特效介绍
炫酷的HTML5 Canvas 3D粒子海洋效果,3D波浪效果。直接运行下面的代码查看效果:
提示:您可以先修改部分代码再运行
使用方法
代码都在上面的运行框内,直接复制到本地即可查看。您可以根据需求,修改代码内的参数。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!
提示:您可以先修改部分代码再运行
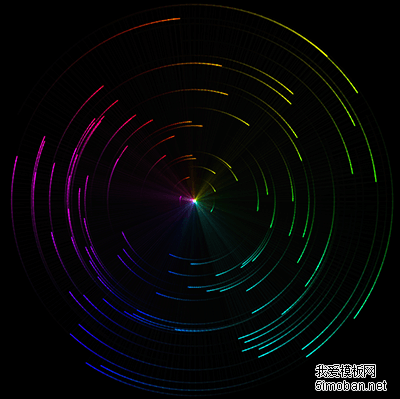
 基于HTML5+canvas绚丽的雷达扫描光环特效
基于HTML5+canvas绚丽的雷达扫描光环特效
基于HTML5+canvas绚丽的雷达扫描光环特效。该特效使用随机的颜色光环来模拟雷达扫描的效果,并带有参数面板可以随时调整各种参数来查看不同的效果。该特效基于dat.gui.min.js和sketch.
 html5气泡光晕特效
html5气泡光晕特效
基于html5+js+canvas的气泡光晕特效,气泡随机产生,大大小小铺满整个屏幕,并且缓缓移动,每次刷新,背景的渐变色都会变化。非常适合做网页背景来使用。由于代码比较简单,就不提
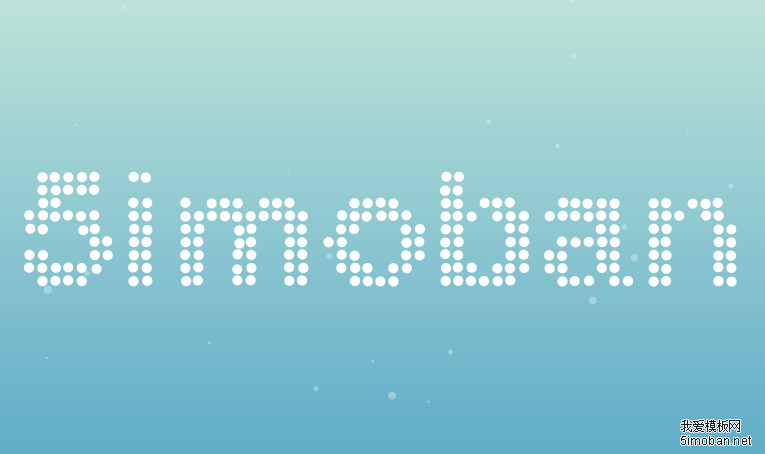
 基于html5和canvas的文字粒子效果——shape-shifter
基于html5和canvas的文字粒子效果——shape-shifter
shape-shifter:基于html5和canvas的文字粒子效果,粒子从四面八方汇聚为指定的文字,然后再散开消失,这样不停的切换文字。在底部输入框输入后,回车,会就显示为想要的文字。右上角
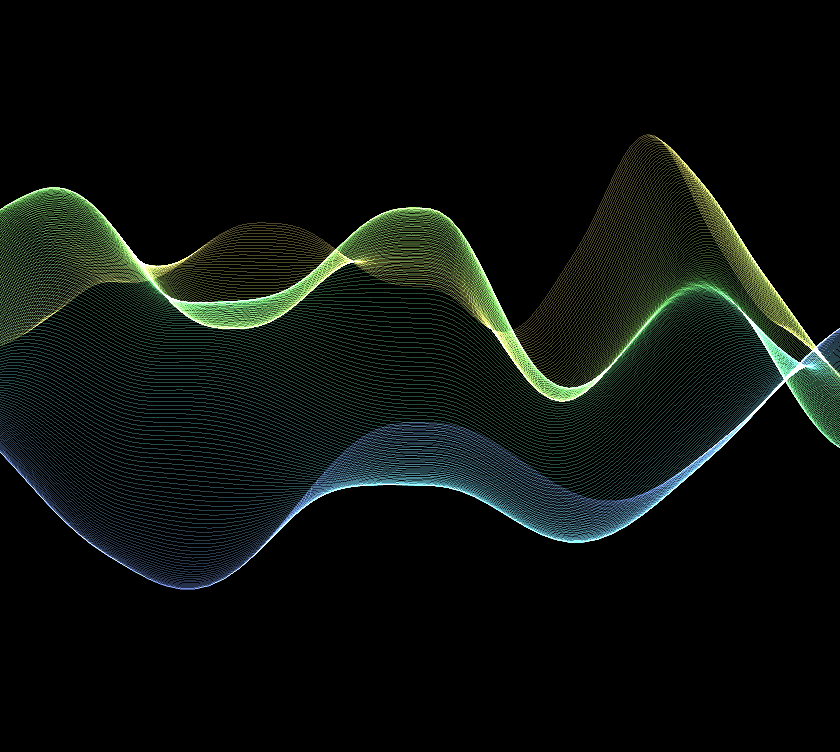
 基于webgl和canvas的科技梦幻波浪动态线条
基于webgl和canvas的科技梦幻波浪动态线条
基于webgl和canvas的HTML5科技梦幻波浪动态线条特效动画背景代码,颜色随机,可设置颜色,颜色模式基于HSV。下面代码即是本插件的全部内容,所以就不提供下载地址了。