特效介绍
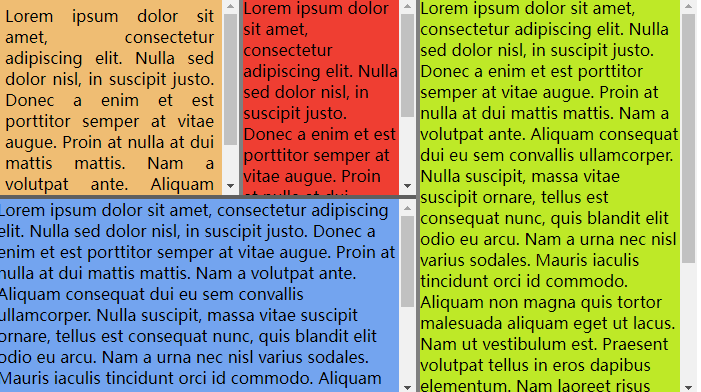
jQuery Splitter能够根据配置,自动将一个容器内的div自动排列为一行或一列,并且能够拖拽控制每个的宽度或高度,如下图:

使用方法
1、引入相关css和js
<script src="http://www.5imoban.net/tpl/js/jquery-3.1.0.min.js"></script> <script src="js/jquery.splitter.js"></script> <link href="css/jquery.splitter.css" rel="stylesheet"/>
2、html如下:
<div id="widget"> <div>我爱模板网</div> <div>我爱模板网</div> <div>我爱模板网</div> <div>我爱模板网</div> <div>我爱模板网</div> <div>我爱模板网</div> </div>
3、初始化
$('#widget').width(700).height(400).split({orientation:'vertical', limit:100});4、split orientation的值:
horizontal:水平分割
vertical: 垂直分割
