带图片幻灯的右侧弹出QQ在线客服代码
- 作者:网页模板
- 大小:0.428MB
- 点击次数:
- 发布时间:2014-02-14 13:40
特效介绍

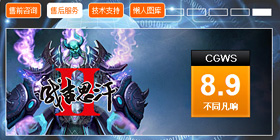
带五张图片幻灯的右侧弹出QQ在线客服代码,不兼容IE6
使用方法
1、在头部分别引入style.css、myfn.js和cs.js2、把以下代码拷贝到你想引用的地方
<div id="cs">
<span>在线客服</span>
<a class="a1" target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=543031222&site=qq&menu=yes">售前咨询</a>
<a class="a1" target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=543031222&site=qq&menu=yes">售后服务</a>
<a class="a1" target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=543031222&site=qq&menu=yes">技术支持</a>
<a class="a1" target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=543031222&site=qq&menu=yes">懒人图库</a>
<div id="gg">
<ul>
<li><a target="_black" href="http://www.5imoban.net/"><img src="images/01.jpg"></a></li>
<li><a target="_black" href="http://www.5imoban.net/"><img src="images/02.jpg"></a></li>
<li><a target="_black" href="http://www.5imoban.net/"><img src="images/03.jpg"></a></li>
<li><a target="_black" href="http://www.5imoban.net/"><img src="images/04.jpg"></a></li>
<li><a target="_black" href="http://www.5imoban.net/"><img src="images/05.jpg"></a></li>
</ul>
</div>
<div id="num">
<ul>
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
3、批量替换543031222为您的QQ号码- 本文标签:
- QQ在线客服代码



