 html5 fruit ninja水果忍者游戏
html5 fruit ninja水果忍者游戏
百度js小组开发的基于html5的水果忍者html5 fruit ninja小游戏,和之前很火爆的水果忍者几乎差不多,多种水果往上抛,使用鼠标按下并滑动,接触到水果即将水果切为两半,切到炸弹会扣
 谷歌跨域插件:Allow CORS: Access-Control-Allow-Origin
谷歌跨域插件:Allow CORS: Access-Control-Allow-Origin
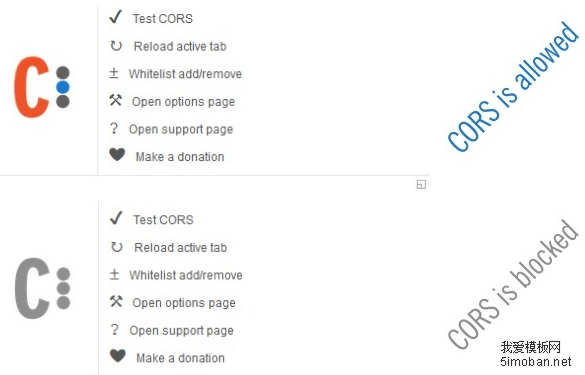
Allow CORS: Access-Control-Allow-Origin允许您在web应用程序中轻松执行跨域Ajax请求。 只需激活加载项并执行请求。CORS或跨源资源共享在现代浏览器中默认被阻止(在JavaScriptAPI中)。安装此加载
 2048 html5+js小游戏
2048 html5+js小游戏
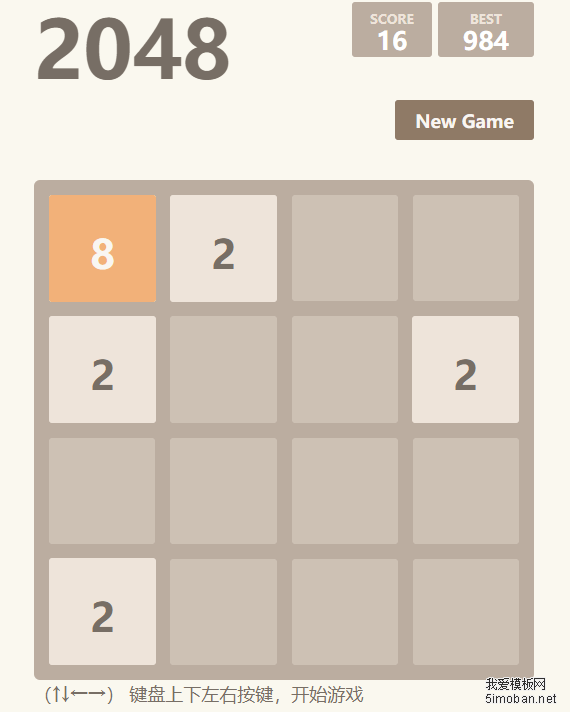
基于html5+JavaScript的2048小游戏。2048游戏共有16个格子,初始数字由2或者4构成,玩法如下: 1、鼠标或手指(手机模式下)按下滑向一个方向,也支持(↑↓←→) 键盘上下左右按键,所
 jQuery Word Export可将网页内容导出到Word文档
jQuery Word Export可将网页内容导出到Word文档
jQuery Word Export是一款基于jQuery的可以将网页中的内容导出到微软Word文档中的插件。它通过FileSaver.js http://www.5imoban.net/jiaocheng/jquery/202101154660.html实现存储到本地。虽然无法实现页眉页脚
 基于jQuery自适应宽度无限加载的瀑布流布局
基于jQuery自适应宽度无限加载的瀑布流布局
基于jQuery的一款自适应浏览器款的的瀑布流布局插件,能够根据浏览器宽度,决定显示的列数。支持鼠标滚动到底部自动加载,无限加载(前提是首次载入的图片足够多,右边会有滚动
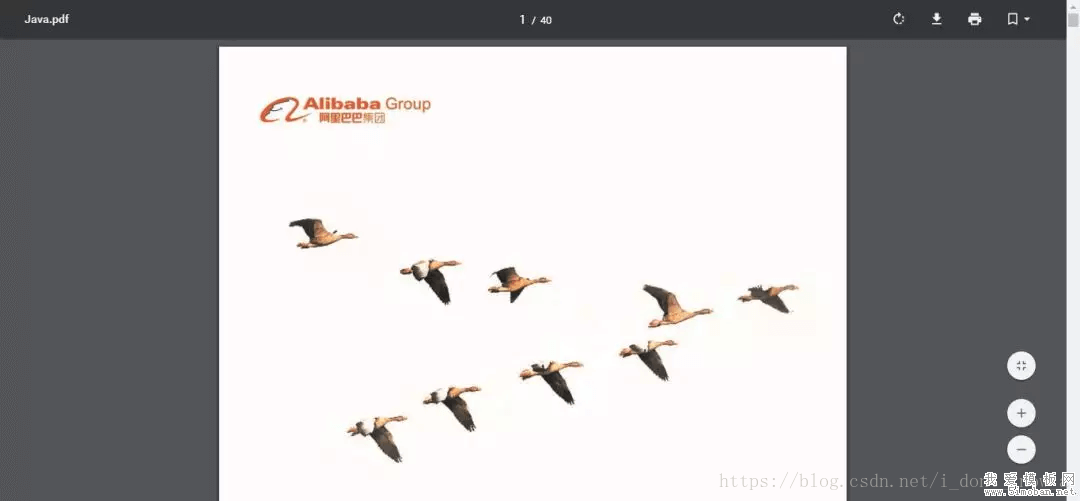
 pdfobject.js——一款在线预览PDF的js库
pdfobject.js——一款在线预览PDF的js库
pdfobject.js是一款非常优秀的在线PDF浏览插件,能够打开本地或线上的PDF文件,并且支持显示指定页码,全屏显示或者显示在对应的位置,打开的PDF支持缩放、全屏、打印等功能。我爱模
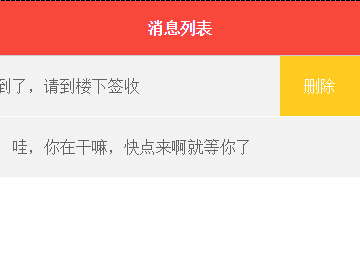
 手机左滑删除js插件zepto.touchWipe.js
手机左滑删除js插件zepto.touchWipe.js
zepto.touchWipe.js实现了类似QQ中对联系人的操作:向左滑动,滑出删除按钮。滑动超过一半时松开则自动滑到底,不到一半时松开则返回原处。作者:i暖风,来源:https://www.cnblogs.com/woo
 省市区县街道json文件下载
省市区县街道json文件下载
我爱模板网从网上找的,很齐全的省市区县以及街道的json文件,省市区县及街道的ID一一对应。使用方便,就是街道的文件有点大。如果您不想分开使用,也可以使用一个文件:pcas.j
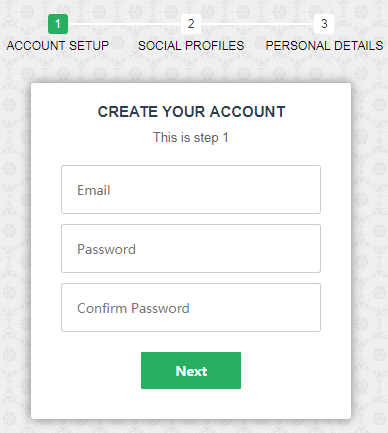
 带进度条的多步骤表单提交插件jQuery.step插件
带进度条的多步骤表单提交插件jQuery.step插件
jQuery.step插件是一个带进度条的多步骤表单提交插件,点击下一步,会一步一步引导填写表单,如果表单填写有问题,会进行提示,并且进入不了下一步。配合jquery.easing.min.js,在上一步
 无限加载的风景美女图片网站jquery瀑布流效果
无限加载的风景美女图片网站jquery瀑布流效果
无限加载的风景美女图片网站jquery瀑布流效果,完美兼容IE6。随着滑动条往下拉,会一直加载下去。 更多瀑布流特效欢迎访问: 带喜欢和顶踩和返回顶部的瀑布流效果 瀑布流布局实现
 简单实用的jquery返回顶部插件
简单实用的jquery返回顶部插件
简单实用的jquery返回顶部插件,当滚动条滚动到距离底部150px时,返回顶部按钮在右下角显示,点击该按钮,滚动条滚动到顶部,同时,返回顶部按钮消失。
 纯js打造网页小游戏贪吃蛇,js贪吃蛇
纯js打造网页小游戏贪吃蛇,js贪吃蛇
纯js写的网页贪吃蛇小游戏,一共十关,一关比一关速度快。运行下面的代码试玩吧! !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"html xm
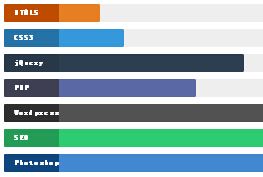
 jQuery+css3柱形投票统计结果显示插件
jQuery+css3柱形投票统计结果显示插件
jQuery+css3柱形投票结果显示插件,每个投票项左侧为投票名称,右边为投票结果显示百分比条。在页面载入完成后,投票结果会按照百分比,自动延伸到合适位置,可以设置背景色,使
 Validform 5.3.2表单验证js插件
Validform 5.3.2表单验证js插件
Validform是一款基于jQuery的js表单验证插件,插件功能非常强大,下面列出了基本功能和进阶功能,还有更多功能,详见: Validform案例 。除此之外,它的兼容性也不错,使用方法也很简单
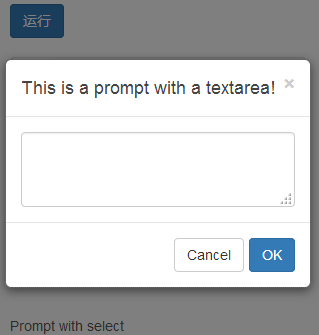
 bootbox.js下载,jquery弹窗bootbox.js
bootbox.js下载,jquery弹窗bootbox.js
bootbox.js是一款基于jQuery的非常优秀的弹窗效果,主要功能可分为 alert、confirm和prompt以及自定义弹窗四种。特点是使用非常方便,仅需传递几个参数即可,而且,支持自定义按钮样式,
 基于html5的AlloyPhoto在线图片处理
基于html5的AlloyPhoto在线图片处理
AlloyPhoto界面预览 AlloyPhoto是基于HTML5图片处理技术开发的一款在线处理图片插件,能够轻松一键处理出美肤效果、素描效果、自然增强、紫调效果、柔焦效果、复古效果、黑白效果、仿
 HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3+jquery制作的立体3D照片墙,使用鼠标拖拽,能看到3D旋转效果,点击相片,相片能放大,移近。点击右上角的“HTML5 3D相册”,会弹出首页按钮,箭头会旋转。本相册使用了HTML
 JS日期选择插件 WdatePicker
JS日期选择插件 WdatePicker
功能强大,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期等等各种功能的JS日期选择插件——WdatePicker.js。您可以根据需要
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件。带有上一页、下一页、第一页和最后一页。当处于第一页和最后一页,这两个按钮和上一页下一页中的一个将是灰色不可用。第一个和第四个效果,会自
 简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单,运行下面的代码查看最终效果: html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title简单的div+css+js导航
 jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载,不兼容IE6。点击导航栏不同的按钮,滑动到不同的内容。滚动条滚动,导航栏会自始至终保持在浏览器可是区域的最顶端。
 相册图片放大查看弹出层jQuery插件——jQuery gallery
相册图片放大查看弹出层jQuery插件——jQuery gallery
jQuery zoom是一款能够查看相册大图的jQuery弹出层插件,点击相册的缩略图,就会弹出该相片对应的大图,并且带有个性的加载动画,还有上一张下一张按钮以及关闭按钮。使用方法非常
 纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码。适用浏览器:360极速浏览器、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗极速,不支持IE8及以下浏览器。 !DOCTYPE html PUBLIC "-//W3C//