特效介绍
只需要引入一个jQuery.js,一个SuperSlide.js,修改下调用参数,你就可以实现jQuery幻灯片,jQuery Tab切换,jQuery图片滚动,jQuery无缝滚动,jQuery文字滚动等等。
SuperSlide tab切换特效

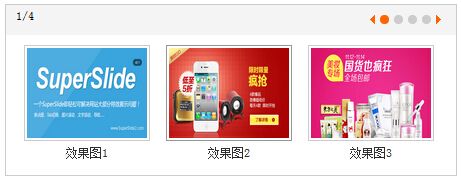
SuperSlide 幻灯片

SuperSlide 图片水平滚动

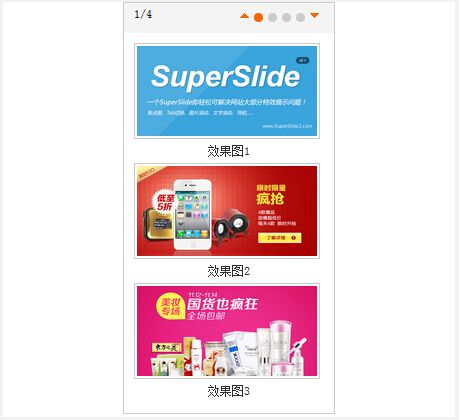
SuperSlide 图片垂直滚动

SuperSlide带缩略图的图片滚动
1、jquery.SuperSlide.2.1.1.js 为压缩后的文件
2、jquery.SuperSlide.2.1.1.source.js 为源代码文件
3、demo文件内为所有基础效果示例,例如 demo/1.0-switchTab.html 为tab切换基本示例
4、demo/iframe 文件夹并不是基本示例,请忽略!!
使用方法
1、下载本插件集成包2、在head引入下面的js
<script src="http://libs.baidu.com/jquery/1.4.2/jquery.min.js"></script> <script src="/jquery.SuperSlide.2.1.1.js"></script>3、打开demo.html,找到想要的效果,设置下参数,复制生成的js调用代码到需要引用本效果的页面,如:
<script type="text/javascript">jQuery(".slideTxtBox").slide(); </script>
4、在压缩包demo文件夹,找到对应的特效文件,打开,参考其HTML布局,如:9.0-txtMarquee-left.html文字向左滚动,如:
<div class="slideTxtBox">
<div class="hd">
<ul><li>教育</li><li>培训</li><li>出国</li></ul>
</div>
<div class="bd">
<ul>
<li><a href="http://www.5imoban.net" target="_blank">SuperSlide2.0正式发布!</a></li>
...
</ul>
<ul>
<li><a href="http://www.5imoban.net" target="_blank">名师教作文:3妙招巧写高分</a></li>
...
</ul>
<ul>
<li><a href="http://www.5imoban.net" target="_blank">澳大利亚八大名校招生说明会</a></li>
...
</ul>
</div>
</div>
5、定义好样式,如:
.slideTxtBox{ width:450px; border:1px solid #ddd; text-align:left; }
.slideTxtBox .hd{ height:30px; line-height:30px; background:#f4f4f4; padding:0 20px; border-bottom:1px solid #ddd; position:relative; }
.slideTxtBox .hd ul{ float:left; position:absolute; left:20px; top:-1px; height:32px; }
.slideTxtBox .hd ul li{ float:left; padding:0 15px; cursor:pointer; }
.slideTxtBox .hd ul li.on{ height:30px; background:#fff; border:1px solid #ddd; border-bottom:2px solid #fff; }
.slideTxtBox .bd ul{ padding:15px; zoom:1; }
.slideTxtBox .bd li{ height:24px; line-height:24px; }
.slideTxtBox .bd li .date{ float:right; color:#999; }
重要参数说明:
| 参数 | 版本 | 默认值 | 说明 |
|---|---|---|---|
| autoPage | 1.2 > 2.1 | false |
[v1.2] 程序自动分页,需结合titCell使用,若为true,则titCell为导航元素的包裹层对象。ps:
scroll>1时,记得设置autoPage:true,否则分页错误。 [v2.1] 支持自定 义分页html,$为数字替换位置。例如autoPage:"<li><a>$</a></li>",如果不想输出数字 :autoPage:"<li><a></a></li>"。 |
| titCell | 1.0 | ".hd li" | 导 航元素对象(鼠标的触发元素对象) |
| mainCell | 1.0 | ".bd" | 切 换元素的包裹层对象 |
| effect | 1.0 > 2.0 >2.1 | "fade" |
动画效果 [v1.0] fade:渐显; || top:上滚动;|| left:左滚动;|| topLoop:上循环滚动;|| leftLoop:左循环滚动;|| topMarquee:上无缝循环滚动;|| leftMarquee:左无缝循环滚动; [v2.0] fold:淡 入淡出 [v2.1] slideDown:下拉效果 |
| autoPlay | 1.0 | false | 自 动运行 |
| interTime | 1.0 | 2500 | 毫秒;自动运行间隔。当effect为无缝滚动 (topMarquee/leftMarquee)时,相当于运行速度。 |
| delayTime | 1.0 | 500 | 毫秒;切换 效果持续时间(一次切换效果执行所用的时间长度)。 |
| trigger | 1.0 | "mouseover" | titCell触发方式 || mouseover:鼠标移过触发;|| click:鼠标点击触发; |
| scroll | 1.0 | 1 | 每次滚动个数。 |
| vis | 1.0 | 1 | visible缩写,mainCell的可视范围个数,当 实际内容个数少于可视个数的时候,不执行SuperSlide效果。 |
最后,感谢大话主席为我们提供了这么好的插件。
赞助他请进入:http://gaosi.gotoip4.com/downLoad.html
更详细的使用说明请进入:http://gaosi.gotoip4.com/howToUse.html
本站只是收集一些网上免费强大的插件,并不用于商业用途,版权归原作者所有
