特效介绍

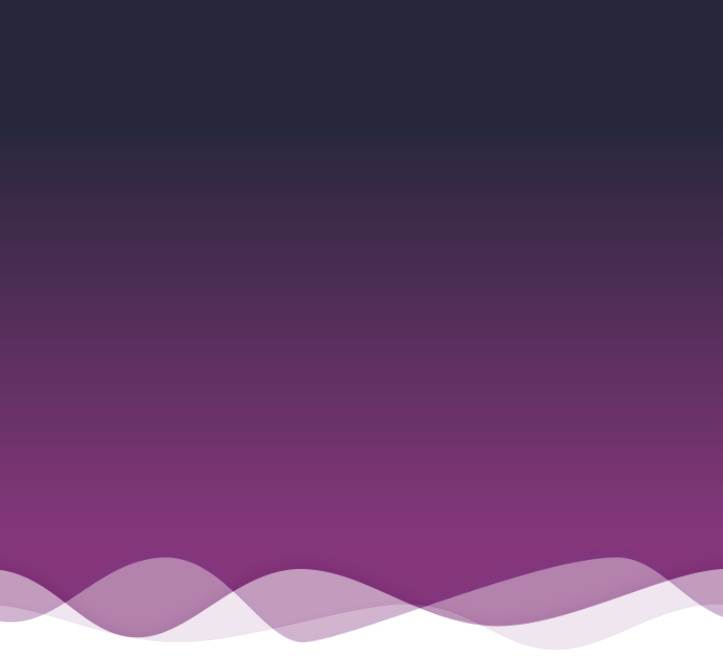
非常漂亮的基于CSS3动画实现的波浪翻滚的动画效果,放在网页上,肯定能让网页效果更佳绚烂。我爱模板网之前做的一个手机APP下载页面就用了这种效果。使用方法请往下看。
使用方法
1、将下载下来的img里面的图片放入项目中,一共三张图。2、将下面的css3代码放入您的css文件中:
@keyframes move_wave {
0% {
transform: translateX(0) translateZ(0) scaleY(1)
}
50% {
transform: translateX(-25%) translateZ(0) scaleY(0.55)
}
100% {
transform: translateX(-50%) translateZ(0) scaleY(1)
}
}
.waveWrapper {
overflow: hidden;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
}
.waveWrapperInner {
position: absolute;
width: 100%;
overflow: hidden;
height: 100%;
bottom: -1px;
background-image: linear-gradient(to top, #86377b 20%, #27273c 80%);
}
.bgTop {
z-index: 15;
opacity: 0.5;
}
.bgMiddle {
z-index: 10;
opacity: 0.75;
}
.bgBottom {
z-index: 5;
}
.wave {
position: absolute;
left: 0;
width: 200%;
height: 100%;
background-repeat: repeat no-repeat;
background-position: 0 bottom;
transform-origin: center bottom;
}
.waveTop {
background-size: 50% 100px;
}
.waveAnimation .waveTop {
animation: move-wave 3s;
-webkit-animation: move-wave 3s;
-webkit-animation-delay: 1s;
animation-delay: 1s;
}
.waveMiddle {
background-size: 50% 120px;
}
.waveAnimation .waveMiddle {
animation: move_wave 10s linear infinite;
}
.waveBottom {
background-size: 50% 100px;
}
.waveAnimation .waveBottom {
animation: move_wave 15s linear infinite;
}
3、将下面的html代码放入您需要放的位置。大小直接修改上面的css样式即可。背景颜色如果不想要,直接从上面的css样式中删除:
<div class="waveWrapper waveAnimation">
<div class="waveWrapperInner bgTop">
<div class="wave waveTop" style="background-image: url('img/wave-top.png')"></div>
</div>
<div class="waveWrapperInner bgMiddle">
<div class="wave waveMiddle" style="background-image: url('img/wave-mid.png')"></div>
</div>
<div class="waveWrapperInner bgBottom">
<div class="wave waveBottom" style="background-image: url('img/wave-bot.png')"></div>
</div>
</div> 