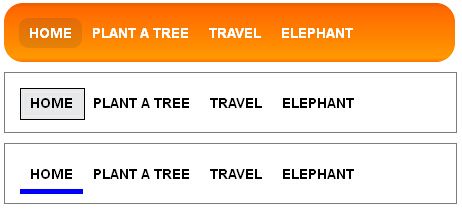
特效介绍

jQuery导航插件
使用方法
1、在head加入css代码:
<style>
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0; padding: 0; border: 0;
}
body {
background: #f5f0e0 url(img/noise.png);
}
#container {
height: 800px;
background: url(img/bg.jpg) center top no-repeat;
}
ul#nav {
width: 700px; margin: 0 auto; text-align: center; overflow: hidden;
}
ul#nav li {
float: left; list-style: none;
}
ul#nav li a {
display: block; width: 97px; height: 77px;
padding: 72px 0 0 0; margin: 0 32px 0 32px;
font: bold 16px Helvetica, Arial, Sans-Serif; text-transform: uppercase;
color: #9c5959; text-shadow: 0 1px 3px #c4bda6; text-decoration: none;
background: url(img/label.png) 0 -149px no-repeat;
}
ul#nav li a:hover {
background: url(img/label.png) 0 0 no-repeat;
color: #eee9d9; text-shadow: 0 2px 3px #4c2222;
}
ul#nav li a.js:hover {
background: url(img/label.png) 0 -149px no-repeat;
}
</style>
2、在head加入js代码:
<script src="http://www.5imoban.net/download/jquery/jquery-1.4.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function($) {
if(!document.defaultView || !document.defaultView.getComputedStyle){ // IE6-IE8
var oldCurCSS = jQuery.curCSS;
jQuery.curCSS = function(elem, name, force){
if(name === 'background-position'){
name = 'backgroundPosition';
}
if(name !== 'backgroundPosition' || !elem.currentStyle || elem.currentStyle[ name ]){
return oldCurCSS.apply(this, arguments);
}
var style = elem.style;
if ( !force && style && style[ name ] ){
return style[ name ];
}
return oldCurCSS(elem, 'backgroundPositionX', force) +' '+ oldCurCSS(elem, 'backgroundPositionY', force);
};
}
var oldAnim = $.fn.animate;
$.fn.animate = function(prop){
if('background-position' in prop){
prop.backgroundPosition = prop['background-position'];
delete prop['background-position'];
}
if('backgroundPosition' in prop){
prop.backgroundPosition = '('+ prop.backgroundPosition;
}
return oldAnim.apply(this, arguments);
};
function toArray(strg){
strg = strg.replace(/left|top/g,'0px');
strg = strg.replace(/right|bottom/g,'100%');
strg = strg.replace(/([0-9\.]+)(\s|\)|$)/g,"$1px$2");
var res = strg.match(/(-?[0-9\.]+)(px|\%|em|pt)\s(-?[0-9\.]+)(px|\%|em|pt)/);
return [parseFloat(res[1],10),res[2],parseFloat(res[3],10),res[4]];
}
$.fx.step. backgroundPosition = function(fx) {
if (!fx.bgPosReady) {
var start = $.curCSS(fx.elem,'backgroundPosition');
if(!start){//FF2 no inline-style fallback
start = '0px 0px';
}
start = toArray(start);
fx.start = [start[0],start[2]];
var end = toArray(fx.options.curAnim.backgroundPosition);
fx.end = [end[0],end[2]];
fx.unit = [end[1],end[3]];
fx.bgPosReady = true;
}
var nowPosX = [];
nowPosX[0] = ((fx.end[0] - fx.start[0]) * fx.pos) + fx.start[0] + fx.unit[0];
nowPosX[1] = ((fx.end[1] - fx.start[1]) * fx.pos) + fx.start[1] + fx.unit[1];
fx.elem.style.backgroundPosition = nowPosX[0]+' '+nowPosX[1];
};
})(jQuery);
$(document).ready(function() {
$("ul#nav li a").addClass("js");
$("ul#nav li a").hover(
function () {
$(this).stop(true,true).animate({backgroundPosition:"(0 0)"}, 200);
$(this).animate({backgroundPosition:"(0 -5px)"}, 150);
},
function () {
$(this).animate({backgroundPosition:"(0 -149px)"}, 200);
}
);
});
</script>
3、在导航地方加入下面的代码:
<div id="container">
<ul id="nav">
<li><a href="http://www.5imoban.net" title="我爱模板网首页">Home</a></li>
<li><a href="http://www.5imoban.net/about/" title="关于我爱模板网">About</a></li>
<li><a href="http://www.5imoban.net/psdmoban/" title="PSD网站模板">PDS模板</a></li>
<li><a href="http://www.5imoban.net/contact/" title="联系我爱模板网">Contact</a></li>
</ul>
</div>
注: 如果觉得js和css放在页面太多,建议新建js和css文件,将代码放到里面,然后再引入即可.部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!