资源介绍

图片转换Base64_base64转图片
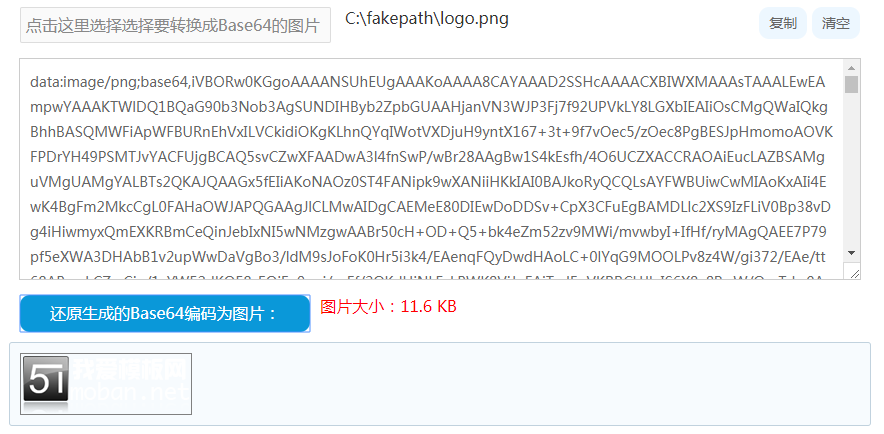
本插件支持将图片转换Base64编码,并且可以一键复制编码,直接运用于网站上,也支持将base64编码转成图片。
本插件的优点和base64编码的一些优势:
1.支持 PNG、GIF、JPG、BMP、ICO 格式。
2.将图片转换为Base64编码,可以让你很方便地在没有上传文件的条件下将图片插入其它的网页、编辑器中。 这对于一些小的图片是极为方便的,因为你不需要再去寻找一个保存图片的地方。
3.假定生成的代码为"data:image/jpeg;base64, .....",那么你只需要全部复制,然后在插入图片的时候,地址填写这段代码即可。
4.CSS中使用:background-image: url("data:image/png;base64,iVBORw0KGgo=...");
5.HTML中使用:<img src="data:image/png;base64,iVBORw0KGgo=..." />
6.图片转换Base64,无线开发、HTML5、CSS3必备的工具,CSS DataURI Base64 工具。
7.将图片转换成base64编码的,在web网上一般用于小图片上,不仅可以减少图片的请求数量(集合到js、css代码中),还可以防止因为一些相对路径等问题导致图片404错误。
使用方法
使用方法非常简单,明眼人一眼就看出来了,就不多说了。 