 鼠标划过一行文字“拉动”文字如琴弦的效果
鼠标划过一行文字“拉动”文字如琴弦的效果
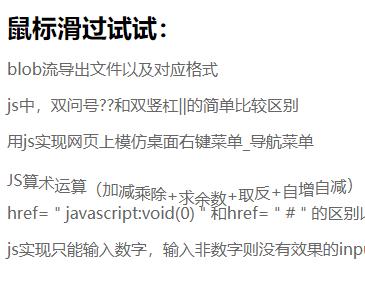
jQuery实现,类似于妙味课堂首页的链接,鼠标滑过链接,文字会被“拉动”并回弹,类似于手指拨动琴弦的效果,非常炫酷,下面是效果图: 运行下面的代码进行测试: !DOCTYPE htmlhtml
 font-awesome css文字图标
font-awesome css文字图标
在做网站的时候,图片越少越好。现在,扁平化网站布局越来越流行,投影、立体效果、渐变色、大副背景图片很少用了,纯色、小图标成了流行趋势。但是网站如果图标比较多,做成
 jQuery高亮显示网页关键词
jQuery高亮显示网页关键词
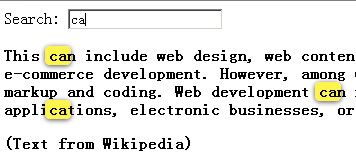
jQuery高亮显示网页关键词,当您在输入框输入想要搜索的字母时,下面的文字,凡是与这个字母或单词相同,就会自动高亮显示。很实用的一款插件。运行下面代码查看效果: !DOCTYPE
 CSS3打造发光闪烁的loading效果
CSS3打造发光闪烁的loading效果
CSS3打造发光闪烁的loading效果,背景灯光忽明忽暗,有两种颜色。文字闪烁,打字机效果。采用css3的animation动画、box-shadow盒子阴影等效果制作。兼容IE9+、火狐、360急速等浏览器。
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 MSClass文字向上滚动,MSClass文字滚动插件
MSClass文字向上滚动,MSClass文字滚动插件
MSClass文字向上滚动,MSClass文字滚动插件。文字会不间断向上滚动,每滚动一次短暂停留一会。滚动一次显示三行文字。鼠标移上去,会停止。
 jQuery仿商城网站和信息网站多条件筛选插件
jQuery仿商城网站和信息网站多条件筛选插件
jQuery仿商城网站和信息网站多条件筛选插件。可以从品牌、价格、尺寸、平台、显卡五个条件中各选一个,组合成多条件进行详细的筛选。本插件只能实现表面效果,与数据库搭配使用
 js标题栏“新消息”闪烁效果,js title“新消息”
js标题栏“新消息”闪烁效果,js title“新消息”
js标题栏“新消息”闪烁效果,js title“新消息”闪烁效果。类似于在线聊天提示效果。 span style="font-size: medium;"html head titleJS效果-浏览器标题栏闪烁/title meta http-equiv="Content-Type" content
 js打字机效果标题栏文字闪烁特效,javascript tit
js打字机效果标题栏文字闪烁特效,javascript tit
js标题栏文字闪烁特效,javascript title文字闪烁代码 meta charset="gb2312"script language="JavaScript"!--var tx = new Array ("您好呀,欢迎您的光临^_^","知道吗?我就是标题栏","呵呵,现在我也~会闪啦
 swiper coverflow 3D轮播图
swiper coverflow 3D轮播图
基于 swiper8 的 coverflow 效果实现的3D轮播图,cover flow是苹果首创的将多首歌曲的封面以3D界面的形式显示出来的方式,效果非常不错。插件适合个人网站作品介绍使用或者企业网站作为产品展示。
 可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码
jQuery广告 仿门户网站首页泰山压顶式可关闭及重复播放的从上面“压”下来的广告flash+jQuery代码,广告播放的时候,会将整个页面都压下去(这要求您把html部分代码放到您网站最顶部,
 SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频
SexyLightBox弹出层播放视频。在本插件中,弹出层不光可以显示本地图片,引用本地文件,还可以播放视频。 更多关于SexyLightBox弹出层的使用: 白色风格动感的SexyLightBox弹出层jQuery代码
 白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码
白色风格动感的SexyLightBox弹出层jQuery代码。点击应用了该特效的图片,会非常动感的从顶部弹出一个漂亮的层,显示该图的最大尺寸。点击下一个按钮的时候,弹出层会弹性的收缩或者