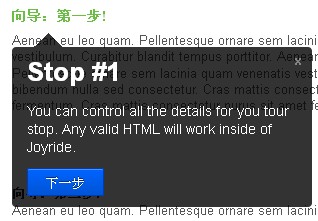
增加用户友好性的jquery向导提示操作插件,jquery下一步
- 作者:网页模板
- 大小:0.046MB
- 点击次数:
- 发布时间:2014-03-06 09:22
特效介绍

增加用户友好性的jquery向导提示操作插件,jquery下一步代码。兼容IE7+和火狐等浏览器。
更多:jQuery提示插件,jQuery a链接title提示插件:Colortip
使用方法
第一步:在head区域引入joyride-1.0.5.css。例外,如果您想要这个jquery想到兼容手机版,需要引入mobile.css。第二步:在需要出现引导的地方从第一步开始依次加入ID="numero数字"。引导需要多少步,就加多少个,参数数字递增。
第三步:设置提示显示的位置以及内容:
<ol id="joyRideTipContent"> <li data-id="numero1" data-text="下一步" class="custom"> <h2>Stop #1</h2> <p>You can control all the details for you tour stop. Any valid HTML will work inside of Joyride.</p> </li> <li data-id="numero2" data-text="下一步" data-options="tipLocation:top;tipAnimation:fade"> <h2>Stop #2</h2> <p>Get the details right by styling Joyride with a custom stylesheet!</p> </li> <li data-id="numero3" data-text="下一步" data-options="tipLocation:top left;"> <h2>Stop #3</h2> <p>It works right aligned.</p> </li> <li data-id="numero4" data-text="下一步"> <h2>Stop #4</h2> <p>It works when tips run off the viewport.</p> </li> <li data-id="numero5" data-text="结束"> <h2>Stop #5</h2> <p>Now what are you waiting for? Add this to your projects and get the most out of your apps!</p> </li> </ol>这里的类似于data-id="numero1"等与第二步里面的ID="numero1"等一一对应。
"data-text"为按钮上显示的文字,如“下一步”、“结束”等等。
"data-options"为提示文字。
第四步:调用jquery提示向导插件:在</body>前插入下面的代码
<script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js" type="text/javascript"></script>
<script type="text/javascript" src="jquery.cookie.js"></script>
<script type="text/javascript" src="modernizr.mq.js"></script>
<script type="text/javascript" src="jquery.joyride-1.0.5.js"></script>
<script type="text/javascript">
$(window).load(function() {
$(this).joyride();
});
</script>
- 本文标签:
- jquery向导提示,jquery下一步



