特效介绍
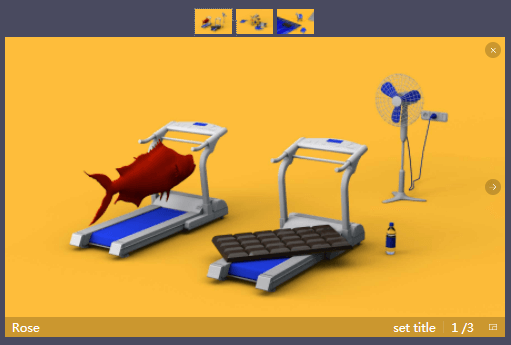
支持旋转图片并自适应宽高的微博jQuery图片缩放插件 - artZoom。鼠标移到图片上去,鼠标样式会变成放大镜,点击后,图片放大,左上角会出现向左向右旋转的按钮,同时,鼠标会变成放小镜。当图片旋转时,图片的宽高会自动适应,不会导致图片变形。
支持浏览器:IE6~IE8,Chrome,Firefox,Opera,Safari
支持IE8旋转后高度自适应
使用方法
1、在head区引入下面的代码<script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/artZoom.js"></script> <link href="js/artZoom.css" rel="stylesheet" type="text/css" />2、在img外面加个a,a有两个属性,href="images/b.jpg" rel="images/b.jpg",这个b.jpg即放大后的图片。再给a一个类名为artZoom的class即可。如:
<a class="artZoom" href="images/b.jpg" rel="images/b.jpg"><img src="images/m.jpg"></a>这里的b.jpg即放大后的图片,而m.jpg就是要放大的图片。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!