特效介绍
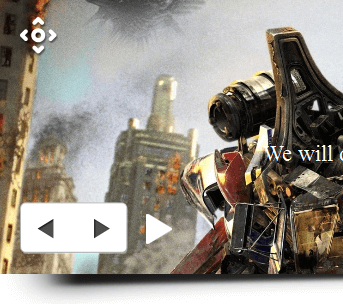
 一款非常优秀的图片幻灯插件,带左右箭头,大标题,小标题,和描述,以及缩略图。点击缩略图可以切换大图。大图作为背景,而文字描述,只有点击小标题后面的“read more >”才会显示。描述的背景是半透明的白色,带有个性的滚动条,可以随着段落字数的多少而自动调整高度。
一款非常优秀的图片幻灯插件,带左右箭头,大标题,小标题,和描述,以及缩略图。点击缩略图可以切换大图。大图作为背景,而文字描述,只有点击小标题后面的“read more >”才会显示。描述的背景是半透明的白色,带有个性的滚动条,可以随着段落字数的多少而自动调整高度。
使用方法
1、在head引入css文件
<link rel="stylesheet" type="text/css" href="css/style.css" /> <link type="text/css" href="css/jquery.jscrollpane.css" rel="stylesheet" media="all" />2、在html引入下面的代码
<div class="wrapper">
<div class="cr-container" id="cr-container">
<div class="cr-content-wrapper" id="cr-content-wrapper">
<div class="cr-content-container" id="content-1" style="display:block;">
<img src="images/1.jpg"class="cr-img"/>
<div class="cr-content">
<div class="cr-content-headline">
<h2>Become the perfect housewife</h2>
<h3><span>How you can enjoy your time
chained to the stove</span> <a href="#" class="cr-more-link">
read more ></a></h3>
</div>
<div class="cr-content-text">
<p>Even the all-powerful Pointing has no
control about the blind texts it is an
almost unorthographic life One day
however a small line of blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then <strong>网页模板</strong></p>
</div>
</div>
</div>
<div class="cr-content-container" id="content-2">
<img src="images/2.jpg"class="cr-img"/>
<div class="cr-content">
<div class="cr-content-headline">
<h2>Enjoy the summer!</h2>
<h3><span>Welcome the warm season with
these new and vibrant trends</span> <a href="#" class="cr-more-link">
read more ></a></h3>
</div>
<div class="cr-content-text">
<p>Even the all-powerful Pointing has no
control about the blind texts it is an
almost unorthographic life One day
however a small line of blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the <strong>网页模板</strong> subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
<p>Eveen the all-powerful Pointing has
no control about the blind texts it is
an almost unorthographic life One day
however a small line of blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
<p>Eveen the all-powerful Pointing has
no control about the blind texts it is
an almost unorthographic life One day
however a small line of blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
</div>
</div>
</div>
<div class="cr-content-container" id="content-3">
<img src="images/3.jpg"class="cr-img"/>
<div class="cr-content">
<div class="cr-content-headline">
<h2>Did he cheat on you again?</h2>
<h3><span>How to avoid becoming only
second</span> <a href="#" class="cr-more-link">
read more ></a></h3>
</div>
<div class="cr-content-text">
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
<p>Even the all-powerful Pointing has no
control about the blind texts it is an
almost unorthographic <strong>网页模板</strong> life One day
however a small line of blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
<p>Even the all-powerful Pointing has no
control about the blind texts it is an
almost unorthographic life One day
however a small line of 免费网页模板 blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
</div>
</div>
</div>
<div class="cr-content-container" id="content-4">
<img src="images/4.jpg"class="cr-img"/>
<div class="cr-content">
<div class="cr-content-headline">
<h2>Luxury is not only for big girls</h2>
<h3><span>From housewife to millionaire
in just a week</span> <a href="#" class="cr-more-link">
read more ></a></h3>
</div>
<div class="cr-content-text">
<p>Even the all-powerful Pointing has no
control about the blind texts it is an
almost unorthographic life One day
however a small line of blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
</div>
</div>
</div>
<div class="cr-content-container" id="content-5">
<img src="images/5.jpg"class="cr-img"/>
<div class="cr-content">
<div class="cr-content-headline">
<h2>Spy Fiction at the pool</h2>
<h3><span>What you can learn from the
Dreyfus affair while sunbathing</span> <a href="#" class="cr-more-link">
read more ></a></h3>
</div>
<div class="cr-content-text">
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
</div>
</div>
</div>
<div class="cr-content-container" id="content-6">
<img src="images/6.jpg"class="cr-img"/>
<div class="cr-content">
<div class="cr-content-headline">
<h2>Fittest Housewife Contest</h2>
<h3><span>Participate with the new
dusting work-out plan</span> <a href="#" class="cr-more-link">
read more ></a>
</h3>
</div>
<div class="cr-content-text">
<p>Even the all-powerful Pointing has no
control about the blind texts it is an
almost unorthographic life One day
however a small line of blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The <strong>网页模板</strong> Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
</div>
</div>
</div>
<div class="cr-content-container" id="content-7">
<img src="images/7.jpg"class="cr-img"/>
<div class="cr-content">
<div class="cr-content-headline">
<h2>Crazy accessories shopping</h2>
<h3><span>The bling bling that makes you
sparkle even more</span> <a href="#" class="cr-more-link">
read more ></a>
</h3>
</div>
<div class="cr-content-text">
<p>Even the all-powerful Pointing has no
control about the blind texts it is an
almost unorthographic life One day
however a small line of blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
</div>
</div>
</div>
<div class="cr-content-container" id="content-8">
<img src="images/8.jpg"class="cr-img"/>
<div class="cr-content">
<div class="cr-content-headline">
<h2>Modern Arts for Dummies</h2>
<h3><span>Learn how to draw and discover
the little Picasso in you!</span> <a href="#" class="cr-more-link">
read more ></a>
</h3>
</div>
<div class="cr-content-text">
<p>Even the all-powerful Pointing has no
control about the blind texts it is an
almost unorthographic life One day
however a small line of blind text by
the name of Lorem Ipsum decided to leave
for the far World of Grammar.</p>
<p>The Big Oxmox advised her not to do
so, because there were thousands of bad
Commas, wild Question Marks and devious
Semikoli, but the Little Blind Text
didn't listen. She packed her seven
versalia, put her initial into the belt
and made herself on the way.</p>
<p>When she <b>我爱模板网</b> reached the first hills of
the Italic Mountains, she had a last
view back on the skyline of her hometown
Bookmarksgrove, the headline of Alphabet
Village and the subline of her own road,
the Line Lane. Pityful a rethoric
question ran over her cheek, then</p>
</div>
</div>
</div>
</div>
<div class="cr-thumbs">
<div data-content="content-1" class="cr-selected"><img src="images/thumbs/1.jpg"/><h4>
Become the perfect housewife</h4></div>
<div data-content="content-2"><img src="images/thumbs/2.jpg"/><h4>
Enjoy the Summer!</h4></div>
<div data-content="content-3"><img src="images/thumbs/3.jpg"/><h4>
Did he cheat on you again?</h4></div>
<div data-content="content-4"><img src="images/thumbs/4.jpg"/><h4>
Luxury is not only for big girls</h4></div>
<div data-content="content-5"><img src="images/thumbs/5.jpg"/><h4>
Spy Fiction at the pool</h4></div>
<div data-content="content-6"><img src="images/thumbs/6.jpg"/><h4>
Fittest Housewife Contest</h4></div>
<div data-content="content-7"><img src="images/thumbs/7.jpg"/><h4>
Crazy accessories shopping</h4></div>
<div data-content="content-8"><img src="images/thumbs/8.jpg"/><h4>
Arts for Dummies</h4></div>
</div>
</div><!-- cr-container -->
<div class="clr"></div>
</div>
<script type="text/javascript" src="http://www.5imoban.net/download/jquery/jquery-1.6.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<!-- the jScrollPane script -->
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
<script type="text/javascript" src="js/jquery.jscrollpane.min.js"></script>
<script type="text/javascript" src="js/jquery.crotator.js"></script>
<script type="text/javascript">
$(window).load(function(){
$('#cr-container').crotator();
});
</script>
3、根据需要修改html代码里面的英文为自己需要的内容。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!