特效介绍
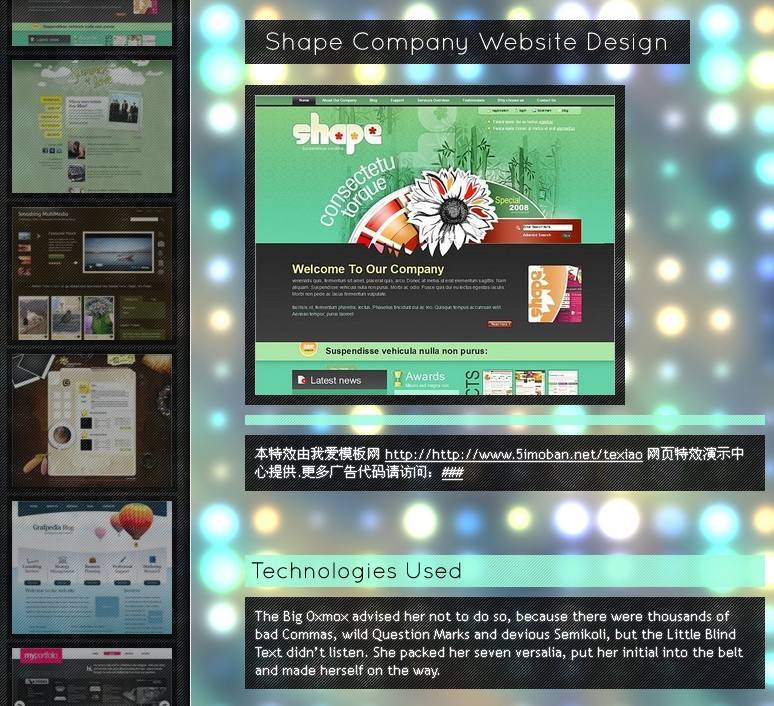
 全屏左侧滚动缩略图的jQuery相册代码,背景有种霓虹灯的感觉,鼠标放到左侧缩略图区域不同地方,缩略图会上下滚动,点击不同缩略图,右边会出现对应的图片和它的标题及描述,点击右边的图片,会高清显示大图。
全屏左侧滚动缩略图的jQuery相册代码,背景有种霓虹灯的感觉,鼠标放到左侧缩略图区域不同地方,缩略图会上下滚动,点击不同缩略图,右边会出现对应的图片和它的标题及描述,点击右边的图片,会高清显示大图。使用方法
1、在head引入下面的代码:<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<script src="js/cufon-yui.js" type="text/javascript"></script>
<script src="js/Quicksand_Book_400.font.js" type="text/javascript"></script>
<script type="text/javascript">
Cufon.replace('h1,h2');
</script>
<style type="text/css">
h1.title{
position:absolute;
right:20px;
top:0px;
font-weight:normal;
text-transform:uppercase;
font-size:56px;
color:#fff;
background:transparent url(bg.png) repeat top left;
padding:0px 15px 10px 15px;
}
h1.title span{
font-size:14px;
display:block;
}
span.reference{
font-family:Arial;
position:fixed;
right:10px;
bottom:10px;
font-size:10px;
}
span.reference a{
color:#333;
text-transform:uppercase;
text-decoration:none;
margin-left:20px;
}
</style>
2、在您需要使用的html的body区域加入<!-- 代码开始 -->和<!-- 代码结束 -->之间的代码。实际上,这是一个全屏的相册,所以,再加别的内容可能会破坏原来的效果。3、ID为“pg_preview”的div里面的内容为右边图片路径及其对应大图路径,src的值为右侧图地址,alt的值为对应的大图地址。
4、ID为“pg_desc1”的div里面的内容为图片标题和描述。
5、ID为“thumbContainter”的div里面的图片为左侧缩略图地址。
注意,左侧缩略图对应的文件夹为images/thumbs,点击缩略图出现的图对应的文件夹为images/medium,点击该图出现的大图对应的文件夹为images/large。
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!