Flash翻书效果相册轮播插件——FlippingBook
- 作者:网页模板
- 大小:3.83MB
- 点击次数:
- 发布时间:2014-07-18 10:29
特效介绍
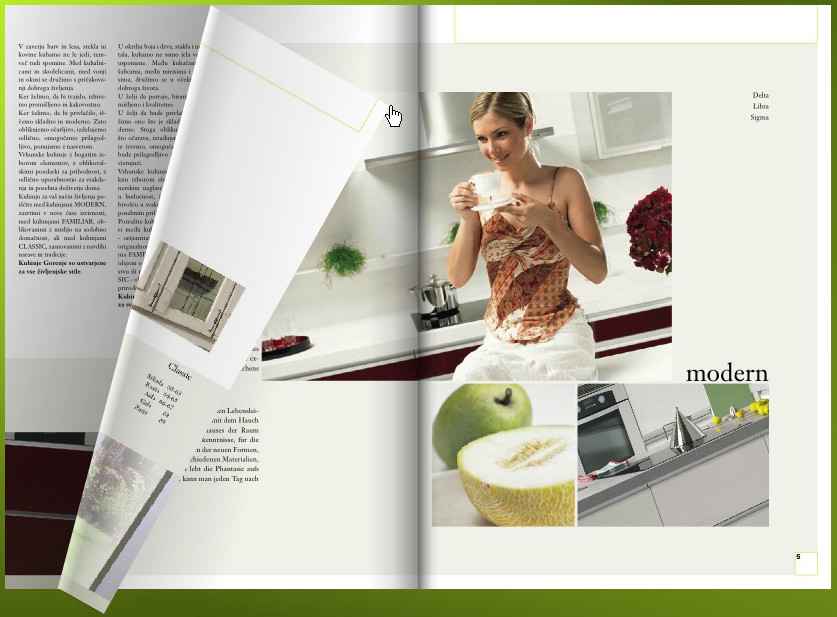
 FlippingBook是一款非常炫酷逼真的falsh翻书效果相册查看插件。能够动态加载相册目录里面的图片,只需要改下js图片路径即可。同大多数翻书插件一样,FlippingBook支持鼠标拖动“书页”的边缘拖动。双击页面,可以放大图片浏览,支持拖动查看大图,当大图超出显示屏范围,会显示水晶质感的滚动条。此外本插件还支持下载、打印等功能,点击右下角的按钮即可。
FlippingBook是一款非常炫酷逼真的falsh翻书效果相册查看插件。能够动态加载相册目录里面的图片,只需要改下js图片路径即可。同大多数翻书插件一样,FlippingBook支持鼠标拖动“书页”的边缘拖动。双击页面,可以放大图片浏览,支持拖动查看大图,当大图超出显示屏范围,会显示水晶质感的滚动条。此外本插件还支持下载、打印等功能,点击右下角的按钮即可。本插件您在预览时,可能图片不清晰,这是因为对图片进行了有损压缩,为了节省空间,并非插件显示有问题。
使用方法
1、在head区域引入下面的js和css文件:<link href="css/liquid-green.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/liquid.js"></script> <script type="text/javascript" src="js/swfobject.js"></script> <script type="text/javascript" src="js/flippingbook.js"></script> <script type="text/javascript" src="js/bookSettings.js"></script>2、在body引入下面的代码,由于本插件时全屏的,所以最好单独做个页面放本插件。
<div id="fbContainer">
<a class="altlink" href="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash">
<div id="altmsg">Download Adobe Flash Player.</div></a>
</div>
<div id="fbFooter">
<div id="fbContents">
<select id="fbContentsMenu" name="fbContentsMenu"></select>
<span class="fbPaginationMinor">p. </span>
<span id="fbCurrentPages">1</span>
<span id="fbTotalPages" class="fbPaginationMinor"></span>
</div>
<div id="fbMenu">
<img src="img/btnZoom.gif" width="36" height="40" border="0" id="fbZoomButton" />
<img src="img/btnPrint.gif" width="36" height="40" border="0" id="fbPrintButton" />
<img src="img/btnDownload.gif" width="36" height="40" border="0" id="fbDownloadButton" />
<img src="img/btnDiv.gif" width="13" height="40" border="0" />
<img src="img/btnPrevious.gif" width="36" height="40" border="0" id="fbBackButton" />
<img src="img/btnNext.gif" width="36" height="40" border="0" id="fbForwardButton" />
</div>
</div>
注:上面代码的id为fbMenu是右下角的功能按钮。3、图片文件放在page文件夹,大图在page/large文件夹,大图和正常显示图片的名称必须一致。
4、如果要改变图片默认路径、翻书插件的默认大小、背景颜色、按钮声音请在bookSetting.js修改。很简单,这里不赘述。
- 本文标签:
- Flash翻书,FlippingBook翻书插件



