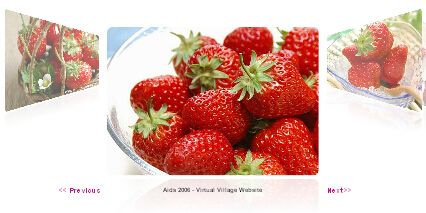
特效介绍

动态模糊切换效果,仿雨林木风官网首页的flash+xml焦点图插件,带向左和向右滚动的箭头按钮和播放进度条,并且有图片加载动画。在调用代码中可自定义图片大小,链接还有文字背景色等。
使用方法
1、在head引入下面的代码
<SCRIPT type=text/javascript src="js/swfobject.js"></SCRIPT>
<SCRIPT type=text/javascript>
var cacheBuster = "?t=" + Date.parse(new Date());
var stageW = 500;//自定义宽度,可以用百分比,也可以用像素,不要带上px,数值即可
var stageH = 300;//自定义高度,可以用百分比,也可以用像素,不要带上px,数值即可
var attributes = {};
attributes.id = 'show_pro_img';
attributes.name = attributes.id;
var params = {};
params.bgcolor = "#ffffff";
var flashvars = {};
flashvars.componentWidth = stageW;
flashvars.componentHeight = stageH;
flashvars.pathToFiles = "5imoban/";
flashvars.xmlPath = "5imoban.net.xml";
swfobject.embedSWF("5imoban/preview.swf"+cacheBuster, attributes.id, stageW, stageH, "9.0.124", "5imoban/expressInstall.swf", flashvars, params);
</SCRIPT>
注意:两个swf和一个xml的位置,图片地址和链接地址都在xml文件里面修改。2、在html引入下面的代码
<div id="show_pro_img"></div>
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!