特效介绍

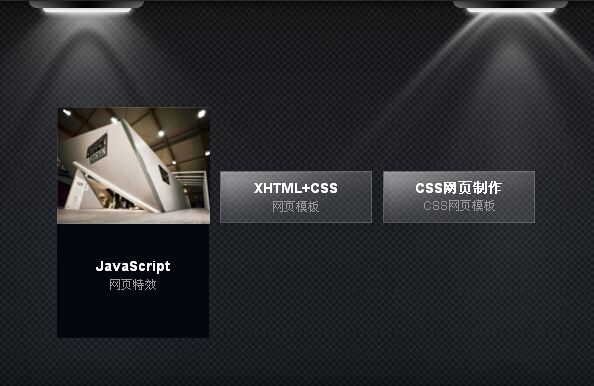
仿妙味课堂,效果堪比flash的鼠标移上去弹性动感放大显示图片和介绍的导航效果js代码,完美兼容IE6。
使用方法
1、在网页头部引入下面的css样式和js文件:<!--[if lte IE 6]><script src="js/DD_belatedPNG_0.0.8a.js" type="text/javascript"></script><script type="text/javascript">DD_belatedPNG.fix('li');</script><![endif]-->
<style type="text/css">
* { padding: 0; margin: 0; }
li { list-style: none; }
body { background: #333; }
#box { width: 600px; height: 518px; background: url(images/box.jpg) no-repeat; position: absolute; top: 50%; left: 50%; margin: -259px 0 0 -300px; }
#box a { text-decoration: none; }
#box h2 { font-weight: normal; padding-left: 25px; line-height: 60px; color: #ccc; }
#box h2 a { font-size: 14px; color: #999; }
#box h2 a:hover { color: #ebebeb; text-decoration: underline; position: relative; top: 1px; }
#box ul { width: 490px; height: 65px; position: absolute; top: 50%; left: 50%; margin: -30px 0 0 -245px; }
#box li { width: 163px; height: 65px; float: left; background: url(images/btn.png) no-repeat; position: relative; }
#box img { position: absolute; left: 50%; bottom: 8px; z-index: 3; width: 0; margin-left: 0; }
#box li a { width: 152px; height: 44px; padding-top: 8px; text-align: center; font-size: 14px; font-weight: bold; font-family: arial; color: #fff; line-height: 18px; position: absolute; top: 4px; left: 4px; z-index: 2; }
#box li a span { color: #999; font-weight: normal; font-size: 12px; }
#box .bg { width: 152px; height: 0px; background: #03080e; position: absolute; left: 4px; top: 56px; z-index: 1; overflow:hidden; }
#box h1 { position: absolute; bottom: 0; left: 0; }
#box h1 a { display: block; width: 280px; height: 57px; background: url(images/footer.gif) no-repeat; }
#box h1 a:hover { background: url(images/footer.gif) no-repeat 0 -57px; }
#box h1 span { display: none; }
</style>
<script type="text/javascript" src="miaov.js"></script>
其中,下面代码是为了解决IE6的PNG透明,不需要可以删除:<!--[if lte IE 6]><script src="js/DD_belatedPNG_0.0.8a.js" type="text/javascript"></script><script type="text/javascript">DD_belatedPNG.fix('li');</script><![endif]-->
2、在body引入下面的代码:<div id="box">
<ul>
<li>
<img src="images/1.jpg" alt="免费网页特效" longdesc="http://www.5imoban.net" />
<a href="http://www.5imoban.net">JavaScript<br /><span>网页特效</span></a>
<span class="bg"></span>
</li>
<li>
<img src="images/2.jpg" alt="免费网页模板" longdesc="http://www.5imoban.net" />
<a href="http://www.5imoban.net">XHTML+CSS<br /><span>网页模板</span></a>
<span class="bg"></span>
</li>
<li>
<img src="images/3.jpg" alt="网页导航" longdesc="http://www.5imoban.net" />
<a href="http://www.5imoban.net">CSS网页制作<br /><span>CSS网页模板</span></a>
<span class="bg"></span>
</li>
</ul>
</div>
