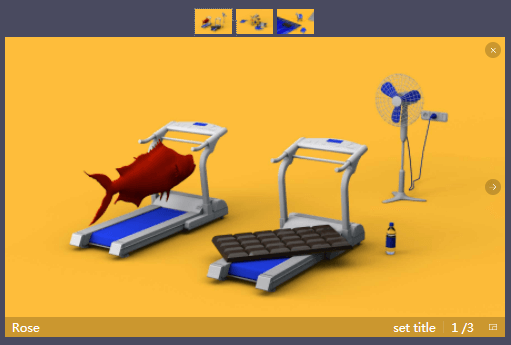
特效介绍

Zoombie jQuery图片放大插件,只要稍微改下调用方法,即可实现很多不同的放大效果,比如,图片灰色呈现彩色的放大效果、放大镜放大的效果、点击后放大的效果等等。本插件兼容IE8、360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗. 不支持Safari浏览器以及比IE8更低版本的IE浏览器。
使用方法
1、在head引入下面的js和css文件:
<style type="text/css">
//css根据需要修改
.zoom{
display:inline-block;
}
.zoom:after{
content:'';
display:block;
width:33px;
height:33px;
position:absolute;
top:0;
right:0;
}
.zoom img {
display: block;
}
.zoom img:selection { background-color: transparent; }
#image3 img:hover { cursor: url(images/grab.cur), default; }
#image3 img:active { cursor: url(images/grabbed.cur), default; }
</style>
<script src='http://www.5imoban.net/download/jquery/jquery-1.6.min.js'></script>
<script src='js/jquery.zoombie.js'></script>
2、根据需要调用代码,例如放大镜放大效果的调用代码如下:
<script type="text/javascript" language="javascript">
$(function () {
$("#img_02").zoombieLens({ Size: 200 });
});
</script>
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!