特效介绍

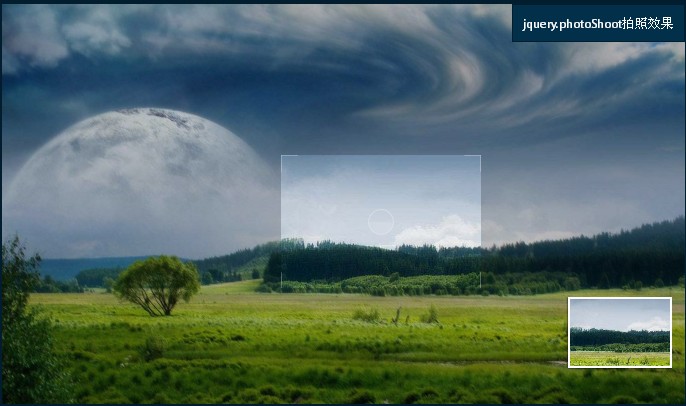
jquery.photoShoot拍照效果,jQuery照相机插件。支持无限扩展图片数量。取景框显示清晰,按下鼠标左键拍照,有闪光灯效果。
使用方法
第一步、在head区域引入下面的代码<link rel="stylesheet" type="text/css" href="css/styles.css" /> <link rel="stylesheet" type="text/css" href="photoShoot/jquery.photoShoot-1.0.css" /> <script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="photoShoot/jquery.photoShoot-1.0.js"></script> <script type="text/javascript" src="script.js"></script>第二步、在您的html文件里加入下面的代码:
<div id="main"> <h1>jquery.photoShoot拍照效果</h1> </div>本插件可以随机显示N张大图,加入图片的方法是:
1)把图片放到images文件夹
2)打开script.js文件,找到下面的代码,在里面追加(后面以“,”隔开,最后一个没有“,”)
var pics = new Array(
{ url:'images/01.jpg', size:{x:1024,y:677}},
{ url:'images/图片名称.jpg', size:{x:1024,y:677}},
{ url:'images/图片名称.jpg', size:{x:1024,y:677}},
{ url:'images/图片名称.jpg', size:{x:1024,y:677}}
);
3)找到var bg = pics[parseInt(Math.random()*1)]; 把“*1”改成“*图片数目”。4)找到下面代码,把“blurLevel : 1”里面的“1”改成图片数目。
var opts = {
image : bg.url,
onClick : shoot,
opacity : 0.8,
blurLevel : 1
}
