特效介绍

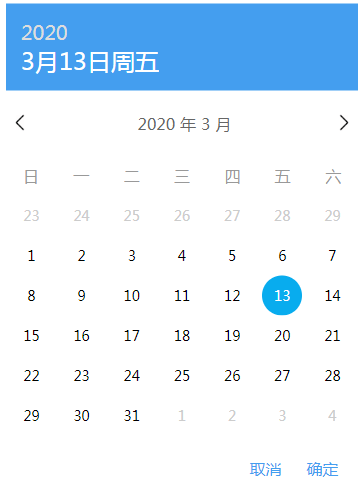
手机端蓝色简约基于jQuery的日历插件,兼容现代主流浏览器。顶部显示中文的日期,下面是日历,点选日期,上面的日期实时变化。点击日历上方的日期,能够切换到年份选择,点击年份进入月份。
使用方法
使用方法:1、引入calendar.css
2、引入jquery库
3、引入calendar.js
4、在需要调用日期的地方加上下面的代码
<input type="text" class="room">5、调用本插件
$('.room').datePicker({
okFunc: function (date) {
console.log(date);
}
});
6、如果需要更换日历效果,可以自己到calendar.js和calendar.css去修改。