特效介绍
Viewer.js是一款非常强大的图片弹窗查看器,点击图片弹窗查看,它支持全屏自动播放图片、放大缩小图片、鼠标拖拽图片、水平和垂直翻转图片、顺时针逆时针旋转图片等等,而且,它是响应式的布局,兼容手机pc各种尺寸的屏幕。Viewer.js有js版本和jQuery版本两种,PC端可以选择jQuery版本,手机端可以选择js版本,选择性广。
Viewer.js官网:https://github.com/fengyuanchen/viewerjs,目前最新版本1.10.1,支持点击背景关闭(老版本不支持)
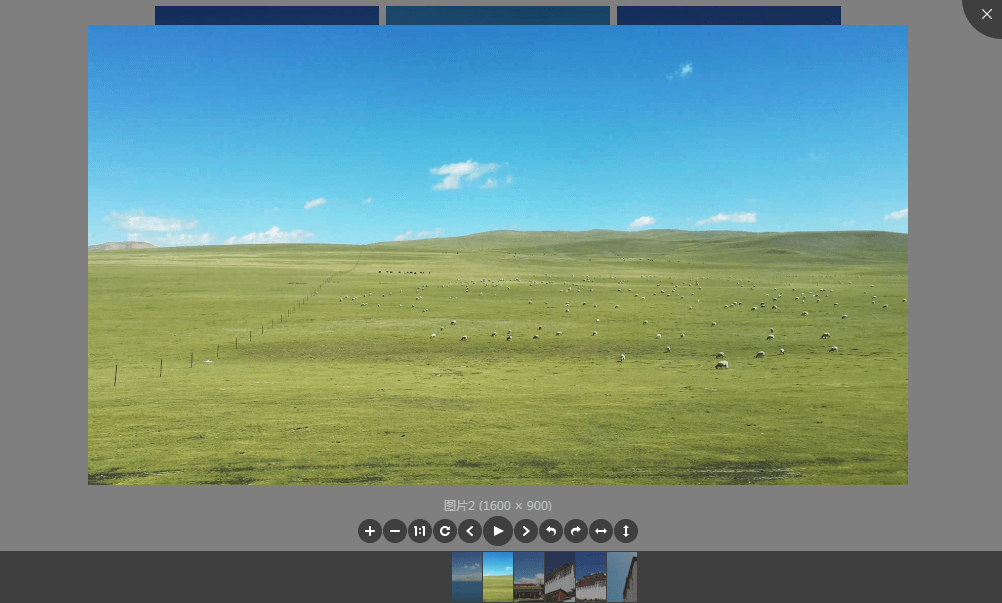
下面是预览图:

使用方法
1、引入文件JS 版本:
<link rel="stylesheet" href="css/viewer.min.css"> <script src="js/viewer.min.js"></script>jQuery 版本:
<link rel="stylesheet" href="css/viewer.min.css"> <script src="js/jquery.min.js"></script> <script src="js/viewer.min.js"></script>注意:JS 版本和 jQuery 版本名字虽然一样,但代码不一样,不能通用。
2、HTML
<ul id="viewWrap">
<li><img src="img/tibet-1.jpg" alt="viewer.js"></li>
<li><img src="img/tibet-2.jpg" alt="viewer.js"></li>
<li><img src="img/tibet-3.jpg" alt="viewer.js"></li>
<li><img src="img/tibet-4.jpg" alt="viewer.js"></li>
<li><img src="img/tibet-5.jpg" alt="viewer.js"></li>
<li><img src="img/tibet-6.jpg" alt="viewer.js"></li>
</ul>
3、调用方法:JS 版本:
var viewer = new Viewer(document.getElementById('viewWrap'));
jQuery 版本:
$('#viewWrap').viewer();
4、配置参数| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| inline | 布尔值 | false | 启用inline模式 |
| button | 布尔值 | true | 显示右上角关闭按钮(jQuery版本无效) |
| navbar | 布尔值/整型 | true | 显示缩略图导航 |
| title | 布尔值/整型 | true | 显示当前图片的标题(现实alt属性及图片尺寸) |
| toolbar | 布尔值/整型 | true | 显示工具栏 |
| tooltip | 布尔值 | true | 显示缩放百分比 |
| movable | 布尔值 | true | 图片是否可移动 |
| zoomable | 布尔值 | true | 图片是否可缩放 |
| rotatable | 布尔值 | true | 图片是否可旋转 |
| scalable | 布尔值 | true | 图片是否可翻转 |
| transition | 布尔值 | true | 使用CSS3过度 |
| fullscreen | 布尔值 | true | 播放时是否全屏 |
| keyboard | 布尔值 | true | 是否支持键盘 |
| interval | 整型 | 5000 | 播放间隔,单位为毫秒 |
| zoomRatio | 浮点型 | 0.1 | 鼠标滚动时的缩放比例 |
| minZoomRatio | 浮点型 | 0.01 | 最小缩放比例 |
| maxZoomRatio | 数字 | 100 | 最大缩放比例 |
| zIndex | 数字 | 2015 | 设置图片查看器modal模式时的z-index |
| zIndexInline | 数字 | 0 | 设置图片查看器inline模式时的z-index |
| url | 字符串/函数 | src | 设置大图片的url |
| build | 函数 | null | 回调函数,具体查看演示 |
| built | 函数 | null | 回调函数,具体查看演示 |
| show | 函数 | null | 回调函数,具体查看演示 |
| shown | 函数 | null | 回调函数,具体查看演示 |
| hide | 函数 | null | 回调函数,具体查看演示 |
| hidden | 函数 | null | 回调函数,具体查看演示 |
| view | 函数 | null | 回调函数,具体查看演示 |
| viewed | 函数 | null | 回调函数,具体查看演示 |
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
