jQuery仿商城网站和信息网站多条件筛选插件
- 作者:网页模板
- 大小:0.004MB
- 点击次数:
- 发布时间:2014-03-17 13:41
特效介绍

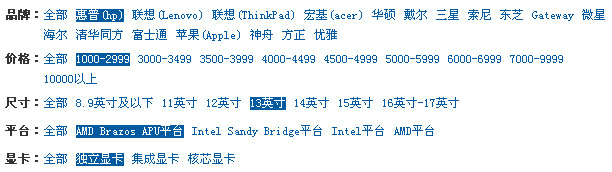
jQuery仿商城网站和信息网站多条件筛选插件。可以从品牌、价格、尺寸、平台、显卡五个条件中各选一个,组合成多条件进行详细的筛选。本插件只能实现表面效果,与数据库搭配使用需要应用动态语言。兼容IE6。
使用方法
1、在头部引入下面的css样式:<style type="text/css">
#filter
{
width:620px;
height:auto;
margin-left:auto;
margin-right:auto;
font-size:12px;
}
#filter dl
{
padding:0;
margin-top:0;
margin-bottom:0;
clear:both;
padding:4px 0;
}
#filter dt,dd
{
display:block;
float:left;
width:auto;
padding:0;
margin:3px 0;
}
#filter dt
{
height:14px;
padding-bottom:4px;
font-weight:bold;
color:#333333;
}
#filter dd
{
color:#005AA0;
margin-right:8px;
}
#filter a
{
cursor:pointer;
}
.seling
{
background-color:#005AA0;
color:#FFFFFF;
}
.seled
{
background-color:#005AA0;
color:#FFFFFF;
}
</style>
2、把demo的index.html中的<!--代码开始-->和<!--代码结束-->之间的代码拷贝到您的html中。3、当点击分类产品的时候会弹出结果框。这是为了方便调试。实际应用,请把js代码中的两处“alert(RetSelecteds()); //返回选中结果”删除。
4、当然,您的筛选条件可能不止这些,也可能不是这些,可以根据自己的条件进行修改。
- 本文标签:
- jQuery,仿,商城,网站,和,信息,多,条件,筛选,



