特效介绍


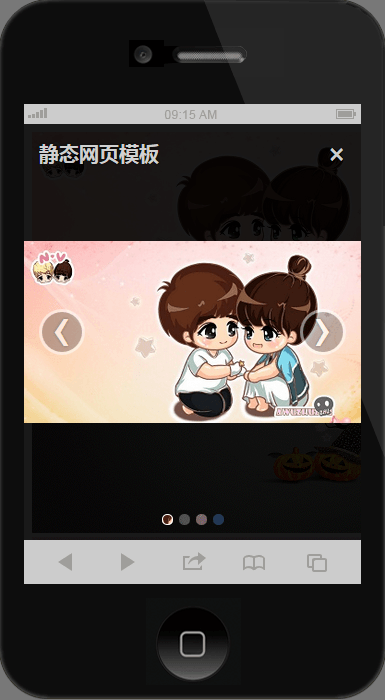
blueimp-gallery全屏滚动插件,响应式插件,兼容任何屏幕尺寸,支持手指滑动和电脑鼠标拖动滚动,点击图片后,即显示全屏的滚动,背景色自动显示黑色遮罩。图片下面的点和左右按钮点击也可以切换图片。图片数量无上限。并可以显示图片的标题。本插件即是图片全屏预览插件。
使用方法
1、下载解压blueimp-gallery全屏滚动插件
2、引入相关css文件和js文件:
<link href="css/blueimp-gallery.min.css" rel="stylesheet" type="text/css"> <script src="http://www.5imoban.net/download/jquery/jquery-1.8.3.min.js"></script> <script src="js/blueimp-gallery.min.js"></script>3、将下面的图片地址替换成您的图片地址:
<a title="静态网页模板" data-gallery="#blueimp-gallery" href="http://www.5imoban.net/view/demoimg/easing1.jpg"> <img src="http://www.5imoban.net/view/demoimg/easing1.jpg"> </a> <a title="网站模板" data-gallery="#blueimp-gallery" href="http://www.5imoban.net/view/demoimg/easing2.gif"> <img src="http://www.5imoban.net/view/demoimg/easing2.gif"> </a> <a title="手机图片轮播插件" data-gallery="#blueimp-gallery" href="http://www.5imoban.net/view/demoimg/easing3.gif"> <img src="http://www.5imoban.net/view/demoimg/easing3.gif"> </a> <a title="手机图片滚动插件" data-gallery="#blueimp-gallery" href="http://www.5imoban.net/view/demoimg/easing4.jpg"> <img src="http://www.5imoban.net/view/demoimg/easing4.jpg"> </a> <div id="blueimp-gallery" class="blueimp-gallery blueimp-gallery-controls"> <div class="slides"></div> <h3 class="title"></h3> <a class="prev">‹</a> <a class="next">›</a> <a class="close">×</a> <ol class="indicator"></ol> </div>Html参数详解:
1、a链接的title就是图片标题
2、data-gallery 的 值,就是div对应的 id,div在上面代码有示例,div里面的内容不要更改,是弹出的效果的容器。
3、a的href属性的值,是大图地址,而img的src地址是缩略图地址。
