
本篇文章主要介绍了借助node实战JSONP跨域实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

这篇文章主要介绍了jQuery Jsonp跨域模拟搜索引擎的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下
vue-cli3+axios调用接口,出现了跨域问题,百度找了很多都是说修改config文件夹下的index.js文件,在proxyTable中加上某某代码,但是vue-cli3根本没有config代码,必须手动创建,所以,首先在根

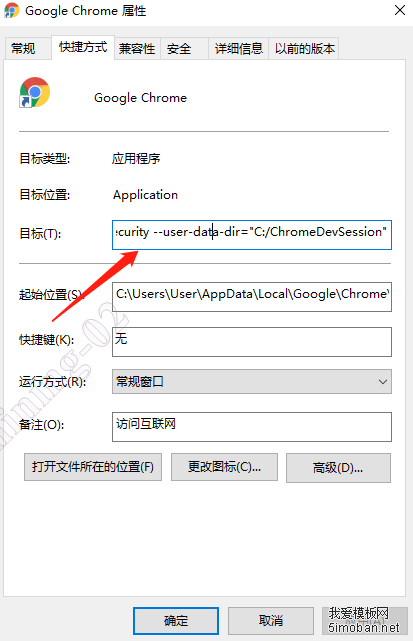
之前,为了解决谷歌chrome跨域问题,我爱模板网安装了一款谷歌插件: Allow CORS: Access-Control-Allow-Origin 。但是,发现部分接口还是无法跨域。没办法,只能使用下面的方法,成功解决所有
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。 它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。 本文详细介绍CORS的内部机

我爱模板网在使用uni-app开发淮矿二期项目时,并没有使用HBuilder的内置浏览器来解决跨域,而是使用了“谷歌解决跨域问题 http://www.5imoban.net/jiaocheng/other/2021/0308/4731.html”的方法解决的跨
跨域资源共享(CORS)标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站有权限访问哪些资源。另外,规范要求,对那些可能对服务器数据产生副作用的HTTP 请求方法(特别是 GET 以外的 HTTP 请求,或者搭配某些 MIME 类型的 POST 请求),浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实