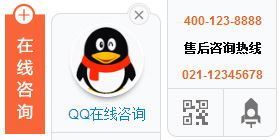
特效介绍

点击右侧按钮弹出可拖动的层的QQ在线客服,不兼容IE6
使用方法
1、将下面代码放到<head>区域<link rel="stylesheet" href="css/reset.css" type="text/css"> <link rel="stylesheet" href="css/common.css" type="text/css"> <link rel="stylesheet" href="css/index.css" type="text/css"> <script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script>2、把<!-- 代码开始 -->和<!-- 代码结束 -->之间的代码放到需要引用的html的<body>之间
3、把QQ替换成您自己的QQ
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!