 基于jQuery的Lightbox2图片弹窗预览插件
基于jQuery的Lightbox2图片弹窗预览插件
Lightbox2是Lightbox的升级版,Lightbox是优秀的基于jQuery的图片弹窗预览插件,我爱模板网在之前已经推荐过多次,这次整理个更全的api(见文末),带单个图片预览和多组图片前后切换预览
 Magnific Popup弹出层插件
Magnific Popup弹出层插件
Magnific Popup是一款响应式的支持手机、pc和平板的基于jQuery 1.7.2+或Zepto.js 1.0+弹出层插件,点击弹出大图,带左右轮播功能,也能弹出其他元素,如video、iframe等,底部带有分页器,可以
 纯js的桌面悬浮球,拖拽到浏览器边缘会自动贴边
纯js的桌面悬浮球,拖拽到浏览器边缘会自动贴边
这是一款纯js仿360桌面悬浮球,拖拽到浏览器边缘会自动贴边。四条边都能贴合。可以配合弹出层做出点击显示菜单等功能。放在个人网站上做个快捷操作也是不错的。
 支持上下翻页的jQuery图片预览插件
支持上下翻页的jQuery图片预览插件
本插件是一款基于jQuery的图片预览插件——jquery.gallery.js,点击图片,弹出弹窗,显示大图,按住弹窗顶部,可以拖拽弹窗。弹窗中间是大图,下面是一些操作按钮,左箭头切换上一张
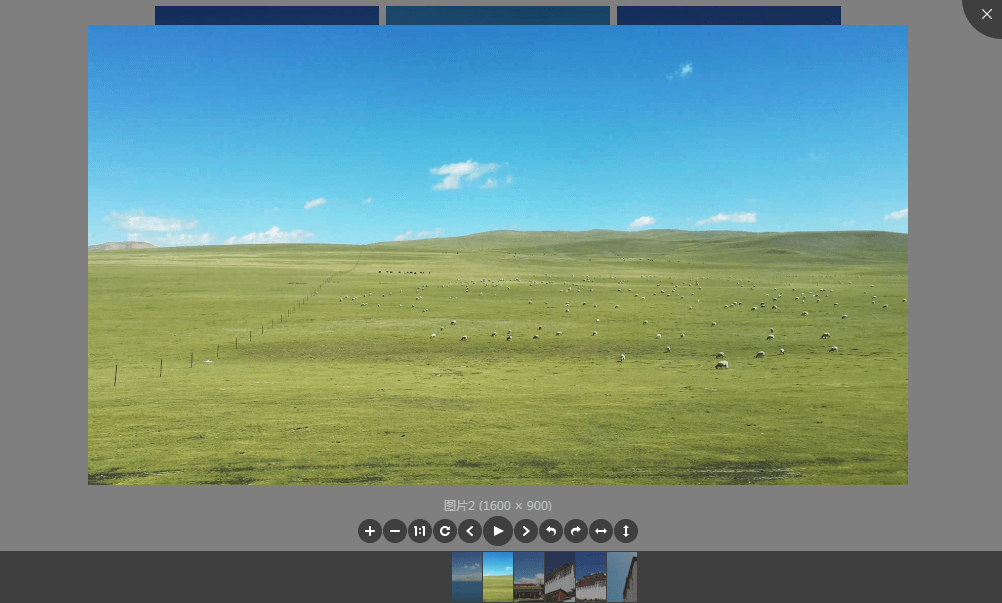
 强大的图片查看器插件Viewer.js原生版和jQuery版
强大的图片查看器插件Viewer.js原生版和jQuery版
Viewer.js是一款非常强大的图片弹窗查看器,点击图片弹窗查看,它支持全屏自动播放图片、放大缩小图片、鼠标拖拽图片、水平和垂直翻转图片、顺时针逆时针旋转图片等等,而且,它
 lightcase.js-基于jQuery的响应式弹出层插件
lightcase.js-基于jQuery的响应式弹出层插件
lightcase.js是一款基于jQuery的响应式弹出层插件。它支持桌面和移动手机设备,使用CSS3作为动画过渡效果,支持图片,视频,flash,谷歌地图,内联元素,ajax调用等,非常强大。
 网站引导插件intro.js,js引导页插件intro.js
网站引导插件intro.js,js引导页插件intro.js
经常可以见到一种效果,当第一次安装某软件或者进入某网站,都会出现高亮的引导效果,如上图。 今天要介绍的intro.js就是一款基于js的网页引导插件,具有支持六七种皮肤,使用非
 jquery.hover3d.js 鼠标滑过图片3D视差效果
jquery.hover3d.js 鼠标滑过图片3D视差效果
jquery.hover3d.js是一款效果超酷的鼠标滑过图片3D视差效果。当鼠标滑过图片的不同位置,图片会向鼠标的位置倾斜,鼠标下的光源会比周围亮,图片上的不同层,会出现错位的效果,立体
 jQuery.fkLayer.js 极简风格jQuery弹窗插件
jQuery.fkLayer.js 极简风格jQuery弹窗插件
jQuery.fkLayer.js 极简风格jQuery弹窗插件是我爱模板网自己封装的一个基于jQuery的弹窗插件,弹窗可随意拖拽,包括alert、confirm和prompt三种弹窗。配置简单,支持回调。无需引入任何css,也
 jQuery Colorbox弹出层插件
jQuery Colorbox弹出层插件
colorbox弹出层 jQuery有很多弹出层插件,例如 jQuery fancybox弹出层插件 等,今天,我们来聊聊jQuery的另一款优秀的弹出层插件:jQuery Colorbox。 jQuery Colorbox是一款弹出层,内容播放插件,效
 jQuery prettyPhoto.js弹出层插件
jQuery prettyPhoto.js弹出层插件
prettyPhoto是一款基于jquery的轻量级的lightbox图片播放浏览插件http://www.5imoban.net/texiao/table/20140412458.html,它不仅支持图片,还同时支持视频、flash、YouTube、iframe和ajax。而且prettyPhoto配置和
 jQuery弹出层插件Lightcase.js
jQuery弹出层插件Lightcase.js
Lightcase.js是一款基于jQuery的强大的弹出层插件,本插件支持电脑端、手机端,自适应。支持照片,视频,HTML5 视频,iframe,swf 和 ajax 调用。可以能弹出单张图,也可以以图片集的形式展
 swiper coverflow 3D轮播图
swiper coverflow 3D轮播图
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
 可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
jQuery广告 仿门户网站首页泰山压顶式可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码,广告播放的时候,会将整个页面都压下去(这要求您把html部分代码放到您网站最顶部,
 SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频。在本插件中,弹出层不光可以显示本地图片,引用本地文件,还可以播放视频。 更多关于SexyLightBox弹出层的使用: 白色风格动感的SexyLightBox弹出层jQuery代码
 白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者