特效介绍

SMusic.js html5+js音乐播放器
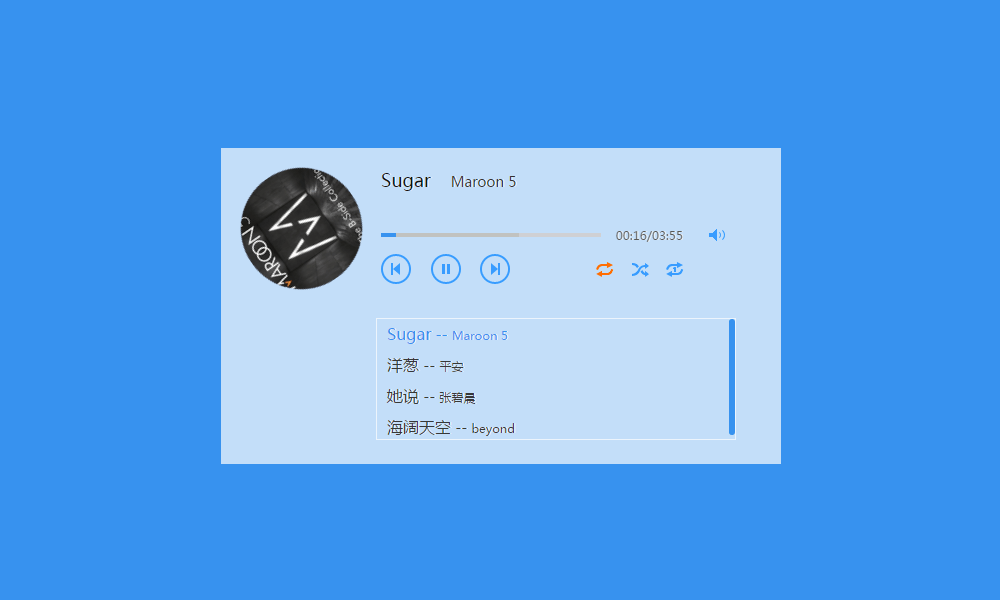
SMusic.js是一款基于js和html5的audio接口的音乐播放器,支持显示专辑图片,进度条,暂停播放功能,上一首、下一首的切换按钮,播放列表的显示,声音大小的控制,播放时间的显示,还有循环播放的切换等等。除了无法显示歌词这一个遗憾之外,基本上已经接近于音乐播放器应用程序了。所以,还是很实用的。我爱模板网最近给一个客户做手机站,用的就是这个插件。
使用方法
1、在您的项目中,放入下面的html代码:
<div class="grid-music-container f-usn">
<div class="m-music-play-wrap">
<div class="u-cover"></div>
<div class="m-now-info">
<h1 class="u-music-title"><strong>标题</strong><small>歌手</small></h1>
<div class="m-now-controls">
<div class="u-control u-process">
<span class="buffer-process"></span>
<span class="current-process"></span>
</div>
<div class="u-control u-time">00:00/00:00</div>
<div class="u-control u-volume">
<div class="volume-process" data-volume="0.50">
<span class="volume-current"></span>
<span class="volume-bar"></span>
<span class="volume-event"></span>
</div>
<a class="volume-control"></a>
</div>
</div>
<div class="m-play-controls">
<a class="u-play-btn prev" title="上一曲"></a>
<a class="u-play-btn ctrl-play play" title="暂停"></a>
<a class="u-play-btn next" title="下一曲"></a>
<a class="u-play-btn mode mode-list current" title="列表循环"></a>
<a class="u-play-btn mode mode-random" title="随机播放"></a>
<a class="u-play-btn mode mode-single" title="单曲循环"></a>
</div>
</div>
</div>
<div class="f-cb"> </div>
<div class="m-music-list-wrap"></div>
</div>
2、引入smusic.min.js。
<script src="src/js/smusic.min.js"></script>3、配置参数。
<script>
var musicList = [
{
title : 'Two Steps From Hell', //歌曲名称
singer : 'For the Win', //歌手名字
cover : 'playlist/1.png', //专题图片地址
src : 'playlist/Two Steps From Hell.aac' //歌曲地址
},
{
title : 'The Medallion Calls',
singer : 'Klaus Badelt',
cover : 'playlist/2.png',
src : 'playlist/The Medallion Calls.mp3'
}
];
new SMusic({
musicList:musicList
});
</script>
如果有多首歌曲,可以再musicList配置中,加入。 