特效介绍

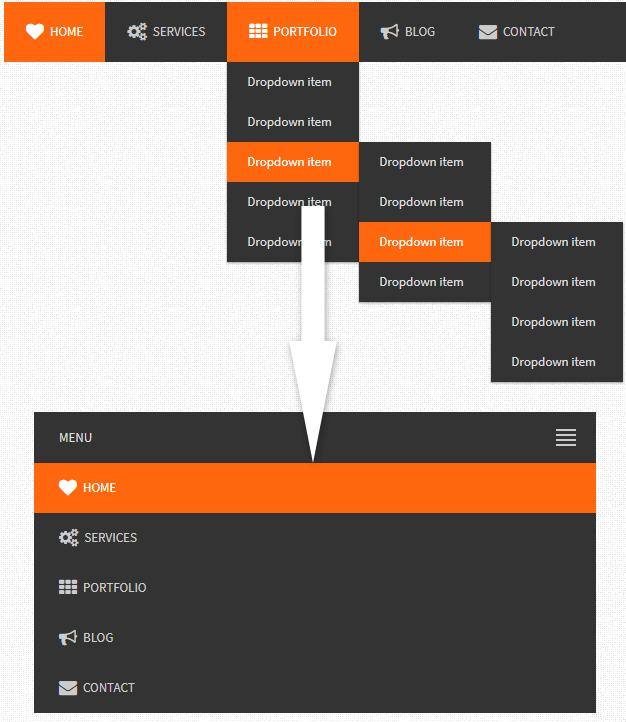
flexy-menu.js是一款基于jQuery的响应式导航栏,在屏幕宽度小于767的时候,会变成手机下样式,并且可以多级别,只要您按照下面html格式来就可以了。案例中的menu带有好看的小图标,原因是使用了font-awesome图标,您也可以这么使用。
使用方法
1、引入相关css
<link href="css/flexy-menu.css" rel="stylesheet"> <link href="css/font-awesome.css" rel="stylesheet">
2、引入jQuery库和相关js:
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="js/flexy-menu.js"></script>
3、jQuery调用:
<script type="text/javascript">
$(document).ready(function(){
$(".flexy-menu").flexymenu({speed: 400});
});
</script>
4、html页面结构:
<div class="content">
<ul class="flexy-menu orange">
<li class="active"><a href="JavaScript:void(0)"><i class="icon-heart">
</i>Home</a></li>
<li><a href="JavaScript:void(0)"><i class="icon-cogs"></i>Services</a></li>
<li><a href="JavaScript:void(0)"><i class="icon-th"></i>Portfolio</a><ul>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
<li><a href="JavaScript:void(0)">Dropdown item</a><ul>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
<li><a href="JavaScript:void(0)">Dropdown item</a><ul>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
</ul>
</li>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
</ul>
</li>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
<li><a href="JavaScript:void(0)">Dropdown item</a></li>
</ul>
</li>
<li><a href="JavaScript:void(0)"><i class="icon-bullhorn"></i>Blog</a></li>
<li><a href="JavaScript:void(0)"><i class="icon-envelope"></i>Contact</a></li>
</ul>
</div>
