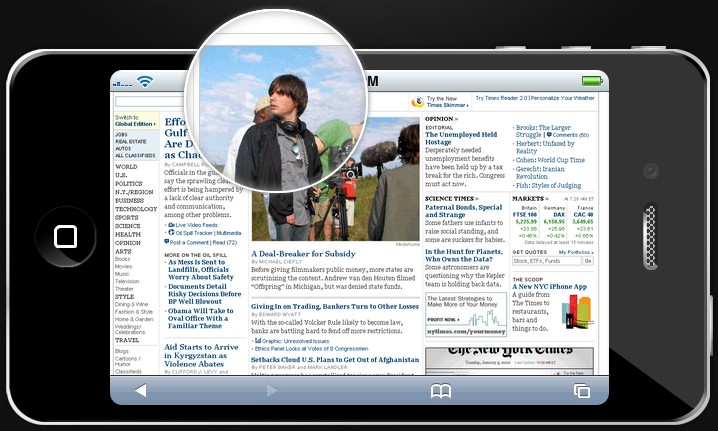
特效介绍

iPhone显示屏jQuery图片放大效果。由于使用了css3的border-radius圆角特效,所以在IE8以上浏览器显示放大镜为矩形。
使用方法
第一步、在head区域引入styles.css第二步、在body区域引入下面的代码:
<div id="iphone">
<div id="webpage">
<img src="img/5imoban.net.png" width="499" height="283" alt="Web Page" />
<div id="retina"></div>
</div>
</div>
<script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="script.js"></script>
如果要更改显示图片,除了在“<img src="img/5imoban.net.png" width="499" height="283" alt="Web Page" />”更改文件名,在styles.css里面的#retina里面的“background:url('img/5imoban.net.png') no-repeat center center white;”也要做修改,否则放大镜会呈现白色。