特效介绍

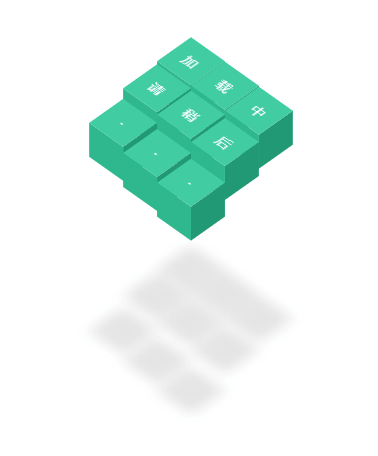
今天推荐个非常炫酷纯CSS3加载动画代码,动画由九个侧视图的立方体依次上下晃动,呈现波浪的效果,并且,这个Loading动画还利用了CSS3的阴影属性让这些立方体更充满3D既视感。使用方便,没有用到任何的js代码,纯css3的transform 3D变换和animation动画写的。
注:里面的文字是我爱模板网私加的,不喜欢可以将cube里面的i去了,同时将css中 .cube i 这个样式删了。
使用方法
1、在css文件中加入下面的css代码
.base {height: 9em; left: 50%; margin: -7.5em; padding: 3em; position: absolute; top: 50%; width: 9em; transform: rotateX(45deg) rotateZ(45deg); transform-style: preserve-3d;}
.cube, .cube:after, .cube:before {content: ''; float: left; height: 3em; position: absolute; width: 3em;}
.cube i{position: absolute; font-style: normal; width: 100%; height: 100%; left:0; top:0; display: flex; justify-content:center; align-items: center; color: #fff;}
/* Top */
.cube {background-color: #42cca2; position: relative; transform: translateZ(3em); transform-style: preserve-3d; transition: .25s; box-shadow: 13em 13em 1.5em rgba(0, 0, 0, 0.1); animation: anim 1s infinite;}
.cube:after {background-color: #2fb78e; transform: rotateX(-90deg) translateY(3em); transform-origin: 100% 100%;}
.cube:before {background-color: #209974; transform: rotateY(90deg) translateX(3em); transform-origin: 100% 0;}
.cube:nth-child(1) {animation-delay: 0.05s;}
.cube:nth-child(2) {animation-delay: 0.1s;}
.cube:nth-child(3) {animation-delay: 0.15s;}
.cube:nth-child(4) {animation-delay: 0.2s;}
.cube:nth-child(5) {animation-delay: 0.25s;}
.cube:nth-child(6) {animation-delay: 0.3s;}
.cube:nth-child(7) {animation-delay: 0.35s;}
.cube:nth-child(8) {animation-delay: 0.4s;}
.cube:nth-child(9) {animation-delay: 0.45s;}
@keyframes anim {
50% {
transform: translateZ(0.5em);
}
}
2、在需要使用本css3加载动画的地方加入下面的html代码:
<div class='base'>
<div class='cube'><i>加</i></div>
<div class='cube'><i>载</i></div>
<div class='cube'><i>中</i></div>
<div class='cube'><i>请</i></div>
<div class='cube'><i>稍</i></div>
<div class='cube'><i>后</i></div>
<div class='cube'><i>·</i></div>
<div class='cube'><i>·</i></div>
<div class='cube'><i>·</i></div>
</div>
做了上面两步,动画就出来了,不得不感叹,css3太强大了!