特效介绍

客服代码
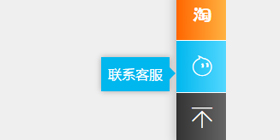
基于css3的非常简约漂亮的抽屉式动画效果的旺旺客服代码,旺旺图标、返回顶部图标以及淘宝图标都是用的“iconfont”字体图标。背景的缓缓的颜色渐变用的是css3的“linear-gradient”渐变效果做得。鼠标浮动上去,按钮左边会像抽屉一样滑出相关描述。动画效果没有使用js实现,也是用css3的“transition”动画。
使用方法
1、引入相关的css文件:waiter.css和iconfont.css2、在页面中引入下面的js代码:
<div class="wuyou-waiter"> <ul class="waiter-ul"> <li class="wuyou-shop"> <a class="iconfont icon-taobao" href="https://www.5imoban.net/" target="_blank"></a> <div class="waiter-title">淘宝官店</div> </li> <li class="wuyou-contact"> <a class="iconfont icon-aliww" href="http://www.taobao.com/webww/ww.php?ver=3&touid=%E7%AC%A8%E5%A4%B4%E7%AC%A8%E8%84%911234 &siteid=cntaobao&status=1&charset=utf-8" target="_blank"></a> <div class="waiter-title">联系客服</div> </li> <li class="wuyou-top"> <a class="iconfont icon-Upward" href="#"></a> <div class="waiter-title">回到顶部</div> </li> </ul> </div>
