特效介绍

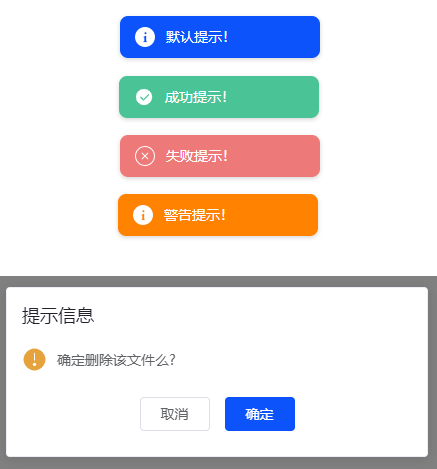
基于jQuery的轻量版提示和弹窗插件,插件共包含四种提示和一种弹窗,在没有用重量级框架如element-ui或者antd等时,还是挺管用的。使用方法简单,支持弹窗按钮回调事件。
使用方法
1、引入css
<link rel="stylesheet" type="text/css" href="css/message.css"/>
2、引入js
<script src="http://www.5imoban.net/download/jquery/jquery-1.11.0.min.js"></script> <script src="js/message.js" type="text/javascript" charset="utf-8"></script>
3、几种用法,传参等就不做过多解释,看下下面的用法就明白了:
// 默认提示
$.message({type:'default',content:"我是默认提示"})
// 成功提示
$.message({type:'success',content:"我是成功提示"})
// 失败提示
$.message({type:'error',content:"我是默认提示"})
// 警告提示
$.message({type:'warning',content:"我是默认提示"})
// 弹窗
$.confirm('确定删除该文件么?','提示信息',{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
define:function(){
},
cancel:function(){
$.message({content:'取消删除',time:2000})
}
})