 基于Aui-core+CSS3的3D时钟旋转切换js特效
基于Aui-core+CSS3的3D时钟旋转切换js特效
这是一款基于Aui-core+CSS3的带有倒影的3D时钟旋转切换js特效,非常大气,时间切换时,当前数字会沿着中心旋转90°,切换到下一个数字。没有用到一张图片,纯css和js实现。放在个人博
 wui-date.js 一款基于angular的好看日历选择插件
wui-date.js 一款基于angular的好看日历选择插件
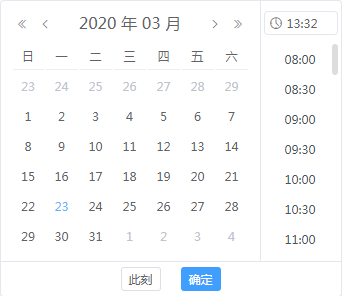
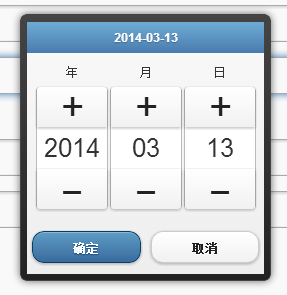
wui-data.js ( wdate )是一款基于 angular 的js日历选择插件,界面美观,功能强大,使用简单。支持选择年月日、选择年月、选择年月日时分秒,还可以自定义css样式等。
 蓝色简约手机端jQuery日历插件
蓝色简约手机端jQuery日历插件
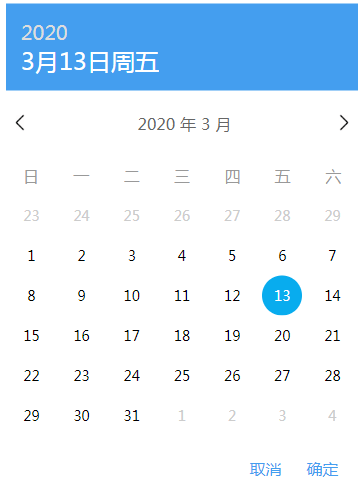
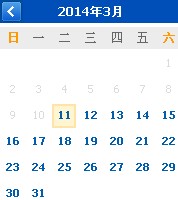
手机端蓝色简约基于jQuery的日历插件,兼容现代主流浏览器。顶部显示中文的日期,下面是日历,点选日期,上面的日期实时变化。点击日历上方的日期,能够切换到年份选择,点击年
 多功能jQuery日期时间插件ECalendar
多功能jQuery日期时间插件ECalendar
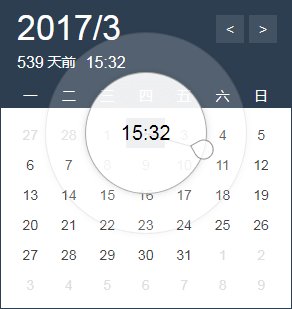
Ecalendar.jquery.min.js是一款基于jQuery的简洁强大UI美观的个性多功能日期时间选择插件。ECalendar 提供了WEB时间日历选择趋近完美的解决方案。 它使用方便,提供了各种配置参数,还提供了
 黑色扁平化日期选择插件datepicker.js
黑色扁平化日期选择插件datepicker.js
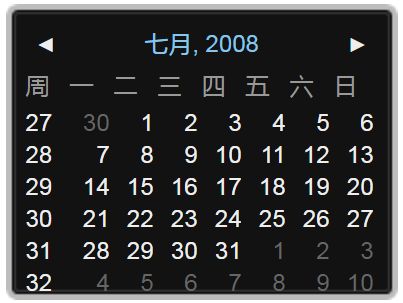
日期选择插件datepicker.js 黑色扁平化日期选择插件datepicker.js,是一款使用非常方便的,选择日期的方式和Windows的日历选择方式一样的日期选择插件,可自定义多种日期选择展示效果,默
 mobileSelect.js移动端滚动选择器js插件
mobileSelect.js移动端滚动选择器js插件
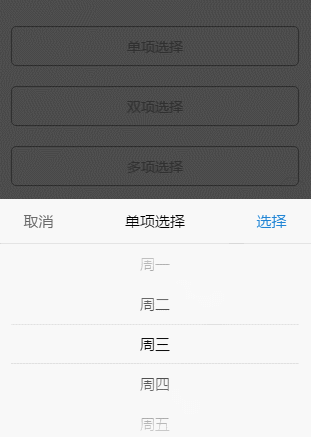
mobileSelect是一款多功能的移动端滚动选择器,支持单选到多选、支持多级级联、提供自定义回调函数、提供update函数二次渲染、重定位函数、兼容pc端拖拽等等,效果模仿iphone端的selec
 弹珠粒子时钟效果
弹珠粒子时钟效果
非常漂亮的基于纯js的玻璃球粒子特效的时钟代码,时分秒都是从本地获取的时间,在跳动的过程中,会不断有类似于玻璃珠的粒子冲时钟上脱落,掉在“地面”上,并且弹跳几次,直
 HTML5+SVG+js打造圆形时钟效果
HTML5+SVG+js打造圆形时钟效果
HTML5+SVG+js打造圆形时钟效果,没有采用一张图片,纯SVG绘图,js控制时针走动的hutml5时钟,能够显示本地之间。本时钟插件不兼容IE8及其以下版本的浏览器。
 HTML5+js绘制的不停走动的圆形时钟
HTML5+js绘制的不停走动的圆形时钟
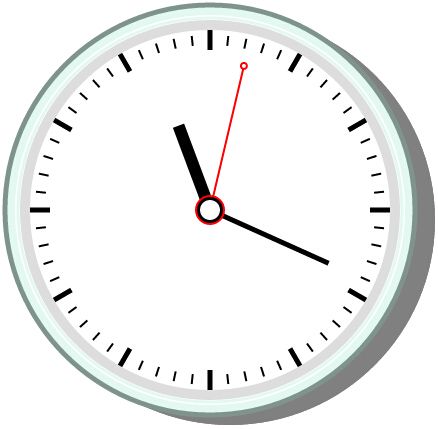
HTML5+js绘制的不停走动的圆形时钟,没有用到一张图片。时钟的秒针不像一般的时钟,它是不停的走动(当然,一秒走一次,也可以设置)。每次载入时,表盘颜色都会不同。 运行下面的
 js仿苹果iwatch计时器
js仿苹果iwatch计时器
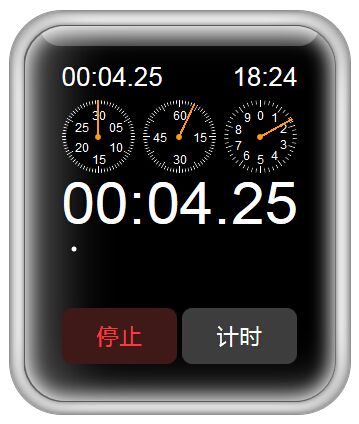
高手用JavaScript仿苹果iWatch计时器。和真是的计时器几乎一模一样,有分圈计时,点击开始,开始计时,点击计时,计时一圈,每计时一圈,会显示一个点,当计时度多圈,会形成一条线
 网站时间轴文章列表jquery特效,jquery时间轴
网站时间轴文章列表jquery特效,jquery时间轴
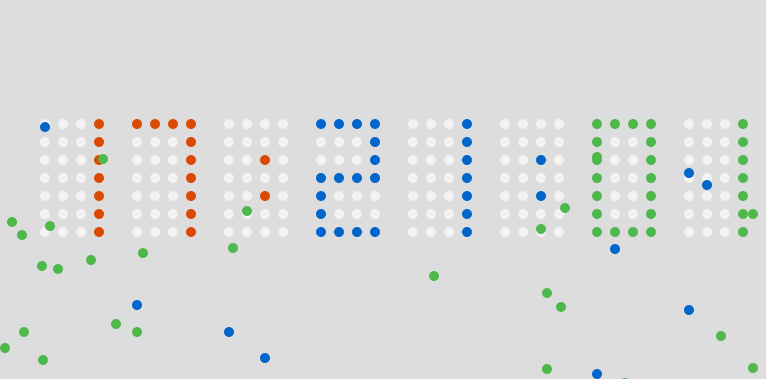
jquery时间轴特效 网站时间轴文章列表jquery特效,支持鼠标滚动,滚动鼠标时,时间和标题会从两侧移动到中间,当前时间和标题会显示成绿色,同时上面的时间会显示对应的年份。鼠标
 Mobiscroll,基于jQuery的手机端日期选择插件
Mobiscroll,基于jQuery的手机端日期选择插件
Mobiscroll是一款基于jQuery的拥有优秀UI的日期选择控件(当然,不仅仅局限于选择日期),使用起来非常方便,但是,官方是收费的,我爱模板网提供的是破解版的Mobiscroll。效果如下:
 JS日期选择插件 WdatePicker
JS日期选择插件 WdatePicker
功能强大,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期等等各种功能的JS日期选择插件——WdatePicker.js。您可以根据需要
 cQuery仿携程网带日期和节日的日期控件
cQuery仿携程网带日期和节日的日期控件
cQuery仿携程网带日期和节日的日期控件,点击输入框弹出日起选择界面,选择对应的日期到输入框。如果选择的日期是普通日期,则会显示星期,否则会显示节日。完美兼容IE6
 纯css3打造发光效果的本地时钟,css3时钟代码
纯css3打造发光效果的本地时钟,css3时钟代码
不含任何js代码,纯css3打造闪烁发光效果的本地时钟,css3时钟代码下载。需要IE9+内核或者在火狐或谷歌浏览器方能体验最佳效果
 Validform 5.3.2表单验证js插件
Validform 5.3.2表单验证js插件
Validform是一款基于jQuery的js表单验证插件,插件功能非常强大,下面列出了基本功能和进阶功能,还有更多功能,详见: Validform案例 。除此之外,它的兼容性也不错,使用方法也很简单
 bootbox.js下载,jquery弹窗bootbox.js
bootbox.js下载,jquery弹窗bootbox.js
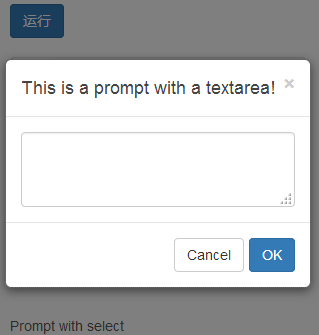
bootbox.js是一款基于jQuery的非常优秀的弹窗效果,主要功能可分为 alert、confirm和prompt以及自定义弹窗四种。特点是使用非常方便,仅需传递几个参数即可,而且,支持自定义按钮样式,
 基于html5的AlloyPhoto在线图片处理
基于html5的AlloyPhoto在线图片处理
AlloyPhoto界面预览 AlloyPhoto是基于HTML5图片处理技术开发的一款在线处理图片插件,能够轻松一键处理出美肤效果、素描效果、自然增强、紫调效果、柔焦效果、复古效果、黑白效果、仿
 HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3制作的超酷3D照片墙jQuery特效代码
HTML5+css3+jquery制作的立体3D照片墙,使用鼠标拖拽,能看到3D旋转效果,点击相片,相片能放大,移近。点击右上角的“HTML5 3D相册”,会弹出首页按钮,箭头会旋转。本相册使用了HTML
 JS日期选择插件 WdatePicker
JS日期选择插件 WdatePicker
功能强大,可以自定义皮肤,显示当前日期,还可以根据历史记录快速选择日期,支持最高到2099年,最低到1904年的日期等等各种功能的JS日期选择插件——WdatePicker.js。您可以根据需要
 HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画
HTML5+jQuery打造漂亮的爱心表白动画,页面左侧会有打字机效果,表白的话语会像打自己一样一个字母一个字母显示,又像代码一样带有注释和着色效果。稍等片刻,右边会用彩色画出一
 四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件
四种jQuery+bootstrap分页效果插件。带有上一页、下一页、第一页和最后一页。当处于第一页和最后一页,这两个按钮和上一页下一页中的一个将是灰色不可用。第一个和第四个效果,会自
 简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单
简单的div+css+js导航带下拉菜单,运行下面的代码查看最终效果: html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"headmeta http-equiv="Content-Type" content="text/html; charset=gb2312" /title简单的div+css+js导航
 jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载
jQuery粘性跟随滚动条滚动的导航栏源代码下载,不兼容IE6。点击导航栏不同的按钮,滑动到不同的内容。滚动条滚动,导航栏会自始至终保持在浏览器可是区域的最顶端。
 相册图片放大查看弹出层jQuery插件——jQuery gallery
相册图片放大查看弹出层jQuery插件——jQuery gallery
jQuery zoom是一款能够查看相册大图的jQuery弹出层插件,点击相册的缩略图,就会弹出该相片对应的大图,并且带有个性的加载动画,还有上一张下一张按钮以及关闭按钮。使用方法非常
 纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码
纯css3打造能够弹起和按下的按钮,css3按钮代码。适用浏览器:360极速浏览器、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗极速,不支持IE8及以下浏览器。 !DOCTYPE html PUBLIC "-//W3C//