jQuery上下滑动开关灯切换效果的图文特效
- 作者:网页模板
- 大小:0.025MB
- 点击次数:
- 发布时间:2014-03-13 13:11
特效介绍

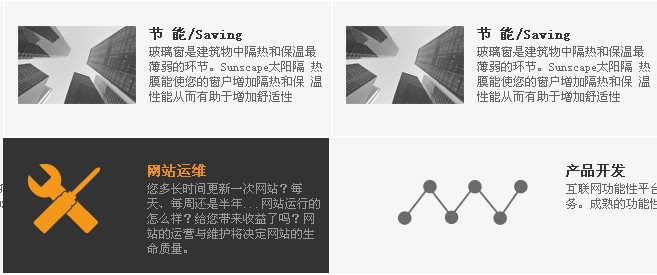
jQuery上下滑动开关灯切换效果的图文特效,完美兼容IE6。鼠标移上去之后,灰色变成黄色,背景变成黑色。
使用方法
第一步、在head区域引入下面的代码:<link rel="stylesheet" href="images/layout.css">
<script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script>
<script>
$(function(){
$('.one_fourth_box').each(function(){
$(this).hover(function(){
$(this).children('.ofb-img').stop(true).animate({top:'-135px'})
$(this).children('.ofb-img-bottom').stop(true).animate({top:'25px'})
$(this).children('.ofb-text').stop(true).animate({top:'160px'})
$(this).children('.ofb-text-top').stop(true).animate({top:'25px'})
$(this).children('.ofb-bg').stop(true,true).fadeIn();
},function(){
$(this).children('.ofb-img').stop(true).animate({top:'25px'})
$(this).children('.ofb-img-bottom').stop(true).animate({top:'160px'})
$(this).children('.ofb-text').stop(true).animate({top:'25px'})
$(this).children('.ofb-text-top').stop(true).animate({top:'-110px'})
$(this).children('.ofb-bg').stop(true,true).fadeOut();
})
})
})
</script>
第二步、在您的html文件想要引入次特效的位置,先加入下面的代码:<div class="grid1k"> </div>第三步、把下面的代码拷贝到您刚才创建的div中,效果如下:
<div class="grid1k"> //第二步创建的div
//需要显示的轮播的代码开始
<a href="http://www.5imoban.net/" class="one_fourth_box fl">
<div class="ofb-bg" style="display: none;"></div>
<div class="ofb-img mypng" style="top: 25px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-img-bottom mypng" style="top: 160px;"><img src="images/1of4-1.jpg" width="118" height="78" alt=""></div>
<div class="ofb-text" style="top: 25px;">
<h5 class="color_333">节 能/Saving</h5>
<p class="color_666">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
<div class="ofb-text-top" style="top: -110px;">
<h5 class="color_orange">节 能/Saving</h5>
<p class="color_999">玻璃窗是建筑物中隔热和保温最
薄弱的环节。Sunscape太阳隔
热膜能使您的窗户增加隔热和保
温性能从而有助于增加舒适性</p>
</div>
</a>
//需要显示的轮播的代码结束,需要多少个这样的轮播,就添加多少个这样的代码
</div>
- 本文标签:
- jQuery图文切换特效,jQuery开关灯图文特效



