 鼠标划过一行文字“拉动”文字如琴弦的效果
鼠标划过一行文字“拉动”文字如琴弦的效果
jQuery实现,类似于妙味课堂首页的链接,鼠标滑过链接,文字会被“拉动”并回弹,类似于手指拨动琴弦的效果,非常炫酷,下面是效果图: 运行下面的代码进行测试: !DOCTYPE htmlhtml
 MSClass文字向上滚动,MSClass文字滚动插件
MSClass文字向上滚动,MSClass文字滚动插件
MSClass文字向上滚动,MSClass文字滚动插件。文字会不间断向上滚动,每滚动一次短暂停留一会。滚动一次显示三行文字。鼠标移上去,会停止。
 支持鼠标拖动的MSClass文字向左滚动js插件
支持鼠标拖动的MSClass文字向左滚动js插件
支持鼠标拖动的MSClass文字向左滚动js插件。文字会向左不间断滚动,当鼠标移上去,文字会停止滚动。到按下鼠标可以向左向右拖动文字。
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 CSS3打造发光闪烁的loading效果
CSS3打造发光闪烁的loading效果
CSS3打造发光闪烁的loading效果,背景灯光忽明忽暗,有两种颜色。文字闪烁,打字机效果。采用css3的animation动画、box-shadow盒子阴影等效果制作。兼容IE9+、火狐、360急速等浏览器。
 jQuery高亮显示网页关键词
jQuery高亮显示网页关键词
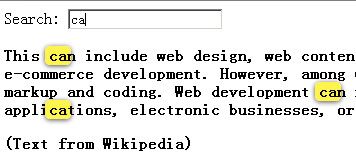
jQuery高亮显示网页关键词,当您在输入框输入想要搜索的字母时,下面的文字,凡是与这个字母或单词相同,就会自动高亮显示。很实用的一款插件。运行下面代码查看效果: !DOCTYPE
 font-awesome css文字图标
font-awesome css文字图标
在做网站的时候,图片越少越好。现在,扁平化网站布局越来越流行,投影、立体效果、渐变色、大副背景图片很少用了,纯色、小图标成了流行趋势。但是网站如果图标比较多,做成
 jQuery仿商城网站和信息网站多条件筛选插件
jQuery仿商城网站和信息网站多条件筛选插件
jQuery仿商城网站和信息网站多条件筛选插件。可以从品牌、价格、尺寸、平台、显卡五个条件中各选一个,组合成多条件进行详细的筛选。本插件只能实现表面效果,与数据库搭配使用
 js标题栏“新消息”闪烁效果,js title“新消息”
js标题栏“新消息”闪烁效果,js title“新消息”
js标题栏“新消息”闪烁效果,js title“新消息”闪烁效果。类似于在线聊天提示效果。 span style="font-size: medium;"html head titleJS效果-浏览器标题栏闪烁/title meta http-equiv="Content-Type" content
 js打字机效果标题栏文字闪烁特效,javascript tit
js打字机效果标题栏文字闪烁特效,javascript tit
js标题栏文字闪烁特效,javascript title文字闪烁代码 meta charset="gb2312"script language="JavaScript"!--var tx = new Array ("您好呀,欢迎您的光临^_^","知道吗?我就是标题栏","呵呵,现在我也~会闪啦
 Validform 5.3.2表单验证js插件
Validform 5.3.2表单验证js插件
Validform是一款基于jQuery的js表单验证插件,插件功能非常强大,下面列出了基本功能和进阶功能,还有更多功能,详见: Validform案例 。除此之外,它的兼容性也不错,使用方法也很简单
 bootbox.js下载,jquery弹窗bootbox.js
bootbox.js下载,jquery弹窗bootbox.js
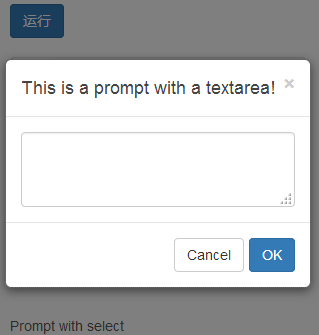
bootbox.js是一款基于jQuery的非常优秀的弹窗效果,主要功能可分为 alert、confirm和prompt以及自定义弹窗四种。特点是使用非常方便,仅需传递几个参数即可,而且,支持自定义按钮样式,
 基于html5的AlloyPhoto在线图片处理
基于html5的AlloyPhoto在线图片处理
AlloyPhoto界面预览 AlloyPhoto是基于HTML5图片处理技术开发的一款在线处理图片插件,能够轻松一键处理出美肤效果、素描效果、自然增强、紫调效果、柔焦效果、复古效果、黑白效果、仿
 HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3+jquery制作的立体3D照片墙,使用鼠标拖拽,能看到3D旋转效果,点击相片,相片能放大,移近。点击右上角的“HTML5 3D相册”,会弹出首页按钮,箭头会旋转。本相册使用了HTML
 JS日期选择插件 WdatePicker
JS日期选择插件 WdatePicker
功能强大,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期等等各种功能的JS日期选择插件——WdatePicker.js。您可以根据需要
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件。带有上一页、下一页、第一页和最后一页。当处于第一页和最后一页,这两个按钮和上一页下一页中的一个将是灰色不可用。第一个和第四个效果,会自
 简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单,运行下面的代码查看最终效果: html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title简单的div+css+js导航
 jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载,不兼容IE6。点击导航栏不同的按钮,滑动到不同的内容。滚动条滚动,导航栏会自始至终保持在浏览器可是区域的最顶端。
 相册图片放大查看弹出层jQuery插件——jQuery gallery
相册图片放大查看弹出层jQuery插件——jQuery gallery
jQuery zoom是一款能够查看相册大图的jQuery弹出层插件,点击相册的缩略图,就会弹出该相片对应的大图,并且带有个性的加载动画,还有上一张下一张按钮以及关闭按钮。使用方法非常
 纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码。适用浏览器:360极速浏览器、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗极速,不支持IE8及以下浏览器。 !DOCTYPE html PUBLIC "-//W3C//