 强大的图片查看器插件Viewer.js原生版和jQuery版
强大的图片查看器插件Viewer.js原生版和jQuery版
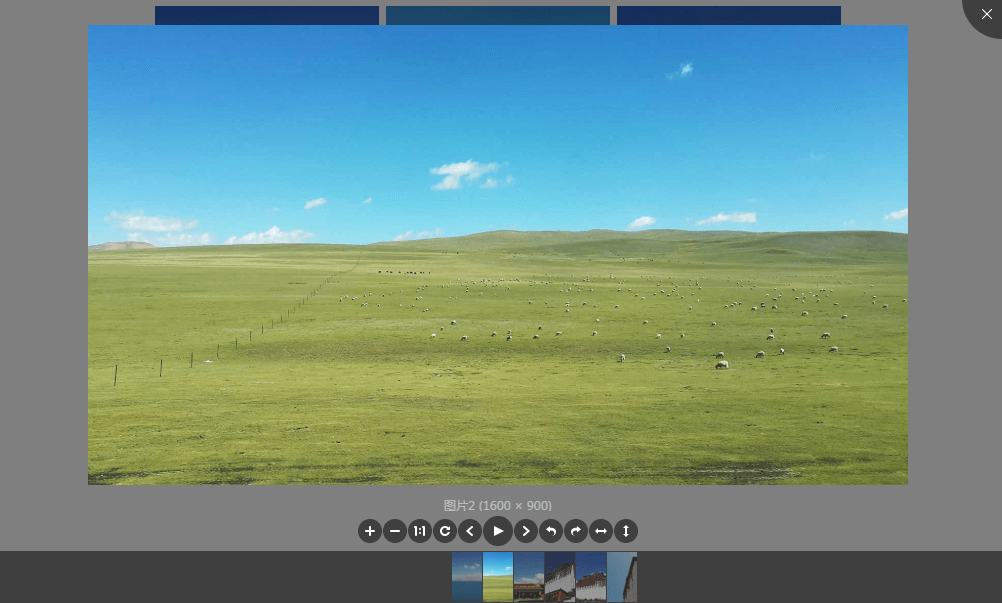
Viewer.js是一款非常强大的图片弹窗查看器,点击图片弹窗查看,它支持全屏自动播放图片、放大缩小图片、鼠标拖拽图片、水平和垂直翻转图片、顺时针逆时针旋转图片等等,而且,它
 基于jQuery的Lightbox2图片弹窗预览插件
基于jQuery的Lightbox2图片弹窗预览插件
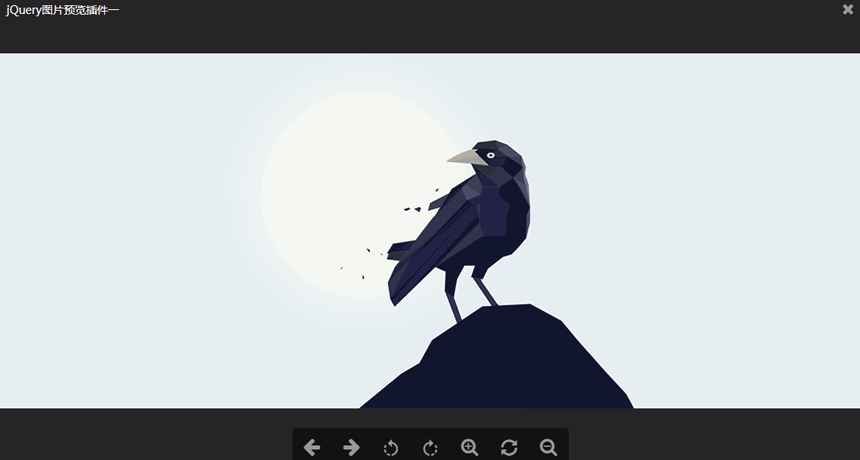
Lightbox2是Lightbox的升级版,Lightbox是优秀的基于jQuery的图片弹窗预览插件,我爱模板网在之前已经推荐过多次,这次整理个更全的api(见文末),带单个图片预览和多组图片前后切换预览
 Magnific Popup弹出层插件
Magnific Popup弹出层插件
Magnific Popup是一款响应式的支持手机、pc和平板的基于jQuery 1.7.2+或Zepto.js 1.0+弹出层插件,点击弹出大图,带左右轮播功能,也能弹出其他元素,如video、iframe等,底部带有分页器,可以
 纯js的桌面悬浮球,拖拽到浏览器边缘会自动贴边
纯js的桌面悬浮球,拖拽到浏览器边缘会自动贴边
这是一款纯js仿360桌面悬浮球,拖拽到浏览器边缘会自动贴边。四条边都能贴合。可以配合弹出层做出点击显示菜单等功能。放在个人网站上做个快捷操作也是不错的。
 支持上下翻页的jQuery图片预览插件
支持上下翻页的jQuery图片预览插件
本插件是一款基于jQuery的图片预览插件——jquery.gallery.js,点击图片,弹出弹窗,显示大图,按住弹窗顶部,可以拖拽弹窗。弹窗中间是大图,下面是一些操作按钮,左箭头切换上一张
 lightcase.js-基于jQuery的响应式弹出层插件
lightcase.js-基于jQuery的响应式弹出层插件
lightcase.js是一款基于jQuery的响应式弹出层插件。它支持桌面和移动手机设备,使用CSS3作为动画过渡效果,支持图片,视频,flash,谷歌地图,内联元素,ajax调用等,非常强大。
 网站引导插件intro.js,js引导页插件intro.js
网站引导插件intro.js,js引导页插件intro.js
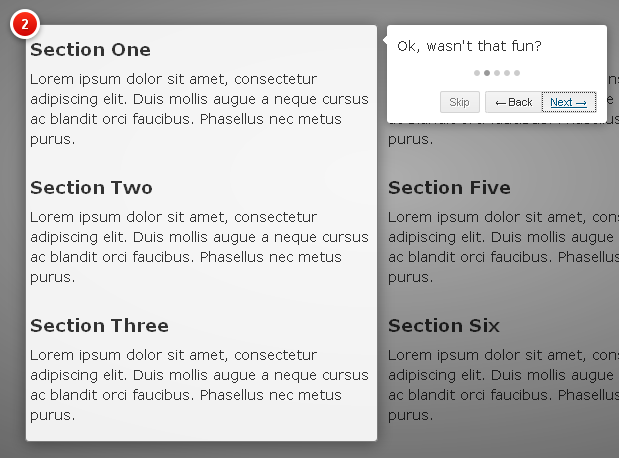
经常可以见到一种效果,当第一次安装某软件或者进入某网站,都会出现高亮的引导效果,如上图。 今天要介绍的intro.js就是一款基于js的网页引导插件,具有支持六七种皮肤,使用非
 jquery.hover3d.js 鼠标滑过图片3D视差效果
jquery.hover3d.js 鼠标滑过图片3D视差效果
jquery.hover3d.js是一款效果超酷的鼠标滑过图片3D视差效果。当鼠标滑过图片的不同位置,图片会向鼠标的位置倾斜,鼠标下的光源会比周围亮,图片上的不同层,会出现错位的效果,立体
 jQuery.fkLayer.js 极简风格jQuery弹窗插件
jQuery.fkLayer.js 极简风格jQuery弹窗插件
jQuery.fkLayer.js 极简风格jQuery弹窗插件是我爱模板网自己封装的一个基于jQuery的弹窗插件,弹窗可随意拖拽,包括alert、confirm和prompt三种弹窗。配置简单,支持回调。无需引入任何css,也
 jQuery Colorbox弹出层插件
jQuery Colorbox弹出层插件
colorbox弹出层 jQuery有很多弹出层插件,例如 jQuery fancybox弹出层插件 等,今天,我们来聊聊jQuery的另一款优秀的弹出层插件:jQuery Colorbox。 jQuery Colorbox是一款弹出层,内容播放插件,效
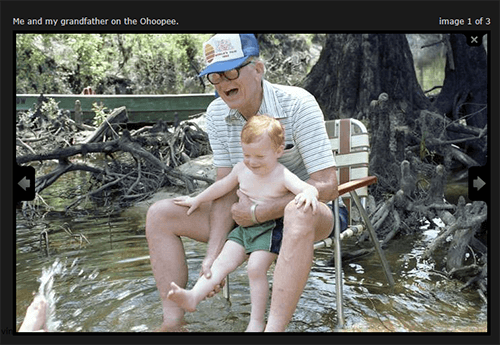
 jQuery prettyPhoto.js弹出层插件
jQuery prettyPhoto.js弹出层插件
prettyPhoto是一款基于jquery的轻量级的lightbox图片播放浏览插件http://www.5imoban.net/texiao/table/20140412458.html,它不仅支持图片,还同时支持视频、flash、YouTube、iframe和ajax。而且prettyPhoto配置和
 jQuery弹出层插件Lightcase.js
jQuery弹出层插件Lightcase.js
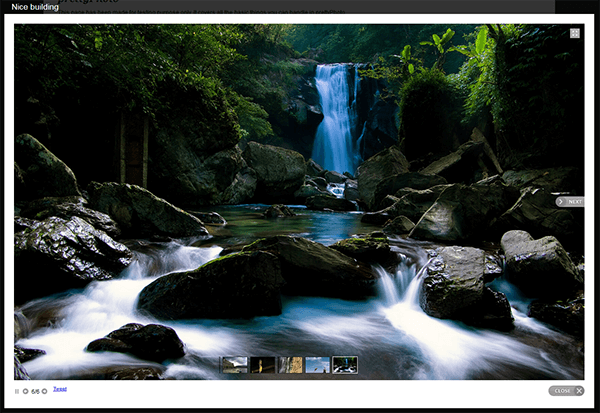
Lightcase.js是一款基于jQuery的强大的弹出层插件,本插件支持电脑端、手机端,自适应。支持照片,视频,HTML5 视频,iframe,swf 和 ajax 调用。可以能弹出单张图,也可以以图片集的形式展
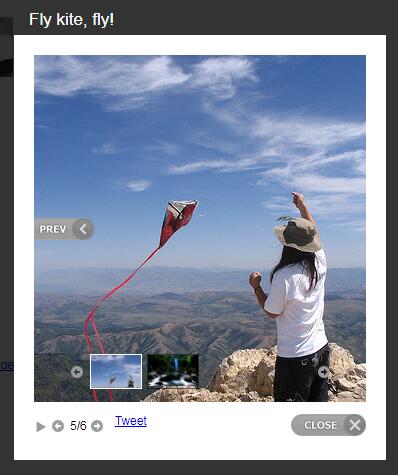
 jQuery prettyPhoto弹出层插件
jQuery prettyPhoto弹出层插件
prettyPhoto是一款基于jquery的轻量级的lightbox图片特效脚本,它不仅支持图片,还同时支持视频、flash、YouTube、iframe和ajax。而且prettyPhoto配置和使用都十分简单,扩展性也不错,你可以最大
 Facebox弹窗插件
Facebox弹窗插件
Facebox是一个基于jQuery的,类似于Facebook和人人网的提示框,可以显示图片、divs或者其他任何远程的页面。它简单易用,看起来也很清爽。当然华丽还是需要你去实现的,它只提供一些方
 黑色风格动感的SexyLightBox弹出层jQuery代码
黑色风格动感的SexyLightBox弹出层jQuery代码
黑色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者
 白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者
 可嵌套的SexyLightBox弹出层引用本地和互联网内容
可嵌套的SexyLightBox弹出层引用本地和互联网内容
可嵌套的SexyLightBox弹出层引用本地和互联网内容。在本插件中,弹出层不光可以显示本地图片,还引用了本地的两个文件,并且以自适应和带滚动条的不同方式显示了第一个html文件,而
 SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频。在本插件中,弹出层不光可以显示本地图片,引用本地文件,还可以播放视频。 更多关于SexyLightBox弹出层的使用: 白色风格动感的SexyLightBox弹出层jQuery代码
 Validform 5.3.2表单验证js插件
Validform 5.3.2表单验证js插件
Validform是一款基于jQuery的js表单验证插件,插件功能非常强大,下面列出了基本功能和进阶功能,还有更多功能,详见: Validform案例 。除此之外,它的兼容性也不错,使用方法也很简单
 bootbox.js下载,jquery弹窗bootbox.js
bootbox.js下载,jquery弹窗bootbox.js
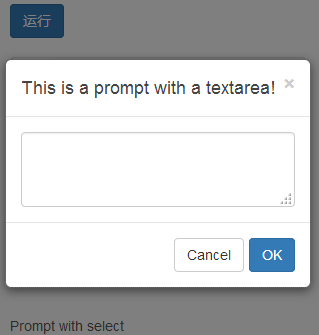
bootbox.js是一款基于jQuery的非常优秀的弹窗效果,主要功能可分为 alert、confirm和prompt以及自定义弹窗四种。特点是使用非常方便,仅需传递几个参数即可,而且,支持自定义按钮样式,
 基于html5的AlloyPhoto在线图片处理
基于html5的AlloyPhoto在线图片处理
AlloyPhoto界面预览 AlloyPhoto是基于HTML5图片处理技术开发的一款在线处理图片插件,能够轻松一键处理出美肤效果、素描效果、自然增强、紫调效果、柔焦效果、复古效果、黑白效果、仿
 HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3+jquery制作的立体3D照片墙,使用鼠标拖拽,能看到3D旋转效果,点击相片,相片能放大,移近。点击右上角的“HTML5 3D相册”,会弹出首页按钮,箭头会旋转。本相册使用了HTML
 JS日期选择插件 WdatePicker
JS日期选择插件 WdatePicker
功能强大,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期等等各种功能的JS日期选择插件——WdatePicker.js。您可以根据需要
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件。带有上一页、下一页、第一页和最后一页。当处于第一页和最后一页,这两个按钮和上一页下一页中的一个将是灰色不可用。第一个和第四个效果,会自
 简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单,运行下面的代码查看最终效果: html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title简单的div+css+js导航
 jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载,不兼容IE6。点击导航栏不同的按钮,滑动到不同的内容。滚动条滚动,导航栏会自始至终保持在浏览器可是区域的最顶端。
 相册图片放大查看弹出层jQuery插件——jQuery gallery
相册图片放大查看弹出层jQuery插件——jQuery gallery
jQuery zoom是一款能够查看相册大图的jQuery弹出层插件,点击相册的缩略图,就会弹出该相片对应的大图,并且带有个性的加载动画,还有上一张下一张按钮以及关闭按钮。使用方法非常
 纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码。适用浏览器:360极速浏览器、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗极速,不支持IE8及以下浏览器。 !DOCTYPE html PUBLIC "-//W3C//