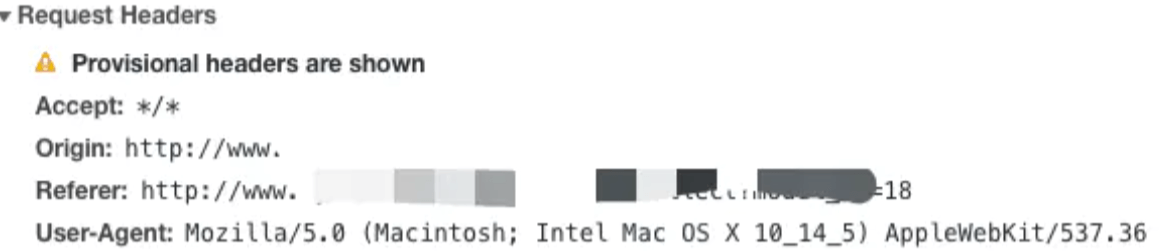
但是,现在这个cookie在request headers中不见了。
应该是浏览器的问题,百度了下,解决方案如下:
打开chrome,在地址栏输入:
chrome://flags/然后搜索:
SameSite by default cookies找到
SameSite by default cookies和Cookies without SameSite must be secure将上面两项设置为 Disable,最后点击底部的relaunch重启下即可。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!