 基于jQuery的响应式图片预览插件-photoswipe.js
基于jQuery的响应式图片预览插件-photoswipe.js
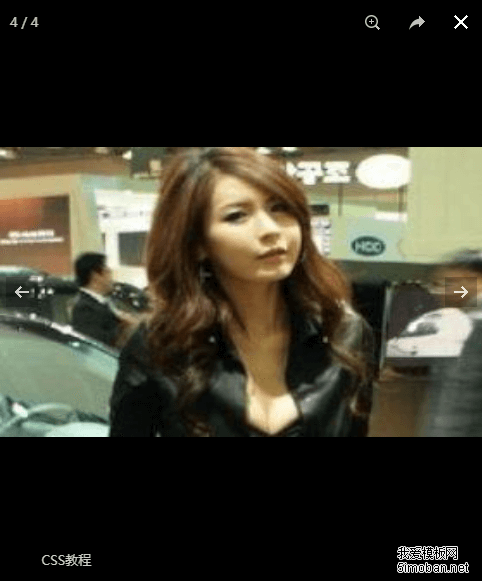
photoswipe.js是一款类似于Viewer.js http://www.5imoban.net/texiao/table/201912203661.html的基于jQuery的图片查看器插件,点击图片后放大,支持上一张、下一张,能够配置右上角分享功能,支持键盘左右
 基于Aui-core和css3实现倒影效果立体图片走马灯旋转特效
基于Aui-core和css3实现倒影效果立体图片走马灯旋转特效
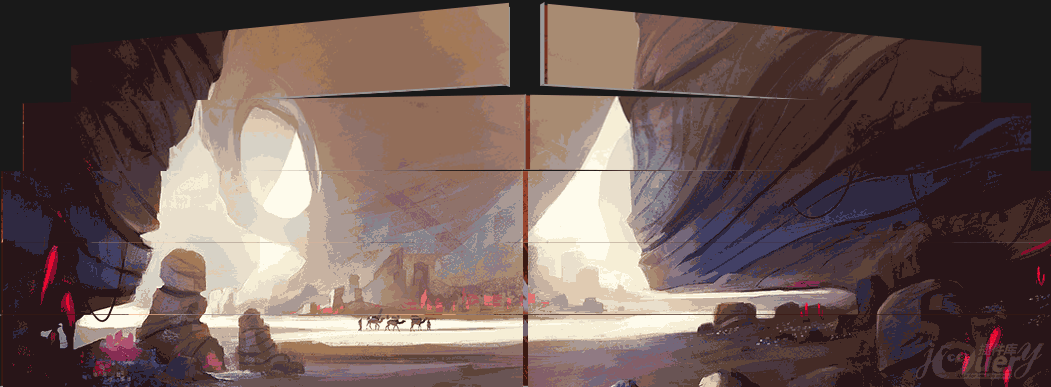
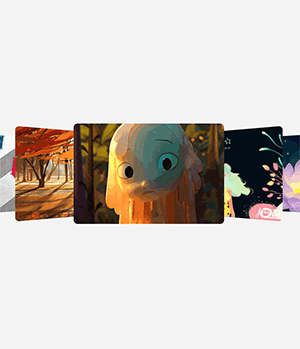
基于Aui-core和css3实现的带倒影效果的立体图片走马灯旋转特效,刚载入时,图片像发牌一样,一张一张有序的展开,围绕中心点立起来,鼠标左右拖拽旋转像走马灯一样旋转,可以查看
 左右拖拽旋转展示3D万花筒jQuery特效
左右拖拽旋转展示3D万花筒jQuery特效
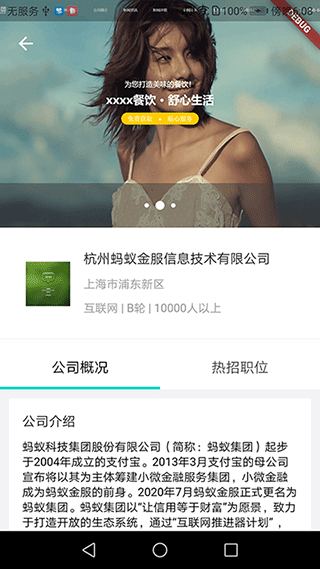
基于jQuery和HTML5的左右拖拽旋转展示的3D万花筒效果的jQuery插件,除左右拖拽外,上下也能拖拽,每张图片都有倒影效果,上下拖拽时,光晕也会跟着变化,非常逼真。如果快速拖动并松
 基于SuperSlide的上下切换的轮播图插件
基于SuperSlide的上下切换的轮播图插件
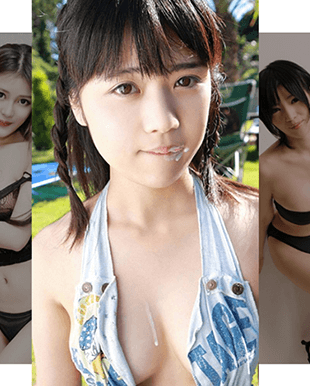
本图文轮播插件是基于强大的 jQuery SuperSlide 轮播插件实现的图文上下轮播切换效果。兼容性自不必说。主要是设计比较新颖,有点橱窗的效果。css的样式可以自己进行调整,图片如果要
 基于Orbit的js滚动插件
基于Orbit的js滚动插件
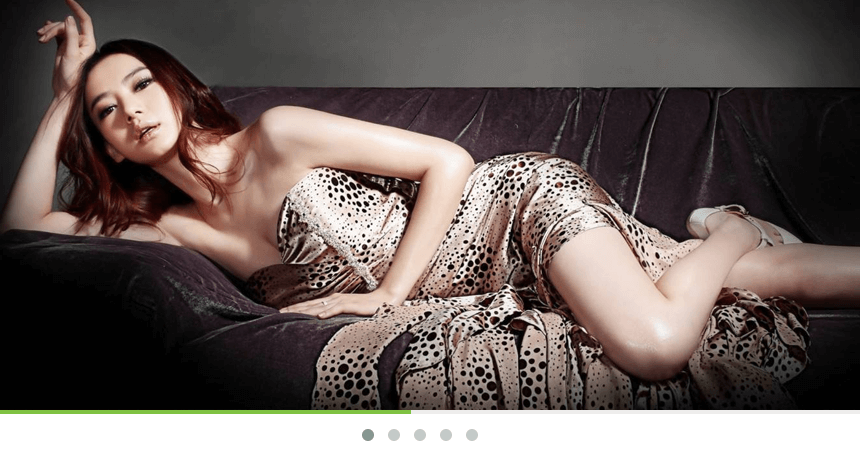
模仿新浪影视,基于 jquery.orbit.js 的图片轮播插件,和 FlexSlider 滚动有点类似,带标题和左右箭头以及加载动画,以及圆形计时器进度条,支持淡入淡出和水平/垂直滚动切换,此外,它
 Cute Slider图片轮播插件,支持2D和3D切换
Cute Slider图片轮播插件,支持2D和3D切换
Cute Slider是一款及其优秀的,支持几十种效果的3D和2D图片轮播js插件,支持进度条、支持换主题,支持字幕和视频(Youtube和Vimeo),使用纯html5+js编写,不依赖任何插件。 Cute Slider本身收
 基于js+CSS3的类似帆船帆板翻转的图片轮播代码
基于js+CSS3的类似帆船帆板翻转的图片轮播代码
基于js+CSS3的类似帆船帆板翻转的图片轮播代码,每张图片都会从中间“裂开”,然后“碎成”帆船帆板一样,有次序的从一张张反转过去,显示为下一张或上一张,而且,是3D效果,有
 Revolution Slider强大的图片幻灯插件下载
Revolution Slider强大的图片幻灯插件下载
Revolution Slider 是一款基于jQuery的非常强大的内容切换插件,它完全支持响应响应式,支持移动设备,支持手机触摸,键盘翻页;它内置幻灯、视频播放计时器,它拥有各种模式:自定义
 Flutter IndicatorViewPager图片轮播插件
Flutter IndicatorViewPager图片轮播插件
本插件是Flutter图片轮播插件,就只一个文件indicator_viewpager.dart,是从国外论坛上拷贝过来的,实现了图片的基本轮播功能,实现了小点的大小切换。虽然比不上flutter_swiper等轮播组件强
 flash+xml平移滑动带标题和描述的电影网站首页幻灯图片轮播效果
flash+xml平移滑动带标题和描述的电影网站首页幻灯图片轮播效果
1、在需要放幻灯的地方加入下面的代码 div style=" width:970px; height:420px; margin:0px auto;" script type="text/javascript" if (!lib.ipad) { var _param = []; _param.push('xml_url=data.xml'); lib.kit.video.render( 'width', 970
 缩放切换效果的jquery图片轮播器
缩放切换效果的jquery图片轮播器
这是一款我爱模板网从某游戏网站扒来的jQuery图片轮播插件,因为比较好看,所以分享给大家,它支持众多图片,切换时,上一张图片和下一张图片会缩小并且暗淡,以突出当前图片,
 jQuery图片轮播插件Owl Carousel
jQuery图片轮播插件Owl Carousel
Owl Carousel是一个支持进度条,强大、实用但比较小的jQuery图片轮播插件、jQuery幻灯片插件,它兼容几乎所有的浏览器,而且支持响应式。支持 在任何分辨率下都没问题。基于CSS3的动画
 jquery.mousewheel.js全屏滚动插件
jquery.mousewheel.js全屏滚动插件
jquery.mousewheel.js 是一个跨浏览器的非常非常轻量级的(压缩后只有3KB)支持鼠标滚轮的 jQuery 全屏滚动插件,使用简单,带回调函数。
 jQuery旋转木马图片轮播插件carousel.js
jQuery旋转木马图片轮播插件carousel.js
carousel.js是一款基于jQuery库的旋转木马图片轮播插件,始终一张图片在最前面,其他图片分布在两侧,以一定比例缩小,像3D效果的旋转木马一样轮播图片。用在网站的banner上会比较炫酷
 jQuery响应式图片轮播插件bxslider
jQuery响应式图片轮播插件bxslider
bxSlider是一款基于jQuery的,适应各种屏幕大小的图片轮播插件,支持如水平垂直平移和淡入淡出三种滑动效果,只需要在配置中指明。滚动内容支持图片、视频和html内容。因为主要是服
 移动端滚动插件better-scroll的使用
移动端滚动插件better-scroll的使用
BetterScroll 是一款重点解决移动端各种滚动场景需求的开源插件(GitHub地址),适用于滚动列表、选择器、轮播图、索引列表、开屏引导等应用场景。 为了满足这些场景,它不仅支持惯
 Camera.js幻灯片插件
Camera.js幻灯片插件
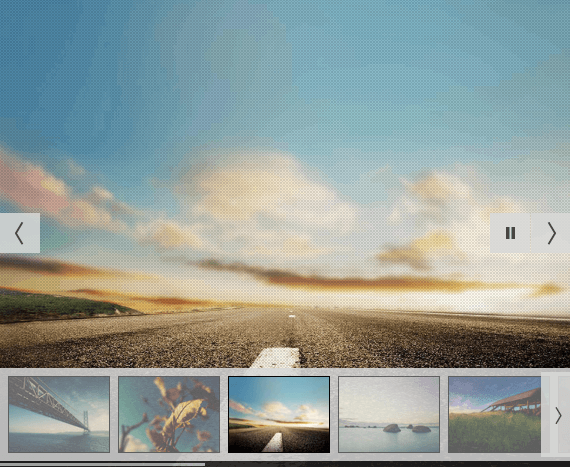
Camera是个很不错的幻灯片, 支持的切换效果非常多,占空间的容量也很小, 支持缩略图、上一页下一页翻页,播放暂停按钮、播放进度条等功能,许多国外的网站都在使用了camera.js,例如
 轻量级Swipe.JS手机图片轮播插件
轻量级Swipe.JS手机图片轮播插件
swipe.js是不依靠第三方插件,一个轻量级实现无缝轮播图的插件(下面的案例中的jQuery并非是依赖库,只是为了让容器全屏)。在手机下支持手指滑动切换,没有太炫酷的效果,因为手
 强大的响应式视差幻灯滑块插件LayerSlider4.6.0完全汉化版
强大的响应式视差幻灯滑块插件LayerSlider4.6.0完全汉化版
LayerSlider WP特性 超过170种3D或2D转换效果。 自定义创建转换模式。自由的过渡效果设置! 5种显示方式(默认,灵敏,全屏,全屏+响应式宽度+智能调整图片大小和重新定位,其中图像、
 ResponsiveSlides.js jQuery 响应式图片幻灯滚动插件
ResponsiveSlides.js jQuery 响应式图片幻灯滚动插件
ResponsiveSlides.js 是一款小巧的 jQuery 响应式幻灯片插件,压缩后不到 4KB。它几乎兼容所有浏览器,包括 IE6 以及各种移动设备上的浏览器: ResponsiveSlides.js 虽然小巧,但是该有的幻灯插件
 Validform 5.3.2表单验证js插件
Validform 5.3.2表单验证js插件
Validform是一款基于jQuery的js表单验证插件,插件功能非常强大,下面列出了基本功能和进阶功能,还有更多功能,详见: Validform案例 。除此之外,它的兼容性也不错,使用方法也很简单
 bootbox.js下载,jquery弹窗bootbox.js
bootbox.js下载,jquery弹窗bootbox.js
bootbox.js是一款基于jQuery的非常优秀的弹窗效果,主要功能可分为 alert、confirm和prompt以及自定义弹窗四种。特点是使用非常方便,仅需传递几个参数即可,而且,支持自定义按钮样式,
 基于html5的AlloyPhoto在线图片处理
基于html5的AlloyPhoto在线图片处理
AlloyPhoto界面预览 AlloyPhoto是基于HTML5图片处理技术开发的一款在线处理图片插件,能够轻松一键处理出美肤效果、素描效果、自然增强、紫调效果、柔焦效果、复古效果、黑白效果、仿
 HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3+jquery制作的立体3D照片墙,使用鼠标拖拽,能看到3D旋转效果,点击相片,相片能放大,移近。点击右上角的“HTML5 3D相册”,会弹出首页按钮,箭头会旋转。本相册使用了HTML
 JS日期选择插件 WdatePicker
JS日期选择插件 WdatePicker
功能强大,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期等等各种功能的JS日期选择插件——WdatePicker.js。您可以根据需要
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件。带有上一页、下一页、第一页和最后一页。当处于第一页和最后一页,这两个按钮和上一页下一页中的一个将是灰色不可用。第一个和第四个效果,会自
 简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单,运行下面的代码查看最终效果: html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title简单的div+css+js导航
 jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载,不兼容IE6。点击导航栏不同的按钮,滑动到不同的内容。滚动条滚动,导航栏会自始至终保持在浏览器可是区域的最顶端。
 相册图片放大查看弹出层jQuery插件——jQuery gallery
相册图片放大查看弹出层jQuery插件——jQuery gallery
jQuery zoom是一款能够查看相册大图的jQuery弹出层插件,点击相册的缩略图,就会弹出该相片对应的大图,并且带有个性的加载动画,还有上一张下一张按钮以及关闭按钮。使用方法非常
 纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码。适用浏览器:360极速浏览器、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗极速,不支持IE8及以下浏览器。 !DOCTYPE html PUBLIC "-//W3C//