特效介绍

qq客服代码
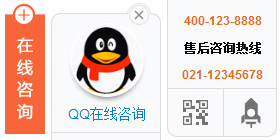
固定在右侧,随滚动条滚动的展开和收起的qq在线客服代码,点击“在线咨询”,就会展开一个巨大的QQ头像,点击即可进行QQ聊天,在QQ头像下面,是售前咨询热线和售后咨询热线,以及二维码和返回顶部。鼠标移动到二维码,会展开大的二维码以便于扫描。
使用方法
1、在头部引入相关的css和js文件:
<link href="css/style.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/5imoban.net.js"></script>2、在body里面的任意位置插入下面的代码:
<div class="main-im"> <div id="open_im" class="open-im"> </div> <div class="im_main" id="im_main"> <div id="close_im" class="close-im"><a href="javascript:void(0);" title="点击关闭"> </a></div> <a href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes" target="_blank" class="im-qq qq-a" title="在线QQ客服"> <div class="qq-container"></div> <div class="qq-hover-c"><img class="img-qq" src="images/qq.png"></div> <span> QQ在线咨询</span> </a> <div class="im-tel"> <div>售前咨询热线</div> <div class="tel-num">400-123-45678</div> <div>售后咨询热线</div> <div class="tel-num">010-12345678</div> </div> <div class="im-footer" style="position:relative"> <div class="weixing-container"> <div class="weixing-show"> <div class="weixing-txt">微信扫一扫<br>关注我爱模板网</div> <img class="weixing-ma" src="images/weixing-ma.jpg"> <div class="weixing-sanjiao"></div> <div class="weixing-sanjiao-big"></div> </div> </div> <div class="go-top"><a href="javascript:;" title="返回顶部"></a> </div> <div style="clear:both"></div> </div> </div> </div>
