特效介绍
ZeroClipboard可以实现网站内容复制粘贴,兼容全浏览器复制粘贴,该插件非常实用; 介绍插件:
1.适用于邀请链接分享;
2.地址和其他内容的分享;
插件运行环境:
1.唯一的缺陷就是要部署在服务器上才可以看到效果。
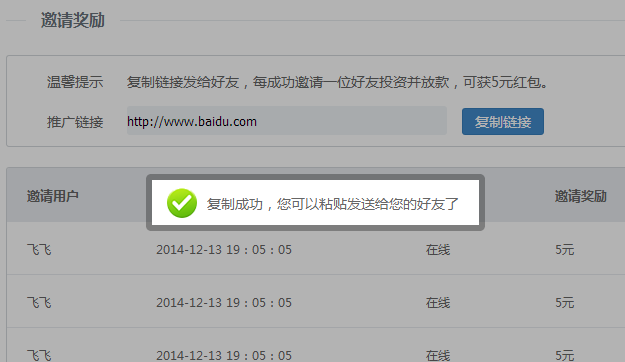
使用后的效果:

zeroClipboard网页粘贴复制JS插件
使用方法
第一步,在head引入下面的js文件:
<script src="http://www.doysu.com/js/jquery-1.8.3.min.js" type="text/javascript"></script> <script src="js/ZeroClipboard.js" type="text/javascript"></script>
第二步,在body加入下面的JS代码:
/*
*@ZeroClipboard跨浏览器复制插件
*@使用方法:
* 1、把ZeroClipboard.swf这个flash文件放到js文件夹里;
* 跟ZeroClipboard.js这个文件放在同一个目录;
* 要是flash文件不在js目录,那么请修改ZeroClipboard.js中的 moviePath: './js/ZeroClipboard.swf',
2、页面上引入插件文件ZeroClipboard.js;
3、初始化插件,代码如下:ZeroInit();
*/
function ZeroInit() {
var clip = null;
clip = new ZeroClipboard.Client(); // 新建一个对象
clip.setHandCursor(true); // 设置鼠标为手型
clip.addEventListener('mouseOver', function (client){
clip.setText( document.getElementById('fe_text').value ); // 设置要复制的文本。
});
clip.addEventListener('complete', function (client, text) {
alert("多元速网页设计培训提醒您:复制成功,您可以粘贴发送给您的好友了!"); //提示信息
window.location.href="http://www.doysu.com"; //复制成功后跳转,如不需要可以删除
});
clip.glue('clip_button'); //这个 button 的id 不一定要求是一个 input 按钮,也可以是其他 DOM 元素。
}
//调用
$(function(){
ZeroInit();
})
第三步,在需要使用本插件的地方加入下面的代码:
<input style="width:320px !important;" id="fe_text" class="bas link-con" value="http://www.doysu.com" name="urlName" placeholder="请输入推广链接"> <a style="width:80px !important;" id="clip_button" class="tf-btn ml15" href="javascript:;">复制链接</a>注意:在这里需要注意的是,不管您使用input还是textarea,一定要加 id="fe_text" name="urlName"; 按钮加id="clip_button";
本文转载自:合肥网页设计培训
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
