tree和a-tree-select使用getPopupContainer属性,a-datePicker使用getCalendarContainer属性,官网解释:菜单渲染父节点。默认渲染到 body 上,如果你遇到菜单滚动定位问题,试试修改为滚动的区域,并相对其定位。