特效介绍

yx-form-create-next 是基于 form-create-design 改造的 vue3 + form-create 表单设计器,支持查看和设计两种模式,支持传入数据库表列表用来做关联,切换数据库的表时,自动发送事件,请求表下的所有字段列表,这样方便将组件和字段对应起来,提交时,自动将表单数据emit出去,表单json里的对象、数组会自动转换成以 hxz1412350_ 开头的字符串,方便存入数据库,回显时也会自动解析。
使用方法
安装
// 安装element-plus,若您的项目中已安装,这里可以忽略 npm install element-plus --save // 安装form-create npm i @form-create/element-ui@next --save // 安装本插件 npm install yx-form-create-next --save
初始化
import ELEMENT from 'element-plus';
import 'element-plus/dist/index.css';
import formCreate from '@form-create/element-ui';
// 导入yxFormCreateNext
import yxFormCreateNext from "yx-form-create-next";
const app = createApp(App)
app.use(ELEMENT);
app.use(formCreate);
// use yxFormCreateNext
app.use(yxFormCreate)
app.mount('#app')使用
<yx-form-create-next />
参数
| 参数名 | 默认值 | 类型 | 解释 |
|---|---|---|---|
| type | 'design' | String | 类型(design、viewer) |
| height | 500 | Number | 设计器高度 |
| formRenderJson | '' | String | 表单配置项,包含rule和config两个重要字段,JSON字符串 |
| tableList | [] | Array | 数据库表列表,示例:[{value: '1', label: '部门表'}] |
| tableColumn | [] | Array | 字段列表,示例:[{value: '2', label: '姓名'}] |
| dictTypeList | [] | Array | 表列表,示例:[{value: '3', label: '部门表'}],原getDictTypeList返回 |
| isReadonly | false | Boolean | 禁用表单 |
事件
| 事件名 | 事件参数 | 解释 |
|---|---|---|
| saveFormJson | json | 提交给 setFormRenderJson 接口保存表单配置项的JSON字符串 |
| getTableCol | tableId | 提交给 getTableCol 接口查询字段列表的 |
方法
| 方法名 | 方法参数 | 解释 |
|---|---|---|
| setTableCol | column | 设置字段下拉列表,[{value: '1', label: '部门表'}] 格式 |
| refreshForm | '' | 刷新表单,当获取了表单的json数据等,如果此时组件已经显示,需要调用此方法刷新组件 |
| getFormData | null | 获取表单填写的数据 |
| setFormData | Object | 回填表单的值,要在 formRenderJson 传过去后,表单显示了再调用这个方法 |
design 模式下使用示例
效果:

代码:
<template>
<div id="app">
<yx-form-create-next ref="yx-form-create-next" type="design" :height="850" :tableList="tableList" :formRenderJson="formRenderJson" @getTableCol="getTableCol" />
</div>
</template>
<script>
export default {
data() {
return {
formRenderJson: '',
tableList: [{
'label': '漏洞处置工单',
'value': 'asdfasfwfra1sdfasdfwe'
},{
'label': '漏洞_整改',
'value': 'asdfasfwfra2sdfasdfwe'
},{
'label': '漏洞_响应',
'value': 'asdfasfwfrasdf3asdfwe'
},{
'label': '漏洞_漏洞复测',
'value': 'asdfasfwfrasdf4asdfwe'
}]
}
},
created() {
// 模拟获取数据
setTimeout(() => {
this.formRenderJson = `{"rule":[{"type":"input","field":"iw21nbcgffyz1","title":"输入框","info":"","_fc_drag_tag":"input","hidden":false,"display":true},{"type":"switch","field":"v091nbcgfhdqw","title":"开关","info":"","_fc_drag_tag":"switch","hidden":false,"display":true},{"type":"upload","field":"iye1nbcgfiudf","title":"上传","info":"","props":{"action":"/api/tool/oss/upload"},"_fc_drag_tag":"upload","hidden":false,"display":true},{"type":"datePicker","field":"zky1nbcgfl7my","title":"日期选择器","info":"","_fc_drag_tag":"datePicker","hidden":false,"display":true},{"type":"colorPicker","field":"09o1nbcgfmhux","title":"颜色选择器","info":"","_fc_drag_tag":"colorPicker","hidden":false,"display":true},{"type":"fc-editor","field":"s4t1nbcgfo8to","title":"富文本框","info":"","_fc_drag_tag":"fc-editor","hidden":false,"display":true}],"config":{"form":{"formInDatabase":"","labelPosition":"right","size":"small","labelWidth":"125px","hideRequiredAsterisk":false,"showMessage":true,"inlineMessage":false}}}`
this.$refs['yx-form-create-next'].refreshForm()
},1000)
},
methods: {
saveFormJson(json) {
console.log(json)
},
// 获取表字段
getTableCol() {
this.tableColumn = [{
'label': '随机数字' + Math.floor(10 * Math.random()),
'value': Math.floor(1000 * Math.random()) + ''
},{
'label': '主键 ID',
'value': 'asdfa2sfwfra1sdfasdfwe'
},{
'label': '是否已修复',
'value': 'asdf3asfwfra2sdfasdfwe'
},{
'label': '描述',
'value': 'asdfas4fwfrasdf3asdfwe'
},{
'label': '关联主表ID',
'value': 'as5dfasfwfrasdf4asdfwe'
}]
this.$refs['yx-form-create-next'].setTableCol(this.tableColumn)
}
}
}
</script>viewer 模式下使用示例
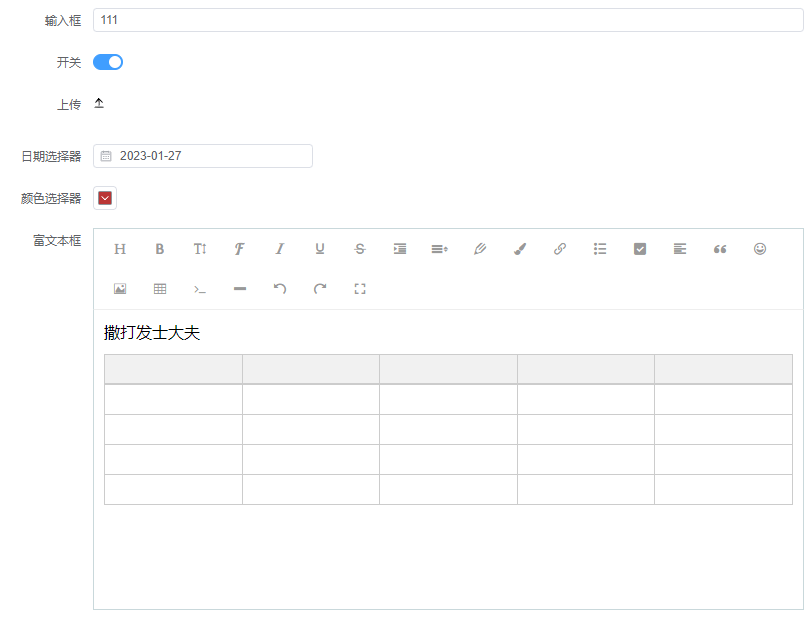
效果:

代码:
<template>
<div id="app">
<yx-form-create-next ref="yx-form-create-next" type="viewer" :isReadonly="isReadonly" :formRenderJson="formRenderJson" />
<button @click="getFormData">获取表单的值</button>
<button @click="setFormData">设置表单的值</button>
</div>
</template>
<script>
export default {
data() {
return {
formRenderJson: '',
isReadonly: false,
}
},
created() {
// 模拟获取数据
setTimeout(() => {
this.formRenderJson = `{"rule":[{"type":"input","field":"iw21nbcgffyz1","title":"输入框","info":"","_fc_drag_tag":"input","hidden":false,"display":true},{"type":"switch","field":"v091nbcgfhdqw","title":"开关","info":"","_fc_drag_tag":"switch","hidden":false,"display":true},{"type":"upload","field":"iye1nbcgfiudf","title":"上传","info":"","props":{"action":"/api/tool/oss/upload"},"_fc_drag_tag":"upload","hidden":false,"display":true},{"type":"datePicker","field":"zky1nbcgfl7my","title":"日期选择器","info":"","_fc_drag_tag":"datePicker","hidden":false,"display":true},{"type":"colorPicker","field":"09o1nbcgfmhux","title":"颜色选择器","info":"","_fc_drag_tag":"colorPicker","hidden":false,"display":true},{"type":"fc-editor","field":"s4t1nbcgfo8to","title":"富文本框","info":"","_fc_drag_tag":"fc-editor","hidden":false,"display":true}],"config":{"form":{"formInDatabase":"","labelPosition":"right","size":"small","labelWidth":"125px","hideRequiredAsterisk":false,"showMessage":true,"inlineMessage":false}}}`
this.$refs['yx-form-create-next'].refreshForm()
},1000)
},
methods: {
getFormData() {
const formData = this.$refs['yx-form-create-next'].getFormData()
console.log(formData)
},
setFormData() {
const formData = {
"iw21nbcgffyz1": "111",
"v091nbcgfhdqw": '1',
"zky1nbcgfl7my": "2023-01-27",
"09o1nbcgfmhux": "#BA3636",
"s4t1nbcgfo8to": "<p>撒打发士大夫</p><table border=\"0\" width=\"100%\" cellpadding=\"0\" cellspacing=\"0\"><tbody><tr><th></th><th></th><th></th><th></th><th></th></tr><tr><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td><td></td><td></td></tr></tbody></table>"
}
this.$refs['yx-form-create-next'].setFormData(formData)
},
}
}
</script>