资源介绍

微信小程序为使用特殊字体提供了下载特殊字体的方法:
wx.loadFontFace({
family: 'GJGMedium',
source: 'url("https://zijiadewangzhi.com/font/GenJyuuGothic-Medium.ttf")',
success(res){
console.log(res)
},
fail: function (res) {
console.log(res)
},
complete: function (res) {
console.log(res)
}
})
但是这种方法不好用,第一是字体大,下载慢,第二是还必须得https路径,否则在IOS下下载失败。而且还会一直在控制台报faild to load font的错,虽然可以不用管。一个中文的字体,往往几兆十几兆,而我们通常只会使用到 其中的十几个字体样式。有没有方法把需要用到的字提取出来,单独搞个字体包呢?Fontmin就是这么做的!
使用方法
1、我们以“FangZhengzyjt.TTF”为例,字体大小为2.73M,其实我们只需要0-9,“折”、“满减”、“现金券”这几个字,截图如下:
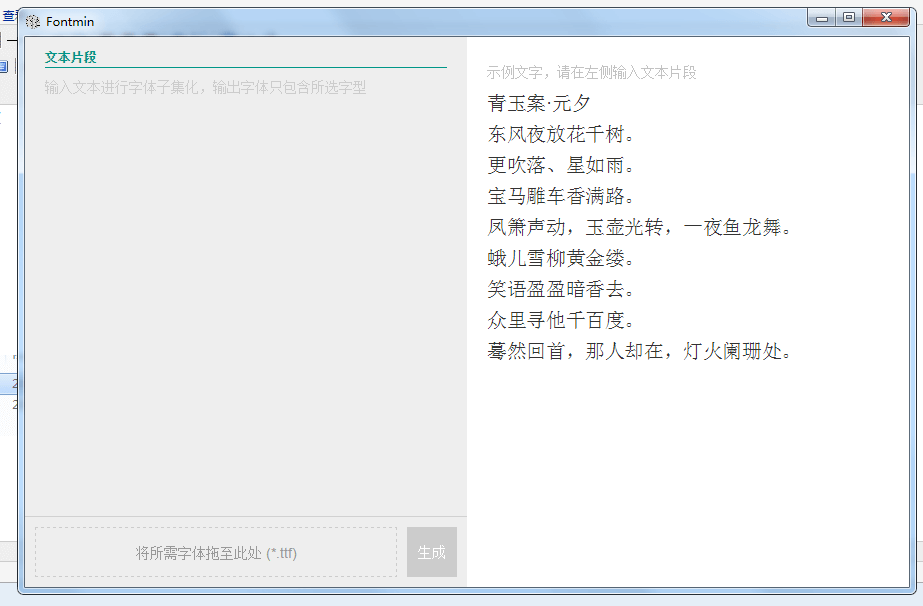
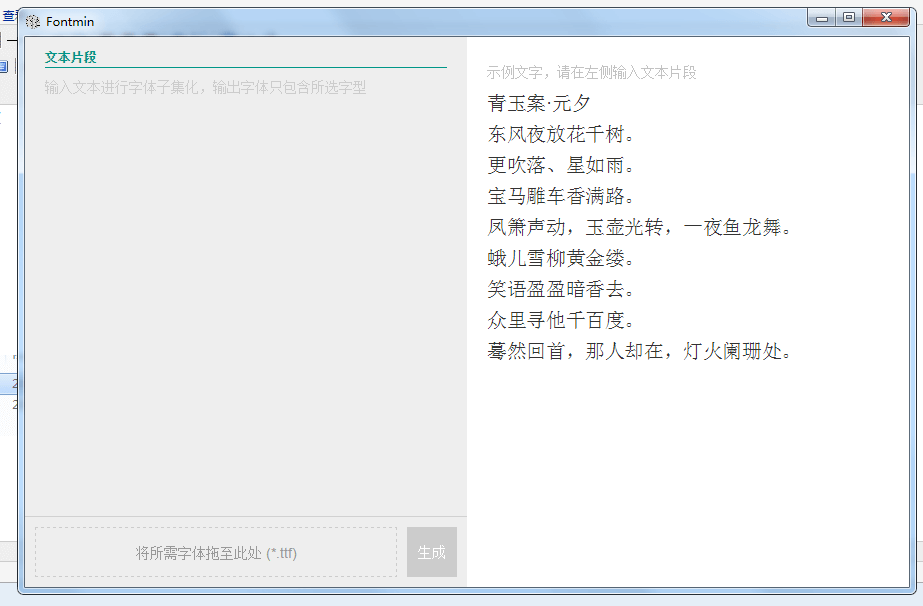
2、下载解压(下载地址见文章末尾下载按钮),会得到一个Fontmin-v0.2.0-win64.exe文件,直接运行,无需安装,截图如下:

3、在左边文本框输入用到的文字,字太多可以换行,把下载好的字体库拖拽到左下方,点击生成

4、 成功之后得到一个文件夹,里边有各种格式的字体

注:字体生成之后,不要关闭Fontmin,否则生成的字体会在Fontmin关闭后消失,因为都是缓存文件。可以将字体复制出来之后,再关闭Fontmin
5、可以看到压缩后的几个字体文件只有5KB,如果是H5或者混合app,直接引用*.css文件就可以了,字体路径都在里面写好了,非常方便。而小程序的话,需要的是最后一个*-embed.css文件,用记事本打开,把它复制到小程序app.wxss文件


6、在微信小程序中使用这个base64的字体:

最终效果:

非常完美!
Fontmin官网:https://ecomfe.github.io/fontmin/
