 省市区县街道json文件下载
省市区县街道json文件下载
我爱模板网从网上找的,很齐全的省市区县以及街道的json文件,省市区县及街道的ID一一对应。使用方便,就是街道的文件有点大。如果您不想分开使用,也可以使用一个文件:pcas.j
 带进度条的多步骤表单提交插件jQuery.step插件
带进度条的多步骤表单提交插件jQuery.step插件
jQuery.step插件是一个带进度条的多步骤表单提交插件,点击下一步,会一步一步引导填写表单,如果表单填写有问题,会进行提示,并且进入不了下一步。配合jquery.easing.min.js,在上一步
 css3抖动效果插件css-shake下载
css3抖动效果插件css-shake下载
基于css3抖动效果插件css-shake下载,本插件使用简单,纯css3效果,可以实现任何盒子的不同抖动,抖动效果一共有基本抖动、慢速抖动、轻微抖动、剧烈抖动、横向抖动、上下抖动、扭
 Font Awesome字体图标font-awesome.css
Font Awesome字体图标font-awesome.css
Font Awesome字体图标 Font Awesome字体图标是利用css3自定义字体的方式,将图标字体放到了网站上,省去了切图的麻烦,它具有普通图片图标不能比拟的优点,即只需要挂一个class,即可随心
 animate.css css3动画集成插件
animate.css css3动画集成插件
animate.css animate.css是一个来自国外的 CSS3 动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡入淡出(fadeIn/fadeOut)等多达 60 多种动
 纯js全国省市三级联动下拉框,省市县三级联动js插件
纯js全国省市三级联动下拉框,省市县三级联动js插件
省市三级联动js插件 省市三级联动js插件为纯js所写,包含了大部分省市县,和常见的省市县三级联动采用数据库+动态语言+ajax调用不同,本插件所有的省市县都放在area.js里面,使用方
 植物大战僵尸JavaScript版v10.25
植物大战僵尸JavaScript版v10.25
植物大战僵尸 JavaScript版 植物大战僵尸 JavaScript版 植物大战僵尸 JavaScript版 植物大战僵尸 JavaScript版v10.25Debug 本程序可以在服务器上运行,也可单机运行。另外智能手机可以安装OperaMo
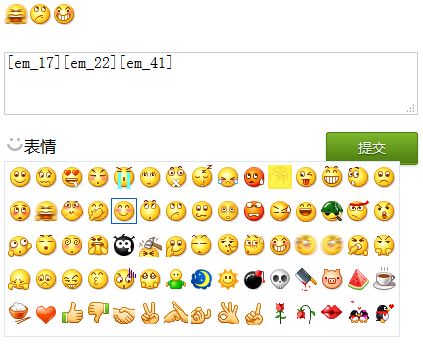
 jQueryQQ表情插件
jQueryQQ表情插件
一款基于jQuery的QQ表情插件,点击输入框下面的笑脸,弹出QQ经典表情,点击表情,表情代码会显示在输入框,点击输入框下面的提交按钮,表情就会被提交并被显示。可用于博客等留言
 jQuery实现加入购物车飞入动画效果
jQuery实现加入购物车飞入动画效果
购物车飞入动画 当用户点击“加入购物车”按钮时,当前商品图片会变成一个缩小的圆球,以按钮为起点,向右侧以抛物线的形式飞出,最后落入页面右侧的购物车里,并提示操作成功
 swiper coverflow 3D轮播图
swiper coverflow 3D轮播图
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
 可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
jQuery广告 仿门户网站首页泰山压顶式可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码,广告播放的时候,会将整个页面都压下去(这要求您把html部分代码放到您网站最顶部,
 SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频。在本插件中,弹出层不光可以显示本地图片,引用本地文件,还可以播放视频。 更多关于SexyLightBox弹出层的使用: 白色风格动感的SexyLightBox弹出层jQuery代码
 白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者