特效介绍

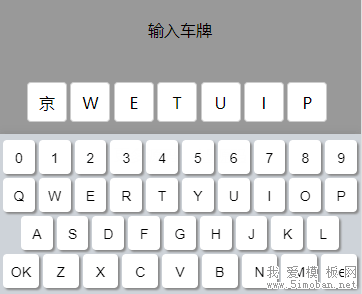
基于jQuery和layer-mobile的车牌照输入键盘是停车费收取项目、车牌录入项目等经常会用到的一款插件,用来录入车牌照,它分为七个输入框,点击第一个输入框,会弹出全国所有省份的简称,点击即输入进去车牌的第一个省份简称。然后自动聚焦第二个输入框,同时弹出0-9、A-Z的键盘,点击输入,以此内推。键盘支持清空、回退功能。
同时,本插件时响应式的,PC和手机端都能用。
使用方法
1、下载本插件,将layer_mobile、js、css放到项目中。同时引入相关css和js
<link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script src="layer_mobile/layer.js" type="text/javascript"></script> <script src="js/index.js" type="text/javascript"></script>2、在需要放车牌输入框的地方加入下面的代码
<div class="car_input"> <ul class="clearfix ul_input"><li class="input_pro"><span></span></li><li class="input_pp input_zim"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li></ul> </div>3、在任意位置加入下面的代码用来显示键盘
<div id="jp_pro"></div>4、本插件无需调用,如果想更改键盘内容,可以进入js/index.js修改。
