onClick(viewer) {
//获取被点击的canvas
var canvas= new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas);
canvas.setInputAction(function (event) {
var earthPosition = viewer.camera.pickEllipsoid(event.position,viewer.scene.globe.ellipsoid);
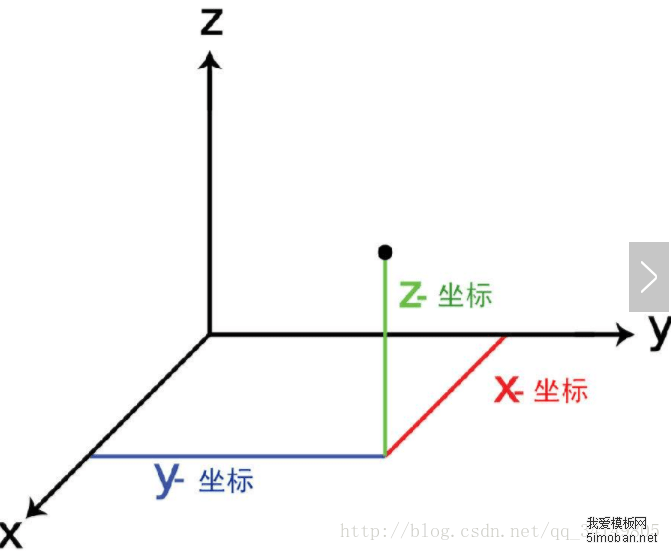
var cartographic = Cesium.Cartographic.fromCartesian(earthPosition, viewer.scene.globe.ellipsoid, new Cesium.Cartographic());
var lat=Cesium.Math.toDegrees(cartographic.latitude);
var lng=Cesium.Math.toDegrees(cartographic.longitude);
var height=cartographic.height;
console.log(`经度:${lng},纬度:${lat},高度:${height}`);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
},
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!