特效介绍

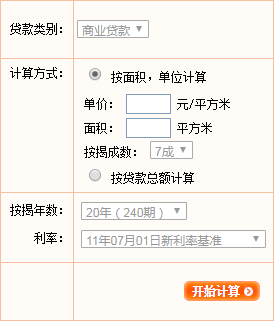
这是一款纯JS的强大手机版的房贷计算器,计算种类分为等额本息和等额本金,计算结果展示月供、每月递减、还款总额、支付总利息,贷款类型也可以切换为商业贷款、组合贷款、公积金贷款等,类目详细,而且兼容各种屏幕。
使用方法
1、引入css
<link rel="stylesheet" href="css/common.css">2、html
<div class="calWrap">
<div class="cal_top topjianbian">
<div class="cal_nav displayflex">
<div class="cal_changenav outer_bx flexli current" data-name="benxi">等额本息</div>
<div class="cal_changenav outer_bj flexli" data-name="benjin">等额本金</div>
</div>
<div class="cal_result displayflex">
<div class="cal_resultli flexli">
<div class="cal_title">参考月供(元)</div>
<div class="cal_price cal_price_hook">0.00</div>
<div class="cal_hktotal">还款总额(元)
<span class="htotalnum">0.00万</span>
</div>
</div>
<div class="cal_resultli flexli">
<div class="cal_title cal_dijian"></div>
<div class="cal_price cal_dijianprice"></div>
<div class="cal_hktotal cal_right">支付利息(元)
<span class="htotallixinum">0.00万</span>
</div>
</div>
</div>
<div class="cal_benxiinfo">
<a class="cal_bxfont" id="typethml" href="#">等额本息还款详情</a>
<div class="cal_bxicon"></div>
</div>
</div>
<div class="cal_form">
<div class="cal_li border_bottom">
<div class="cal_leftname">贷款类型</div>
<div class="cal_rightselect">
<select id="lanChange" class="lanchange daikuanchange">
<option value="1" selected="selected">商业贷款</option>
<option value="2">公积金贷款</option>
<option value="3">组合贷款</option>
</select>
<div class="rightrow"></div>
</div>
</div>
<div class="cal_li border_bottom gjj_hook">
<div class="cal_leftname dkname" data-zuhe="公积金贷款金额">贷款金额</div>
<div class="cal_rightselect">
<input type="tel" placeholder="请输入金额" maxlength="7" onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"
class="lannum gjjf" />
<span>万</span>
</div>
</div>
<div class="cal_li border_bottom gjj_hook">
<div class="cal_leftname">贷款年限</div>
<div class="cal_rightselect">
<select id="gjjlanyear" class="lanchange yearchange">
<option value="20">20年</option>
</select>
<div class="rightrow"></div>
</div>
</div>
<div class="cal_li gjj_hook">
<div class="cal_leftname">公积金利率</div>
<div class="cal_rightselect">
<select id="gjjlanlilv" class="lanchange lilvchange">
<option value="0.0325">基准利率</option>
</select>
<div class="rightrow"></div>
</div>
</div>
<div class="cal_li border_bottom shangdai_hook sdfund">
<div class="cal_leftname dkname" data-zuhe="商业贷款金额">贷款金额</div>
<div class="cal_rightselect">
<input type="tel" placeholder="请输入金额" maxlength="7" onkeyup="if(isNaN(value))execCommand('undo')" onafterpaste="if(isNaN(value))execCommand('undo')"
class="lannum shangyef" />
<span>万</span>
</div>
</div>
<div class="cal_li border_bottom shangdai_hook">
<div class="cal_leftname">贷款年限</div>
<div class="cal_rightselect">
<select id="sylanyear" class="lanchange yearchange">
<option value="20">20年</option>
</select>
<div class="rightrow"></div>
</div>
</div>
<div class="cal_li shangdai_hook">
<div class="cal_leftname">商贷利率</div>
<div class="cal_rightselect">
<select id="shangyelanlilv" class="lanchange lilvchange">
<option value="0.049">基准利率</option>
</select>
<div class="rightrow"></div>
</div>
</div>
</div>
<div class="tips">以上为央行公布的贷款基准利率,结果仅供参考</div>
</div>
3、引入js
<script src="http://www.5imoban.net/download/zepto/zepto-1.2.0.min.js"></script> <script src="js/config.js"></script> <script src="js/calculate.js"></script> <script src="js/dom.js"></script>
部分素材资源来源网站,本站提供免费下载,如有侵权请联系站长马上删除!