 HTML5刮奖效果,HTML5橡皮擦效果
HTML5刮奖效果,HTML5橡皮擦效果
基于HTML5 CANVAS和JS的刮奖效果或橡皮擦效果,用鼠标在灰色蒙皮上进行擦拭,就能擦出美女哦!效果还是不错的,非常合适做刮刮乐等刮奖功能。
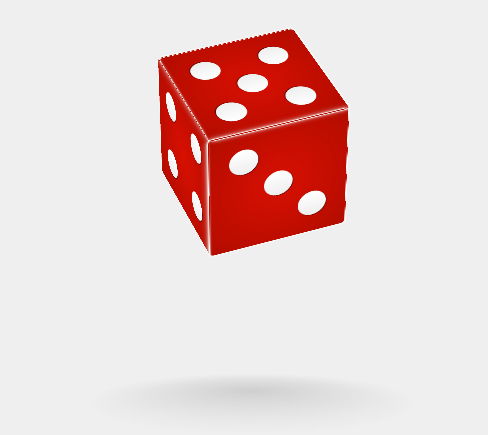
 基于Aui-core和CSS3的3D骰子特效
基于Aui-core和CSS3的3D骰子特效
这是一个基于Aui-core和CSS3的3D骰子特效,初始化时,骰子的六个面从六个方向汇集,组合成红色的骰子,鼠标浮动上去有hover效果。鼠标推拽能够查看几个面。滚动滚轮能够放大缩小,一
 ShearPhoto 2.3图片截取编辑插件
ShearPhoto 2.3图片截取编辑插件
ShearPhoto 2.3是一款免费开源基于HTML5+JS+PHP、java的优秀图片、头像截图、压缩、编辑的插件,支持对几十兆的图片压缩到合理的尺寸,而不必借助于PS。支持十几种图片特效。支持对图片
 HTML5+Canvas下雪雪花飘落代码
HTML5+Canvas下雪雪花飘落代码
基于HTML5 CANVAS的snowflakes.js制作的下雪雪花飘落代码,雪花随机大小,随机透明度,随机位置,缓缓下落。非常时候在圣诞节或春节的主题网站上作为网站的前景效果来使用。而且可以配
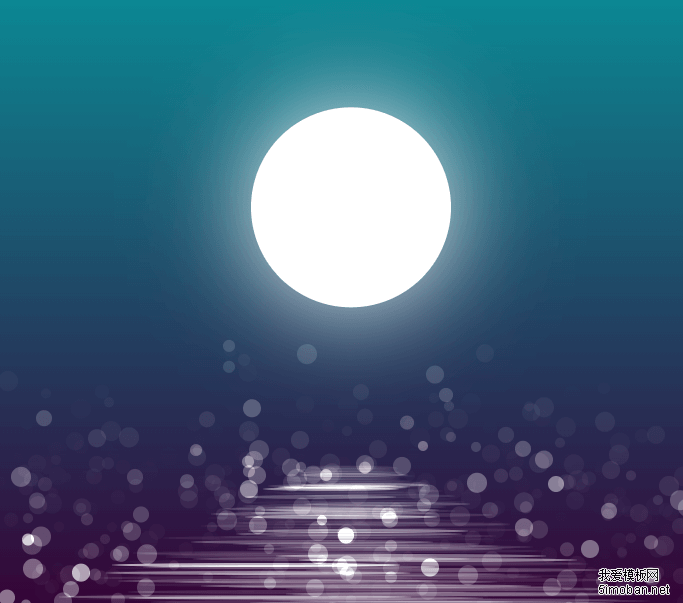
 非常美的基于Html5+canvas的河上月亮倒影特效
非常美的基于Html5+canvas的河上月亮倒影特效
这是一个基于Html5+canvas的非常美的河上月亮倒影特效,河面波光粼粼,碧波荡漾,水波纹不停扩散开来,并且很多随机的水泡冉冉升起。canvas占满全屏,作为个人博客模板的背景相当合
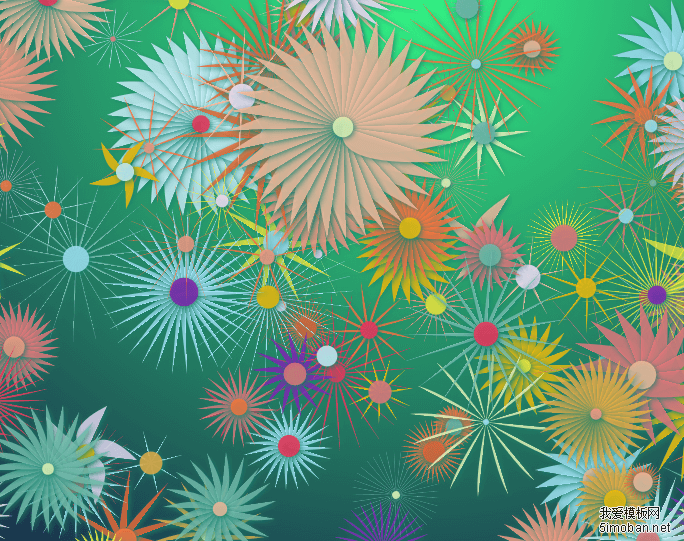
 基于Canvas的背景绚丽风车绽放特效
基于Canvas的背景绚丽风车绽放特效
基于Canvas的,非常漂亮的背景风车形状的剪纸鲜花绽放特效,初始化时会有很多随机位置、随机颜色、随机风车形状剪纸效果,并且还会增加一些和缓慢放大旋转一些。非常适合儿童类
 360°全景图片js插件
360°全景图片js插件
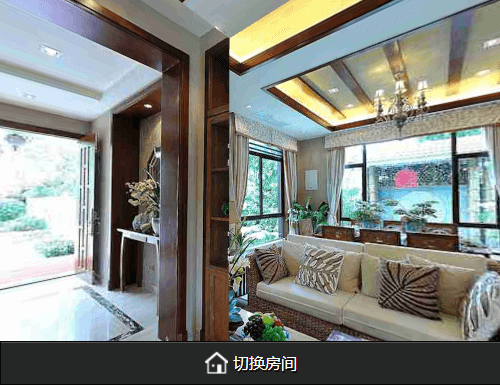
基于HTML5和css3的360°全景图片,和市面上的大多的3D全景图差不多。只需要前后上下左右六张图,就能生成可360度,甚至接近720°的3D全景查看。下面是效果图: 本插件在访问时,会自动
 rainyday.js-逼真的水滴效果js插件
rainyday.js-逼真的水滴效果js插件
非常逼真的水滴效果js插件:rainyday.js,基于html5+canvas的粒子效果,具体效果是:图片上会慢慢的、随机的渗出水珠,并且随着水珠变大,会往下滑落。一共五个demo,最后一个demo展示了
 html5+css3灯笼特效代码
html5+css3灯笼特效代码
非常漂亮的html5+css3灯笼特效代码,灯笼左右摇曳,闪闪发光,弄弄的春节气息,春节期间放到网站上很不错,上面的字为“春节”,字体是中国风的华文行楷字体。使用简单,一行代码
 lake.js图片倒影水波纹特效
lake.js图片倒影水波纹特效
基于jQuery和canvas的lake.js图片倒影动态水波纹插件,支持设置水波纹的大小、速度、数量,水波纹非常逼真。lake.js使用简单。 注意:必须在服务器环境下才能看到效果,直接打开html会报
 qrcode.js 生成二维码的js插件
qrcode.js 生成二维码的js插件
qrcode.js支持将传入的字符串生成二维码,并放在制定的容器当中。使用简单,小巧玲珑,整个文件才33kb,生成速度快,支持设置二维码的颜色,背景色、尺寸大小,还可以设置容错级别
 基于js和canvas的图片验证码
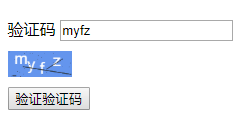
基于js和canvas的图片验证码
图片验证码一般都是后台生成的,显示到前台的。前台做验证码意义不大,因为可以被绕过。这里只是客户的一个奇葩需求,要前台实现。就借助canvas,随机生成图片实现了下,效果如
 mui.previewimage.js APP图片查看器插件
mui.previewimage.js APP图片查看器插件
mui不得不说,是一款非常强大的接近原生APP体验的高性能前端框架,而且入门很简单,提供了很多接近原生app的插件,例如datepicker等。今天,就来介绍下图片查看器插件mui.previewimage.
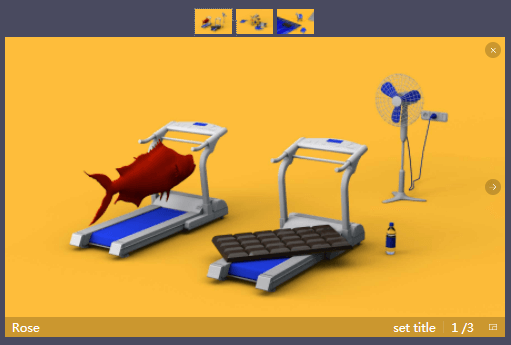
 ImageTrans.js - js图片缩放、旋转、翻转插件
ImageTrans.js - js图片缩放、旋转、翻转插件
ImageTrans.js是一款可以对图像进行拖拽旋转、滚动滚轮缩放、对图像进行水平翻转和垂直翻转的图片查看器插件,基于CJL.0.1.min.js http://www.5imoban.net/jiaocheng/jquery/201802063194.html。小巧玲珑,
 Chocolat.js-jQuery图片放大和全屏预览插件
Chocolat.js-jQuery图片放大和全屏预览插件
Chocolat.js Chocolat.js-jQuery图片放大和全屏预览插件实现的多种图片查看特效源码是一段实现了点击缩略图或文字后,在相关区域内会显示与缩略图或文字相对应的大图片,并且在该图片的
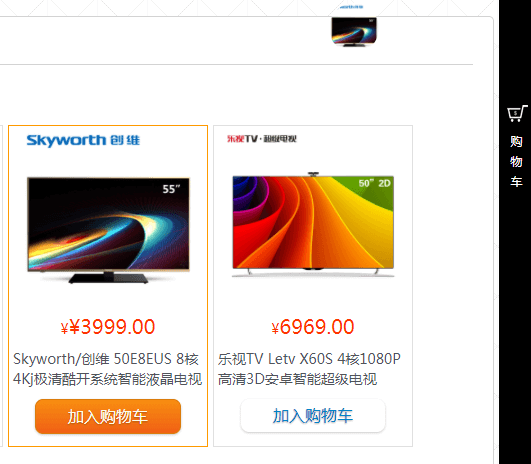
 jQuery.fly.js实现加入购物车飞入动画效果
jQuery.fly.js实现加入购物车飞入动画效果
jquery.fly.js是一款加入购物车动画的插件,当您在电商购物网站浏览中意的商品时,您可以点击页面中的“加入购物车”按钮即可将商品以弧形路径“飞”入到购物车中。当然,由于插件
 纯css3波浪动画
纯css3波浪动画
非常漂亮的基于CSS3动画实现的波浪翻滚的动画效果,放在网页上,肯定能让网页效果更佳绚烂。我爱模板网之前做的一个手机APP下载页面就用了这种效果。使用方法请往下看。
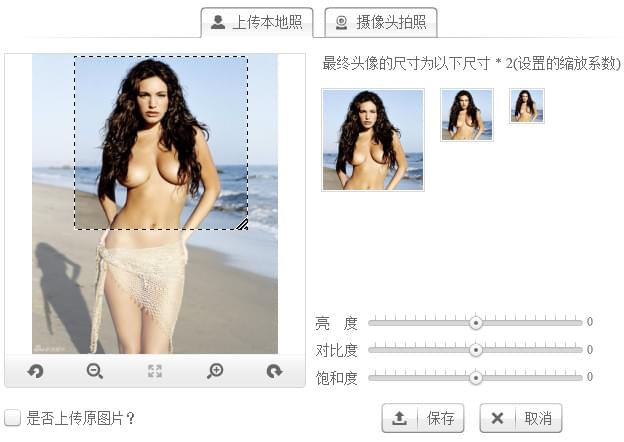
 富头像上传编辑器 FullAvatar Editor
富头像上传编辑器 FullAvatar Editor
富头像上传编辑器 FullAvatar Editor是一款支持本地上传、预览、视频拍照和网络加载的flash头像编辑上传插件,可缩放、裁剪、旋转、定位和调色等。 小巧的身材:文件大小仅仅只有 48
 Validform 5.3.2表单验证js插件
Validform 5.3.2表单验证js插件
Validform是一款基于jQuery的js表单验证插件,插件功能非常强大,下面列出了基本功能和进阶功能,还有更多功能,详见: Validform案例 。除此之外,它的兼容性也不错,使用方法也很简单
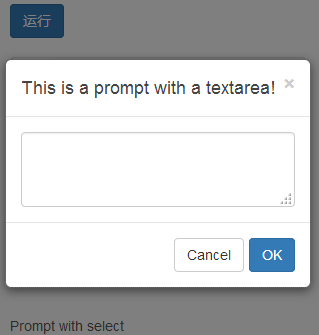
 bootbox.js下载,jquery弹窗bootbox.js
bootbox.js下载,jquery弹窗bootbox.js
bootbox.js是一款基于jQuery的非常优秀的弹窗效果,主要功能可分为 alert、confirm和prompt以及自定义弹窗四种。特点是使用非常方便,仅需传递几个参数即可,而且,支持自定义按钮样式,
 基于html5的AlloyPhoto在线图片处理
基于html5的AlloyPhoto在线图片处理
AlloyPhoto界面预览 AlloyPhoto是基于HTML5图片处理技术开发的一款在线处理图片插件,能够轻松一键处理出美肤效果、素描效果、自然增强、紫调效果、柔焦效果、复古效果、黑白效果、仿
 HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3+jquery制作的立体3D照片墙,使用鼠标拖拽,能看到3D旋转效果,点击相片,相片能放大,移近。点击右上角的“HTML5 3D相册”,会弹出首页按钮,箭头会旋转。本相册使用了HTML
 JS日期选择插件 WdatePicker
JS日期选择插件 WdatePicker
功能强大,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期等等各种功能的JS日期选择插件——WdatePicker.js。您可以根据需要
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件。带有上一页、下一页、第一页和最后一页。当处于第一页和最后一页,这两个按钮和上一页下一页中的一个将是灰色不可用。第一个和第四个效果,会自
 简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单,运行下面的代码查看最终效果: html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title简单的div+css+js导航
 jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载,不兼容IE6。点击导航栏不同的按钮,滑动到不同的内容。滚动条滚动,导航栏会自始至终保持在浏览器可是区域的最顶端。
 相册图片放大查看弹出层jQuery插件——jQuery gallery
相册图片放大查看弹出层jQuery插件——jQuery gallery
jQuery zoom是一款能够查看相册大图的jQuery弹出层插件,点击相册的缩略图,就会弹出该相片对应的大图,并且带有个性的加载动画,还有上一张下一张按钮以及关闭按钮。使用方法非常
 纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码。适用浏览器:360极速浏览器、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗极速,不支持IE8及以下浏览器。 !DOCTYPE html PUBLIC "-//W3C//